Que vous utilisiez une bibliothèque d'UI ou que vous créiez vos styles manuellement, l'envoi d'une quantité importante de CSS retarde l'affichage, car le navigateur doit télécharger et analyser les fichiers CSS avant de pouvoir afficher la page.
Cette galerie de glaces responsive est conçue avec Bootstrap. Les bibliothèques d'UI comme Bootstrap accélèrent le développement, mais cela se fait souvent au détriment d'un CSS gonflé et inutile, ce qui peut ralentir les temps de chargement. Bootstrap 4 fait 187 Ko, tandis que Semantic UI, une autre bibliothèque d'UI, fait 730 Ko non compressés. Même lorsqu'il est minifié et compressé avec gzip, Bootstrap pèse toujours environ 20 Ko, ce qui dépasse largement le seuil de 14 Ko pour le premier aller-retour.
Critical est un outil qui extrait, réduit et intègre le CSS au-dessus de la ligne de flottaison. Cela permet d'afficher le contenu au-dessus de la ligne de flottaison dès que possible, même si le CSS des autres parties de la page n'a pas encore été chargé. Dans cet atelier de programmation, vous allez apprendre à utiliser le module npm de Critical.
Mesurer
- Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran
.
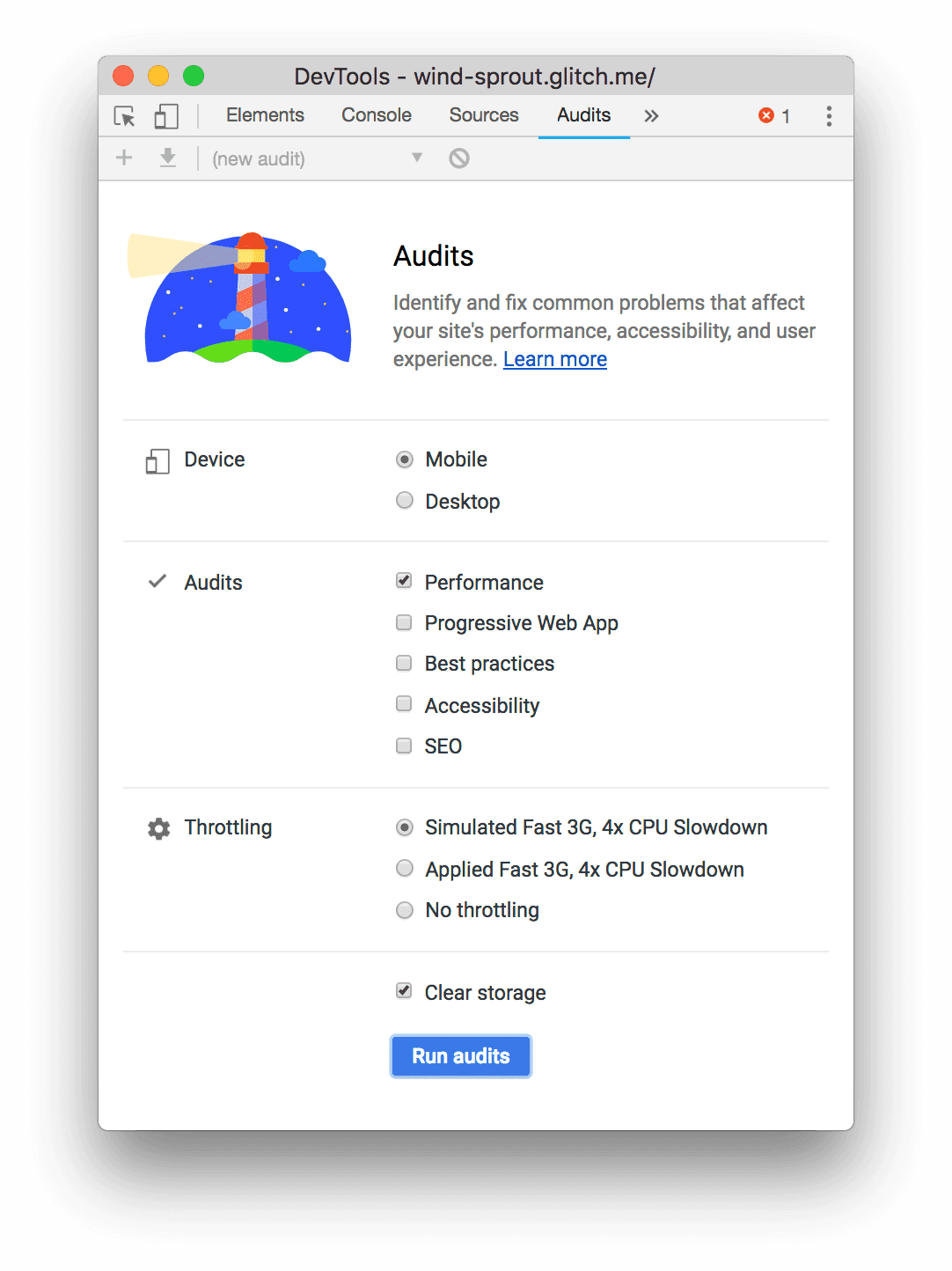
Pour effectuer un audit Lighthouse sur ce site:
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
- Cliquez sur l'onglet Lighthouse (Phare).
- Cliquez sur Mobile.
- Cochez la case Performances.
- Décochez les autres cases de la section "Audits" (Audits).
- Cliquez sur Connexion 3G rapide simulée, processeur 4 fois plus lent.
- Cochez la case Effacer l'espace de stockage. Si cette option est sélectionnée, Lighthouse ne charge pas les ressources à partir du cache, ce qui simule l'expérience des visiteurs qui accèdent à la page pour la première fois.
- Cliquez sur Exécuter des audits.

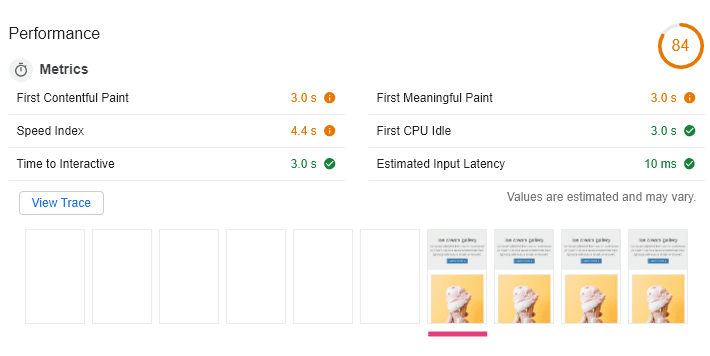
Lorsque vous exécutez un audit sur votre machine, les résultats exacts peuvent varier, mais dans la vue pellicule, vous remarquerez que l'application affiche un écran vide pendant un certain temps avant de finalement afficher le contenu. C'est pourquoi le First Contentful Paint (FCP) est élevé et que le score de performances global n'est pas très bon.

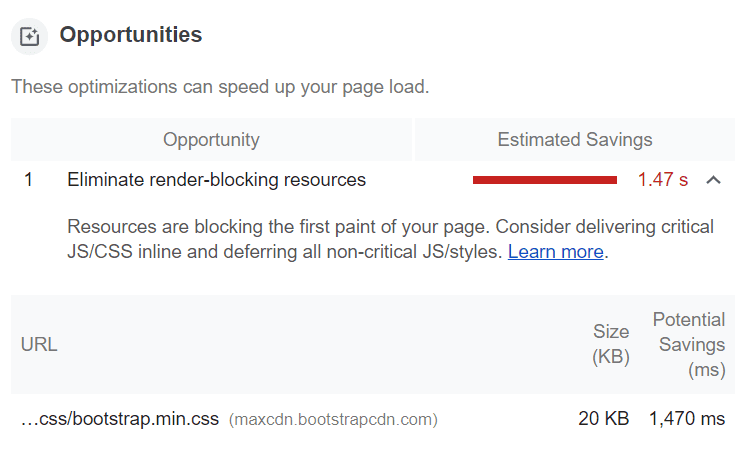
Lighthouse est là pour vous aider à résoudre les problèmes de performances. Recherchez donc des solutions dans la section Opportunités. Éliminer les ressources bloquant le rendu est listé comme une opportunité, et c'est là que Critical brille !

Optimiser
- Cliquez sur Remixer pour modifier pour rendre le projet modifiable.
Pour accélérer les choses, Critical est déjà installé et un fichier de configuration vide est inclus dans l'atelier de programmation.
Dans le fichier de configuration critical.js, ajoutez une référence à "Critical", puis appelez la fonction critical.generate(). Cette fonction accepte un objet contenant la configuration.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
La gestion des erreurs n'est pas obligatoire, mais elle permet de facilement évaluer la réussite de l'opération dans la console.
Configurer Critical
Le tableau ci-dessous contient quelques options critiques utiles. Vous pouvez consulter toutes les options disponibles sur GitHub.
| Option | Type | Explication |
|---|---|---|
base |
chaîne | Répertoire de base de vos fichiers. |
src |
chaîne | Fichier source HTML. |
dest |
chaîne | Cible du fichier de sortie. Si le CSS est intégré, le fichier de sortie est au format HTML. Sinon, le résultat est un fichier CSS. |
width, height |
numéros | Largeur et hauteur de la fenêtre d'affichage, exprimées en pixels. |
dimensions |
tableau | Contient des objets avec des propriétés de largeur et de hauteur. Ces objets représentent les vues que vous souhaitez cibler avec le CSS au-dessus de la ligne de flottaison. Si vous utilisez des requêtes média dans votre CSS, vous pouvez générer du CSS critique qui couvre plusieurs tailles de fenêtre d'affichage. |
inline |
booléen | Lorsque cette valeur est définie sur "true", le CSS critique généré est intégré dans le fichier source HTML. |
minify |
booléen | Si cette valeur est définie sur "true", Critical réduit le CSS critique généré. Peut être omis lors de l'extraction du CSS critique pour plusieurs résolutions, car Critical le réduit automatiquement pour éviter l'inclusion de règles en double. |
Vous trouverez ci-dessous un exemple de configuration permettant d'extraire le CSS critique pour plusieurs résolutions. Ajoutez-le à critical.js ou jouez avec les options.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Dans cet exemple, index.html est à la fois le fichier source et le fichier de destination, car l'option inline est définie sur "true". Critical lit d'abord le fichier source HTML, extrait le CSS critique, puis écrase index.html avec le CSS critique intégré dans <head>.
Le tableau dimensions spécifie deux tailles de vue: 300 x 500 pour les écrans très petits et 1 280 x 720 pour les écrans d'ordinateur portable standards.
L'option minify est omise, car Critical réduit automatiquement le CSS extrait lorsqu'il existe plusieurs tailles de fenêtre d'affichage spécifiées.
Exécuter une tâche critique
Ajoutez "Critical" à vos scripts dans package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Cliquez sur Terminal (remarque: si le bouton "Terminal" ne s'affiche pas, vous devrez peut-être utiliser l'option "Plein écran").
Pour générer du CSS critique, dans la console, exécutez la commande suivante:
npm run critical
refresh

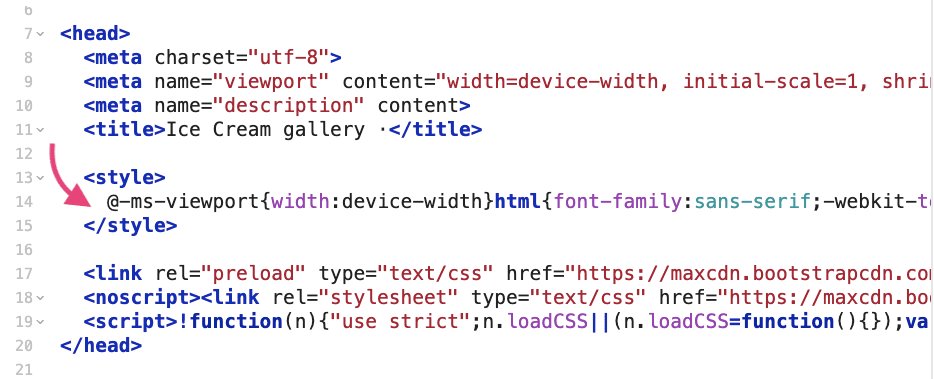
Dans la balise <head> de index.html, le CSS critique généré est intégré entre les balises <style>, suivi d'un script qui charge le reste du CSS de manière asynchrone.

Mesurer de nouveau
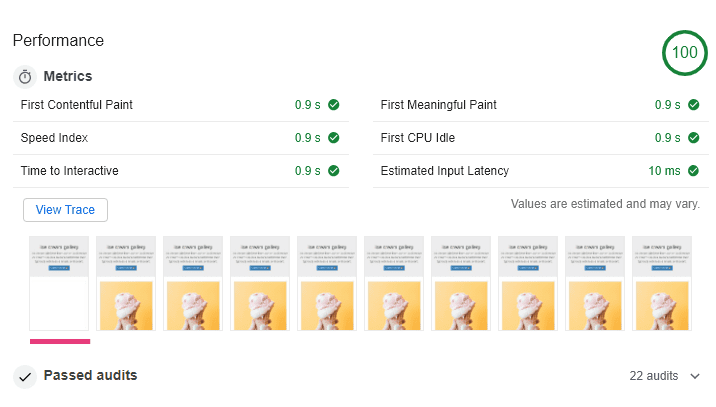
Suivez les étapes du début de l'atelier de programmation pour relancer l'audit des performances Lighthouse. Les résultats ressembleront à ceci: