בין שאתם משתמשים בספריית ממשק משתמש ובין שאתם יוצרים את הסגנונות בעצמכם, שליחת כמות גדולה של CSS גורמת לעיכוב ברינדור כי הדפדפן צריך להוריד ולנתח קובצי CSS לפני שהוא יכול להציג את הדף.
הגלריה הרספונסיבית הזו של גלידות נוצרה באמצעות Bootstrap. ספריות ממשק משתמש כמו Bootstrap מקצרות את תהליך הפיתוח, אבל לרוב הן עושות זאת על חשבון CSS מיותר ומנופח, שעלול להאט את זמני הטעינה. גודל קובץ Bootstrap 4 הוא 187KB, ואילו Semantic UI, ספריית ממשק משתמש אחרת, היא 730KB לא דחוסים. גם אחרי שמצמצמים את Bootstrap ומצמצמים אותו באמצעות Gzip, הוא עדיין שוקל כ-20KB, הרבה מעבר לסף של 14KB לנסיעה הלוך ושוב הראשונה.
Critical הוא כלי לחילוץ, למינימיזציה ולהטמעה של קוד CSS בחלק העליון של הדף. כך אפשר להציג את התוכן בחלק העליון והקבוע של הדף בהקדם האפשרי, גם אם קובצי ה-CSS של חלקים אחרים בדף עדיין לא נטענו. ב-codelab הזה תלמדו איך להשתמש במודול ה-npm של Critical.
מדידה
- כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה. לאחר מכן לוחצים על מסך מלא
.
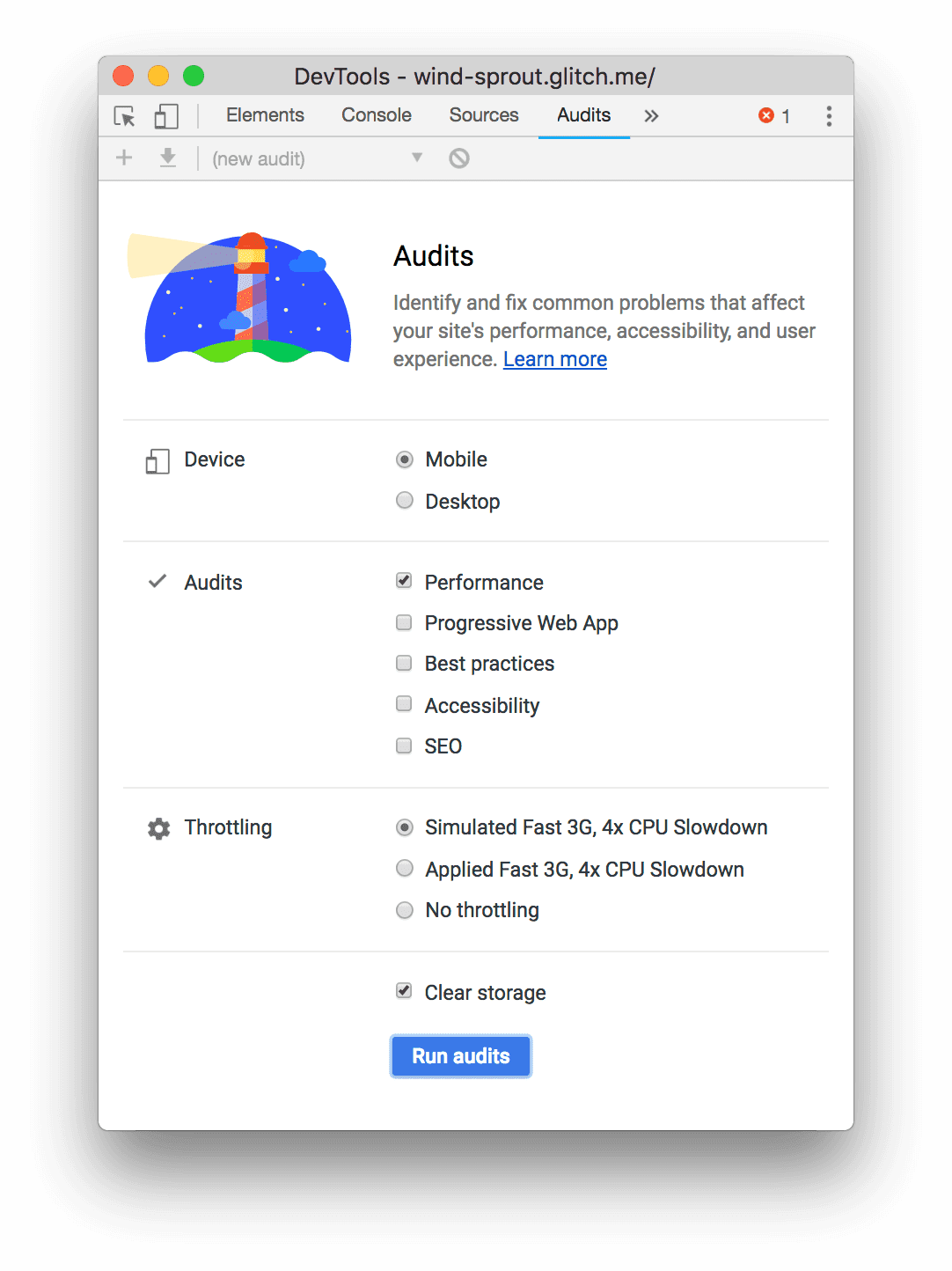
כדי להריץ ביקורת של Lighthouse באתר הזה:
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- לוחצים על הכרטיסייה Lighthouse.
- לוחצים על נייד.
- מסמנים את התיבה ביצועים.
- מבטלים את הסימון של שאר התיבות בקטע 'ביקורות'.
- לוחצים על הדמיה של 3G מהיר, האטה פי 4 במהירות התגובה של המעבד (CPU).
- מסמנים את התיבה Clear Storage. אם בוחרים באפשרות הזו, Lighthouse לא יטמיע משאבים מהמטמון, וכך יתבצע סימולציה של חוויית השימוש של מבקרים בפעם הראשונה בדף.
- לוחצים על הרצת ביקורות.

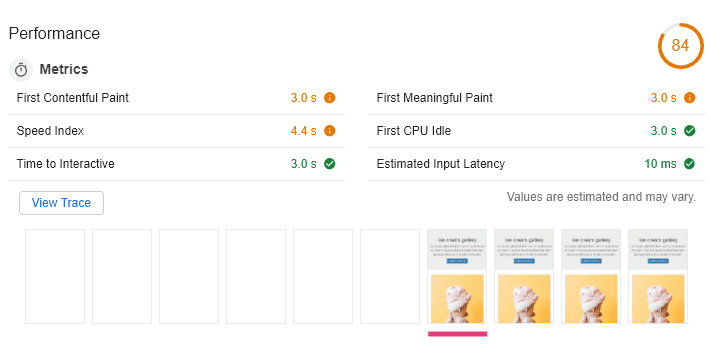
כשמריצים ביקורת במחשב, התוצאות המדויקות עשויות להשתנות, אבל בתצוגת פס ההמלצות תבחינו שהמסך של האפליקציה ריק במשך זמן רב לפני שהתוכן ייגרם. לכן זמן הצגת התוכן הראשוני (FCP) גבוה ודירוג הביצועים הכולל לא גבוה.

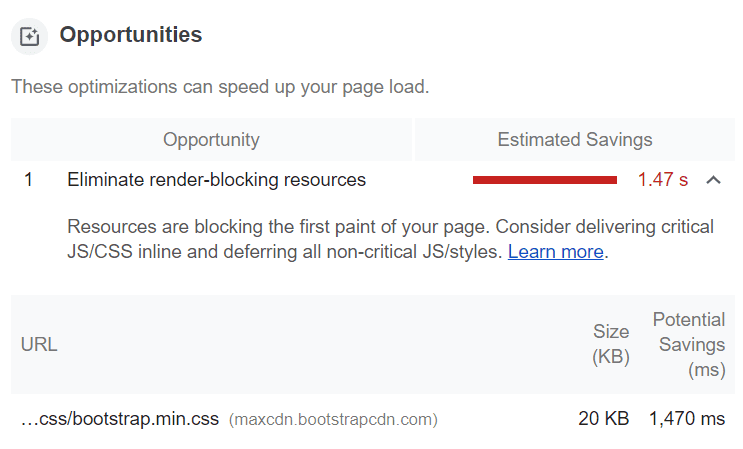
Lighthouse נועד לעזור לכם לפתור בעיות בביצועים, לכן כדאי לחפש פתרונות בקטע הזדמנויות. הסרת משאבים שחוסמים עיבוד מופיעה כאפשרות, וזוהי ההזדמנות שבה Critical פורח!

אופטימיזציה
- לוחצים על Remix to Edit כדי לאפשר עריכה של הפרויקט.
כדי לזרז את התהליך, Critical כבר מותקן וקובץ תצורה ריק כלול ב-codelab.
בקובץ התצורה critical.js, מוסיפים הפניה ל-Critical ולאחר מכן מפעילים את הפונקציה critical.generate(). הפונקציה מקבלת אובייקט שמכיל את ההגדרות.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
טיפול בשגיאות הוא לא חובה, אבל זו דרך קלה למדוד את הצלחת הפעולה במסוף.
הגדרת Critical
בטבלה הבאה מפורטות כמה אפשרויות שימושיות ברמה קריטית. אתם יכולים לבדוק את כל האפשרויות הזמינות ב-GitHub.
| אפשרות | סוג | הסבר |
|---|---|---|
base |
מחרוזת | ספריית הבסיס של הקבצים. |
src |
מחרוזת | קובץ המקור של ה-HTML. |
dest |
מחרוזת | היעד של קובץ הפלט. אם ה-CSS מוטמע בקובץ, קובץ הפלט הוא HTML. אם לא, הפלט יהיה קובץ CSS. |
width, height |
מספרים | רוחב וגובה אזור התצוגה בפיקסלים. |
dimensions |
מערך | מכיל אובייקטים עם מאפייני רוחב וגובה. האובייקטים האלה מייצגים את חלונות התצוגה שרוצים לטרגט באמצעות CSS מעל למסך. אם יש לכם שאילתות מדיה ב-CSS, תוכלו ליצור קובץ CSS קריטי שכולל כמה גדלים של חלון תצוגה. |
inline |
בוליאני | כשהערך מוגדר כ-true, ה-CSS הקריטי שנוצר מוטמע ב- של קובץ המקור של ה-HTML. |
minify |
בוליאני | כשהיא מוגדרת כ-True, המערכת מקטינה את ה-CSS הקריטי שנוצר. אפשר להשמיט אותו כשמעבירים קובצי CSS קריטיים לכמה רזולוציות, כי המערכת מבצעת אוטומטית מינימיזציה של הקוד כדי למנוע הכללה כפולה של כללים. |
בהמשך מופיעה דוגמה להגדרה של חילוץ CSS קריטי למספר רזולוציות. מוסיפים אותו ל-critical.js או משחקים עם האפשרויות.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
בדוגמה הזו, index.html הוא גם קובץ המקור וגם קובץ היעד, כי האפשרות inline מוגדרת כ-true. קודם כל, הקריטריון 'קריטי' קורא את קובץ המקור של ה-HTML, מחלץ את ה-CSS הקריטי ולאחר מכן מחליף את index.html ב-CSS קריטי שמוטמע ב-<head>.
במערך dimensions צוינו שני גדלים של אזור תצוגה: 300 x 500 למסכים קטנים במיוחד ו-1280 x 720 למסכים רגילים של מחשבים ניידים.
האפשרות minify לא מופיעה כי Critical ממזער באופן אוטומטי את ה-CSS שחולץ כשמצוינים כמה גדלים של חלון תצוגה.
Run Critical
מוסיפים את הסטטוס Critical לסקריפטים ב-package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- לוחצים על Terminal (הערה: אם לחצן Terminal לא מופיע, יכול להיות שתצטרכו להשתמש באפשרות 'מסך מלא').
כדי ליצור CSS קריטי, מריצים במסוף את הפקודה:
npm run critical
refresh

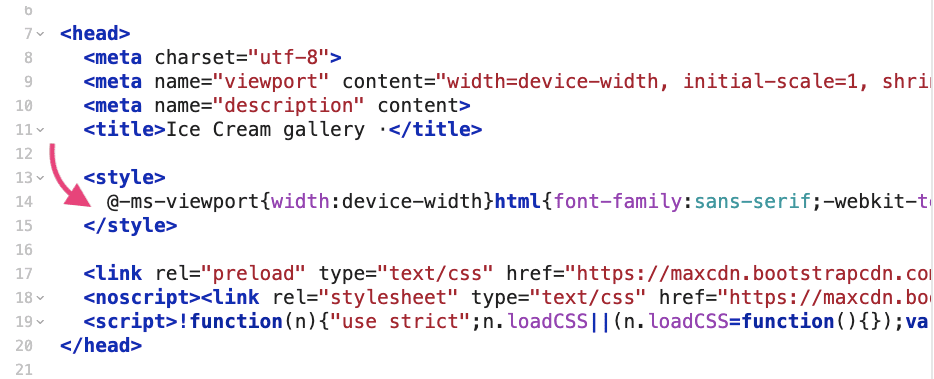
עכשיו בתג <head> של index.html, ה-CSS הקריטי שנוצר מוטמע בין תגי <style>, ואחריו מופיע סקריפט שטעון את שאר ה-CSS באופן אסינכרוני.

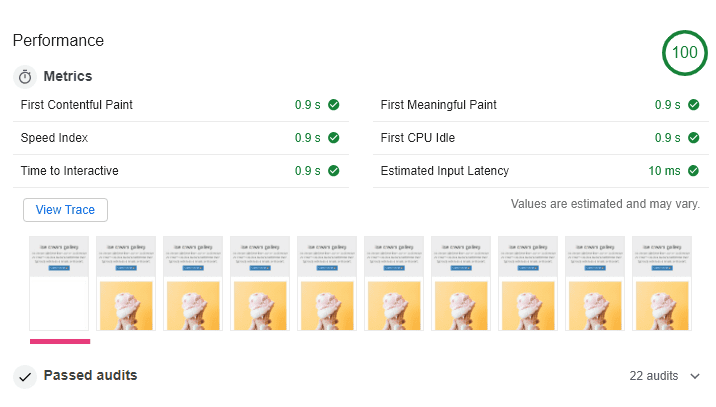
מדידה חוזרת
כדי להריץ שוב את ביקורת הביצועים של Lighthouse, פועלים לפי השלבים שמפורטים בתחילת הקודלאב. התוצאות שיופיעו יהיו דומות לאלה שבתמונה הבאה: