Baik Anda menggunakan library UI atau membuat gaya sendiri, pengiriman CSS dalam jumlah yang signifikan akan menunda rendering karena browser harus mendownload dan mengurai file CSS sebelum dapat menampilkan halaman.
Galeri es krim responsif ini dibuat dengan Bootstrap. Library UI seperti Bootstrap mempercepat pengembangan, tetapi sering kali mengorbankan CSS yang membengkak dan tidak perlu, yang dapat memperlambat waktu pemuatan. Bootstrap 4 berukuran 187 KB, sedangkan Semantic UI, library UI lainnya, berukuran 730 KB tanpa kompresi. Meskipun diminifikasi dan dikompresi gzip, Bootstrap masih memiliki ukuran sekitar 20 KB, jauh di atas batas 14 KB untuk perjalanan bolak-balik pertama.
Critical adalah alat yang mengekstrak, melakukan minifikasi, dan menyematkan CSS di atas fold. Hal ini memungkinkan konten paruh atas dirender sesegera mungkin, meskipun CSS untuk bagian lain halaman belum dimuat. Dalam codelab ini, Anda akan mempelajari cara menggunakan modul npm Critical.
Ukur
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan
Layar Penuh
.
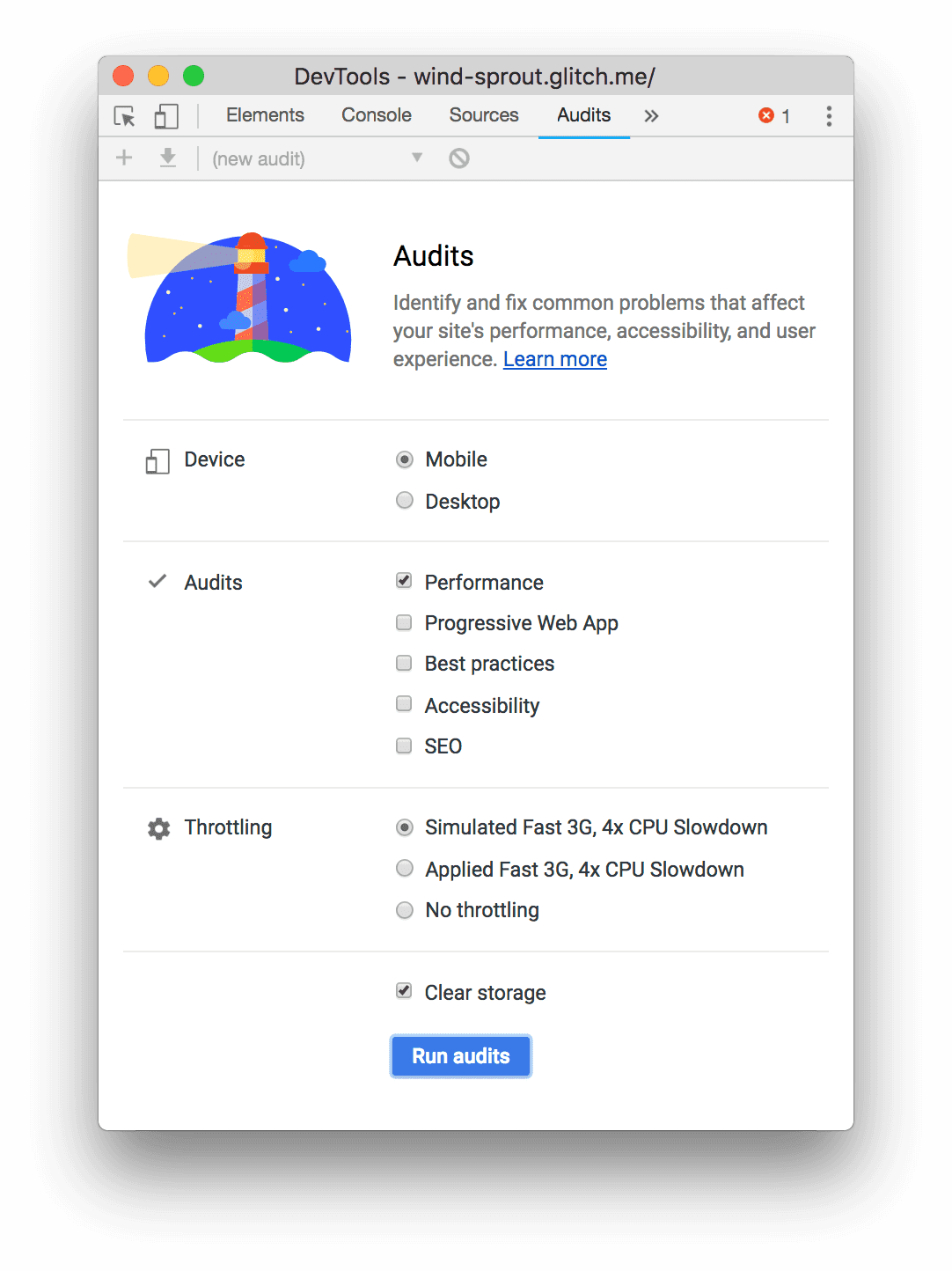
Untuk menjalankan audit Lighthouse di situs ini:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Lighthouse.
- Klik Seluler.
- Centang kotak Performa.
- Hapus centang pada kotak lainnya di bagian Audit.
- Klik Simulasi 3G Cepat, Pelambatan CPU 4x.
- Centang kotak Kosongkan Penyimpanan. Jika opsi ini dipilih, Lighthouse tidak akan memuat resource dari cache, yang menyimulasikan pengalaman pengunjung pertama kali saat membuka halaman.
- Klik Jalankan Audit.

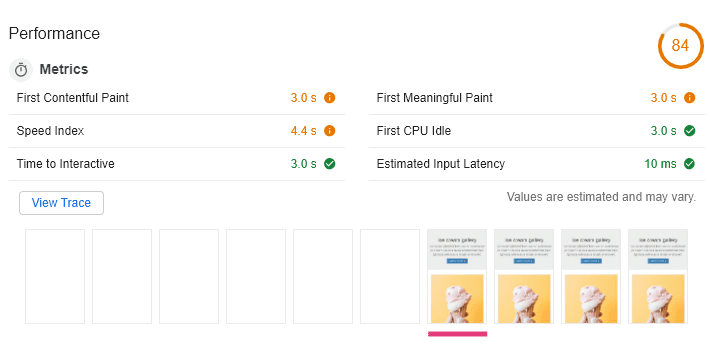
Saat menjalankan audit di komputer, hasil pastinya dapat bervariasi, tetapi dalam tampilan filmstrip, Anda akan melihat aplikasi memiliki layar kosong selama beberapa saat sebelum akhirnya merender konten. Itulah sebabnya First Contentful Paint (FCP) tinggi dan skor performa secara keseluruhan tidak bagus.

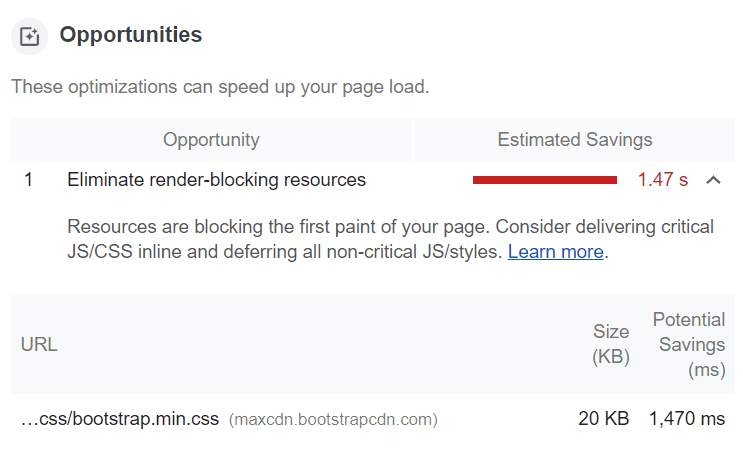
Lighthouse hadir untuk membantu Anda memperbaiki masalah performa, jadi cari solusi di bagian Peluang. Menghapus resource yang memblokir rendering tercantum sebagai peluang dan di sinilah Critical bersinar.

Optimalkan
- Klik Remix to Edit untuk membuat project dapat diedit.
Untuk mempercepat proses, Critical sudah diinstal dan file konfigurasi kosong disertakan dalam codelab.
Dalam file konfigurasi critical.js, tambahkan referensi ke Critical, lalu panggil fungsi critical.generate(). Fungsi ini menerima objek yang berisi konfigurasi.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Penanganan error tidak wajib, tetapi merupakan cara mudah untuk mengukur keberhasilan operasi di konsol.
Mengonfigurasi Kritis
Tabel di bawah berisi beberapa opsi Penting yang berguna. Anda dapat melihat semua opsi yang tersedia di GitHub.
| Opsi | Jenis | Penjelasan |
|---|---|---|
base |
string | Direktori dasar untuk file Anda. |
src |
string | File sumber HTML. |
dest |
string | Target untuk file output. Jika CSS disisipkan, file output-nya adalah HTML. Jika tidak, outputnya adalah file CSS. |
width, height |
nomor | Lebar dan tinggi area pandang dalam piksel. |
dimensions |
array | Berisi objek dengan properti lebar dan tinggi. Objek ini mewakili area pandang yang ingin Anda targetkan dengan CSS paruh atas. Jika memiliki kueri media di CSS, Anda dapat membuat CSS penting yang mencakup beberapa ukuran area pandang. |
inline |
boolean | Jika disetel ke true, CSS penting yang dihasilkan akan disisipkan dalam file sumber HTML. |
minify |
boolean | Jika disetel ke true, Critical akan meminifikasi CSS kritis yang dihasilkan. Dapat dihilangkan saat mengekstrak CSS penting untuk beberapa resolusi karena Critical otomatis meminimlisir CSS tersebut untuk menghindari penyertaan aturan duplikat. |
Berikut adalah contoh konfigurasi untuk mengekstrak CSS penting untuk beberapa resolusi. Tambahkan ke critical.js atau coba dan sesuaikan opsi.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Dalam contoh ini, index.html adalah file sumber dan file tujuan karena opsi inline disetel ke benar (true). Critical pertama-tama membaca file sumber HTML, mengekstrak CSS penting, lalu menimpa index.html dengan CSS penting yang disisipkan dalam <head>.
Array dimensions memiliki dua ukuran area pandang yang ditentukan: 300 x 500 untuk layar ekstra kecil dan 1280 x 720 untuk layar laptop standar.
Opsi minify dihilangkan karena Critical otomatis meminimalkan CSS yang diekstrak saat ada beberapa ukuran area pandang yang ditentukan.
Jalankan Kritis
Tambahkan Critical ke skrip Anda di package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Klik Terminal (catatan: jika tombol Terminal tidak muncul, Anda mungkin perlu menggunakan opsi Layar Penuh).
Untuk membuat CSS penting, di konsol, jalankan:
npm run critical
refresh

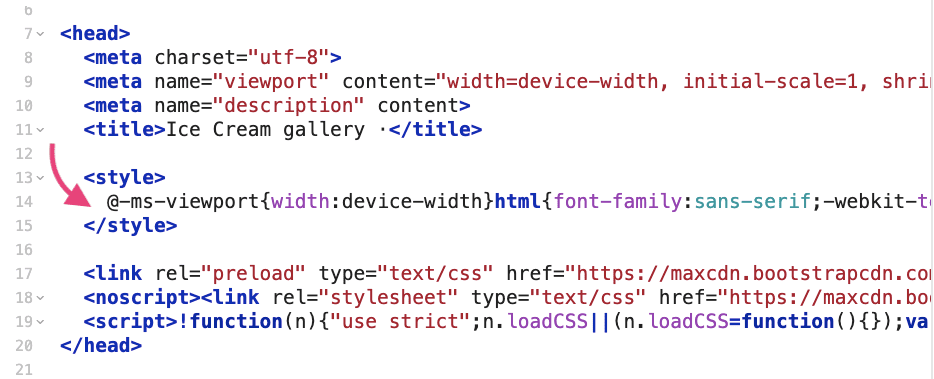
Sekarang, di tag <head> dari index.html, CSS penting yang dihasilkan disejajarkan di antara tag <style>, diikuti dengan skrip yang memuat CSS lainnya secara asinkron.

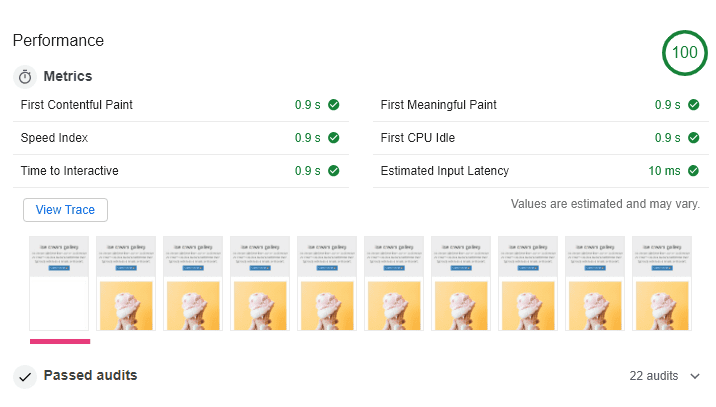
Ukur lagi
Ikuti langkah-langkah dari awal codelab untuk menjalankan audit performa Lighthouse lagi. Hasil yang Anda dapatkan akan terlihat seperti ini: