چه از یک کتابخانه UI استفاده کنید یا سبک های خود را دست ساز بسازید، مقدار قابل توجهی از CSS را به تاخیر می اندازد زیرا مرورگر باید فایل های CSS را قبل از نمایش صفحه دانلود و تجزیه کند.
این گالری بستنی پاسخگو با Bootstrap ساخته شده است. کتابخانههای UI مانند Bootstrap سرعت توسعه را افزایش میدهند، اما این اغلب به قیمت CSS متورم و غیرضروری است که میتواند زمان بارگذاری شما را کاهش دهد. Bootstrap 4 187 KB است، در حالی که Semantic UI ، یک کتابخانه UI دیگر، 730 KB فشرده نشده است. وزن بوت استرپ حتی زمانی که کوچک و gzip می شود، هنوز حدود 20 کیلوبایت است، که بسیار بیشتر از آستانه 14 کیلوبایت برای اولین رفت و برگشت است.
Critical ابزاری است که CSS را استخراج، کوچکسازی و خطبندی میکند. این اجازه می دهد تا محتوای بالای صفحه در اسرع وقت ارائه شود، حتی اگر CSS برای قسمت های دیگر صفحه هنوز بارگذاری نشده باشد. در این کد لبه، نحوه استفاده از ماژول npm Critical را یاد خواهید گرفت.
اندازه گیری کنید
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
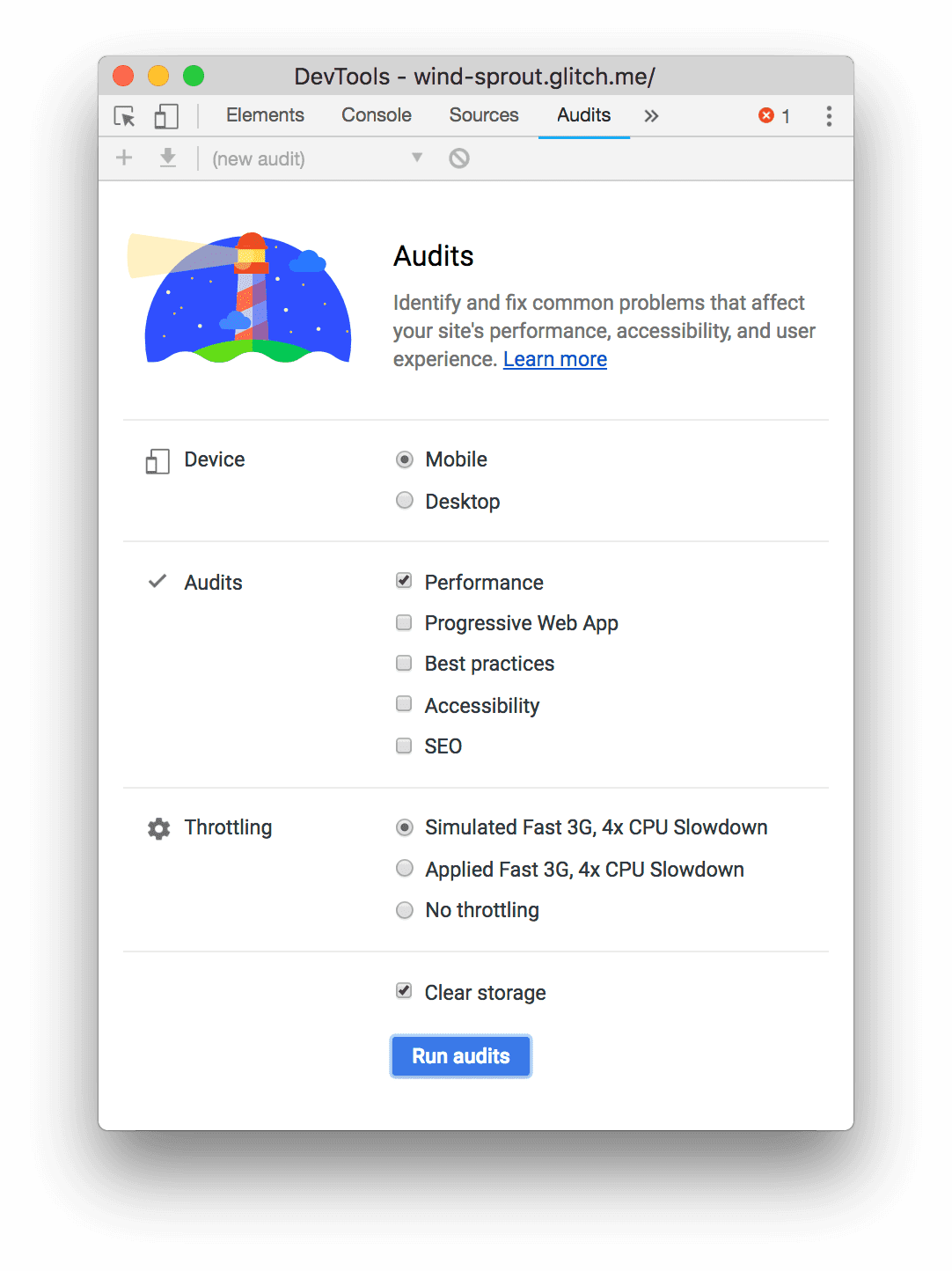
برای اجرای ممیزی Lighthouse در این سایت:
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Lighthouse کلیک کنید.
- روی موبایل کلیک کنید.
- چک باکس Performance را انتخاب کنید.
- بقیه چک باکس ها را در قسمت Audits پاک کنید.
- روی Simulated Fast 3G, 4x CPU Slowdown کلیک کنید.
- چک باکس Clear Storage را انتخاب کنید. با انتخاب این گزینه، Lighthouse منابع را از کش بارگیری نمی کند، که شبیه سازی نحوه تجربه بازدیدکنندگان برای اولین بار از صفحه است.
- روی Run Audits کلیک کنید.

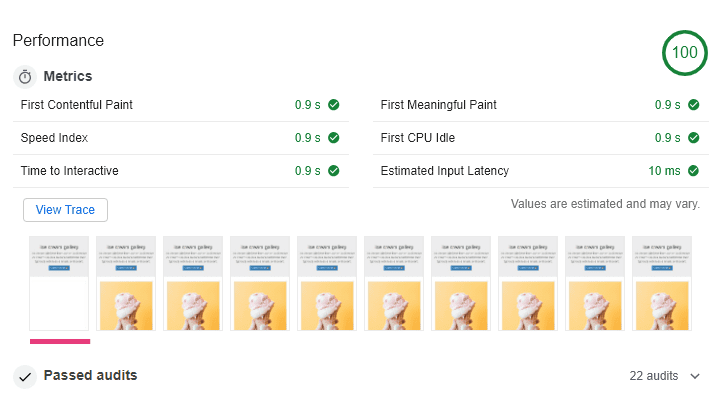
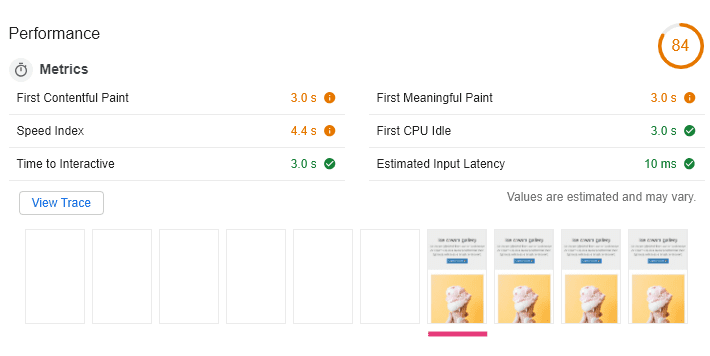
هنگامی که یک ممیزی روی دستگاه خود اجرا می کنید، نتایج دقیق ممکن است متفاوت باشد، اما در نمای نوار فیلم، متوجه خواهید شد که برنامه برای مدتی قبل از اینکه در نهایت محتوا را ارائه کند، صفحه خالی دارد. به همین دلیل است که First Contentful Paint (FCP) بالا است و امتیاز عملکرد کلی عالی نیست.

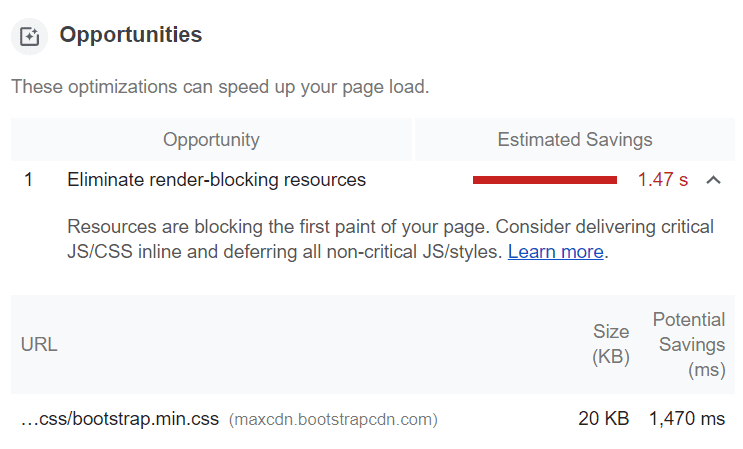
Lighthouse اینجاست تا به شما در رفع مشکلات عملکرد کمک کند، بنابراین در بخش فرصت ها به دنبال راه حل باشید. حذف منابع مسدودکننده رندر به عنوان یک فرصت فهرست شده است و اینجاست که Critical می درخشد!

بهینه سازی کنید
- روی Remix to Edit کلیک کنید تا پروژه قابل ویرایش باشد.
برای سرعت بخشیدن به کارها، Critical قبلاً نصب شده است و یک فایل پیکربندی خالی در لاب کد گنجانده شده است.
در فایل پیکربندی critical.js ، یک مرجع به Critical اضافه کنید و سپس تابع critical.generate() فراخوانی کنید. این تابع یک شی حاوی پیکربندی را می پذیرد.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
رسیدگی به خطا اجباری نیست، اما راهی آسان برای سنجش موفقیت عملیات در کنسول است.
Critical را پیکربندی کنید
جدول زیر حاوی برخی از گزینه های مفید Critical است. می توانید تمام گزینه های موجود در GitHub را بررسی کنید.
| گزینه | تایپ کنید | توضیح |
|---|---|---|
base | رشته | دایرکتوری پایه برای فایل های شما. |
src | رشته | فایل منبع HTML. |
dest | رشته | هدف برای فایل خروجی. اگر CSS درون خطی باشد، فایل خروجی HTML است. اگر نه، خروجی یک فایل CSS است. |
width ، height | اعداد | عرض و ارتفاع درگاه دید بر حسب پیکسل. |
dimensions | آرایه | شامل اشیایی با ویژگی های عرض و ارتفاع است. این اشیاء نمایانگر ویوپورت هایی هستند که می خواهید با CSS بالای صفحه هدف قرار دهید. اگر پرس و جوهای رسانه ای در CSS خود دارید، این به شما امکان می دهد CSS مهمی را ایجاد کنید که اندازه های چند نما را پوشش می دهد. |
inline | بولی | وقتی روی true تنظیم شود، CSS بحرانی تولید شده در داخل خط قرار می گیرد فایل منبع HTML |
minify | بولی | وقتی روی true تنظیم شود، Critical CSS بحرانی تولید شده را کوچک می کند. میتوان هنگام استخراج CSS حیاتی برای چندین وضوح حذف کرد زیرا Critical به طور خودکار آن را کوچک میکند تا از گنجاندن قوانین تکراری جلوگیری شود. |
در زیر یک مثال پیکربندی برای استخراج CSS حیاتی برای رزولوشن های متعدد آورده شده است. آن را به critical.js اضافه کنید یا به بازی بپردازید و گزینه ها را تغییر دهید.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
در این مثال، index.html هم فایل مبدا و هم فایل مقصد است زیرا گزینه inline روی true تنظیم شده است. Critical ابتدا فایل منبع HTML را می خواند، CSS حیاتی را استخراج می کند و سپس index.html با CSS حیاتی که در <head> خطی شده است، بازنویسی می کند.
آرایه dimensions دارای دو اندازه درگاه دید مشخص شده است: 300 x 500 برای صفحه نمایش های بسیار کوچک و 1280 x 720 برای صفحه نمایش لپ تاپ های استاندارد.
گزینه minify حذف شده است زیرا Critical به طور خودکار CSS استخراج شده را زمانی که اندازه های نمایش چندگانه مشخص شده باشد کوچک می کند.
Critical را اجرا کنید
Critical را به اسکریپت های خود در package.json اضافه کنید:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- روی ترمینال کلیک کنید (توجه: اگر دکمه ترمینال نشان داده نشد، ممکن است لازم باشد از گزینه تمام صفحه استفاده کنید).
برای تولید CSS حیاتی، در کنسول، اجرا کنید:
npm run critical
refresh

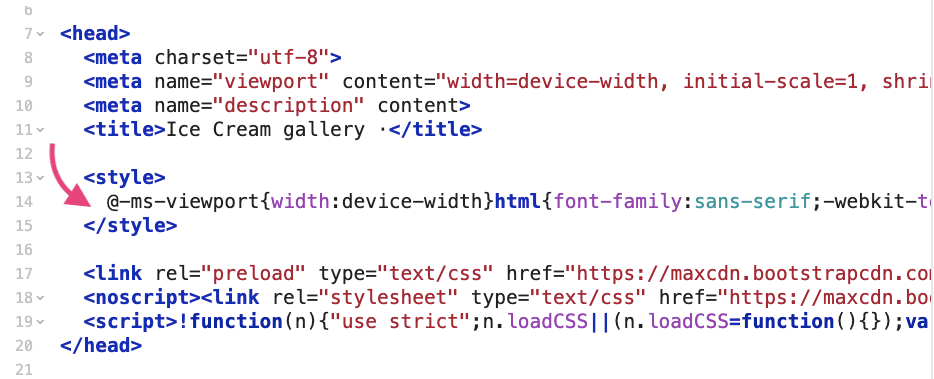
اکنون در تگ <head> index.html ، CSS حیاتی تولید شده بین تگهای <style> خطبندی میشود و به دنبال آن یک اسکریپت که بقیه CSS را به صورت ناهمزمان بارگذاری میکند.

دوباره اندازه گیری کن
برای اجرای مجدد ممیزی عملکرد Lighthouse، مراحل ابتدای کدلب را دنبال کنید. نتایجی که به دست می آورید مشابه این خواهد بود: