यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी का इस्तेमाल करने या स्टाइल को खुद बनाने पर भी, ज़्यादा सीएसएस शिप करने से पेज को रेंडर होने में देरी होती है. ऐसा इसलिए होता है, क्योंकि पेज दिखाने से पहले ब्राउज़र को सीएसएस फ़ाइलों को डाउनलोड और पार्स करना पड़ता है.
आइसक्रीम की यह रिस्पॉन्सिव गैलरी, Bootstrap की मदद से बनाई गई है. Bootstrap जैसी यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी, डेवलपमेंट को तेज़ कर देती हैं. हालांकि, ऐसा करने के लिए अक्सर ज़रूरत से ज़्यादा और ग़ैर-ज़रूरी सीएसएस का इस्तेमाल किया जाता है. इससे, साइट लोड होने में ज़्यादा समय लग सकता है. Bootstrap 4 का साइज़ 187 केबी है, जबकि यूज़र इंटरफ़ेस (यूआई) की एक अन्य लाइब्रेरी Semantic UI का साइज़, अनकंप्रेस किए जाने पर 730 केबी हो जाता है. छोटा और ज़िप किया गया होने के बावजूद, Bootstrap का साइज़ करीब 20 केबी है. यह साइज़, पहले राउंड ट्रिप के लिए तय किए गए 14 केबी थ्रेशोल्ड से काफ़ी ज़्यादा है.
ज़रूरी एक ऐसा टूल है जो फ़ोल्ड के ऊपर मौजूद सीएसएस को निकालता है, छोटा करता है, और इनलाइन करता है. इससे, पेज के ऊपरी हिस्से का कॉन्टेंट जल्द से जल्द रेंडर हो जाता है. भले ही, पेज के दूसरे हिस्सों के लिए सीएसएस अभी तक लोड न हुई हो. इस कोडलैब में, आपको Critical के npm मॉड्यूल का इस्तेमाल करने का तरीका पता चलेगा.
मापें
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
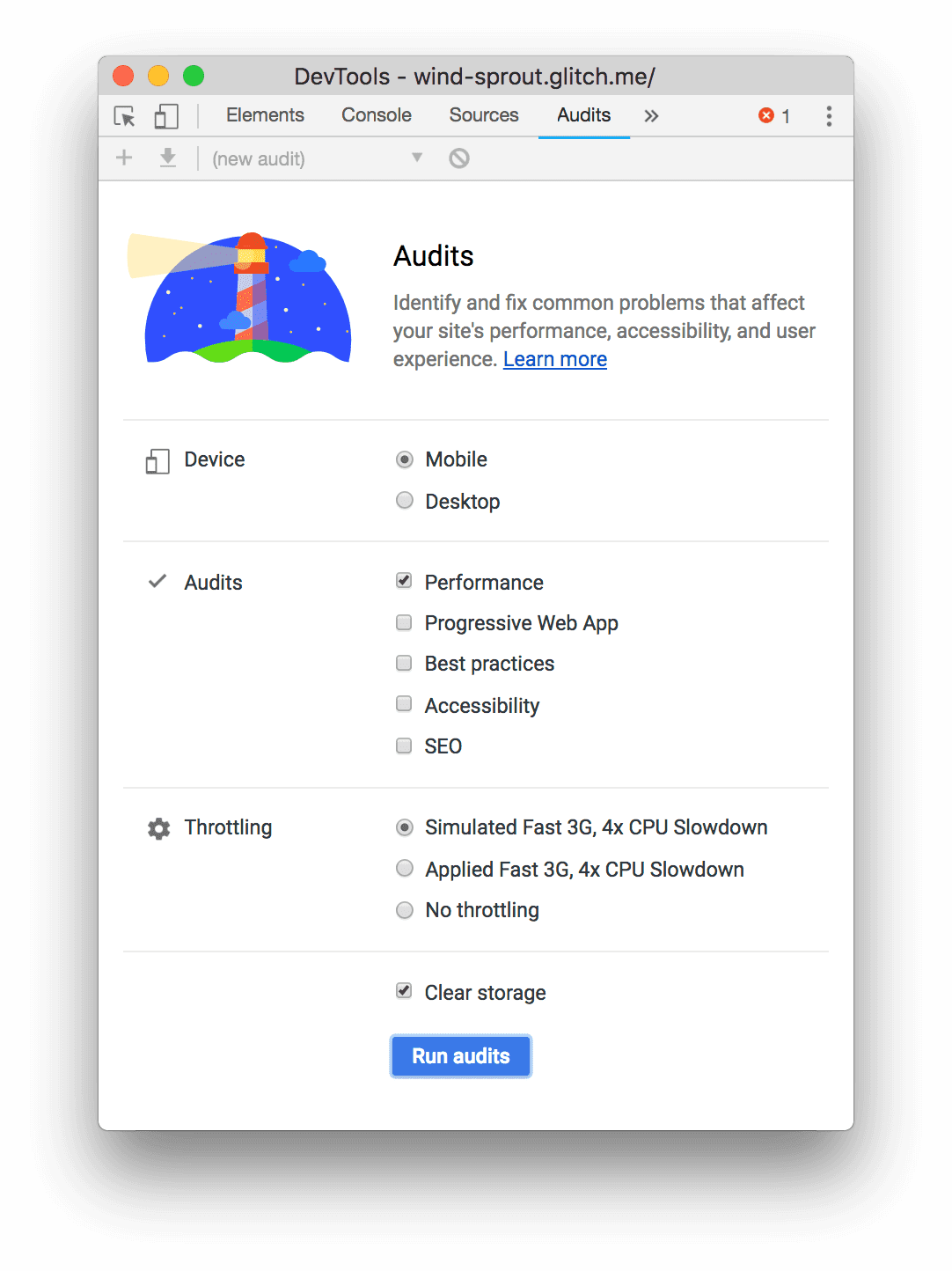
इस साइट पर Lighthouse ऑडिट चलाने के लिए:
- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
- Lighthouse टैब पर क्लिक करें.
- मोबाइल पर क्लिक करें.
- परफ़ॉर्मेंस चेकबॉक्स चुनें.
- ऑडिट सेक्शन में मौजूद बाकी चेकबॉक्स से सही का निशान हटाएं.
- सिमुलेटेड फ़ास्ट 3G, सीपीयू की प्रोसेसिंग 4 गुना धीमी पर क्लिक करें.
- स्टोरेज खाली करें चेकबॉक्स चुनें. इस विकल्प को चुनने पर, Lighthouse कैश मेमोरी से संसाधन लोड नहीं करेगा. इससे यह पता चलता है कि पहली बार आने वाले लोगों को पेज कैसा दिखेगा.
- ऑडिट चलाएं पर क्लिक करें.

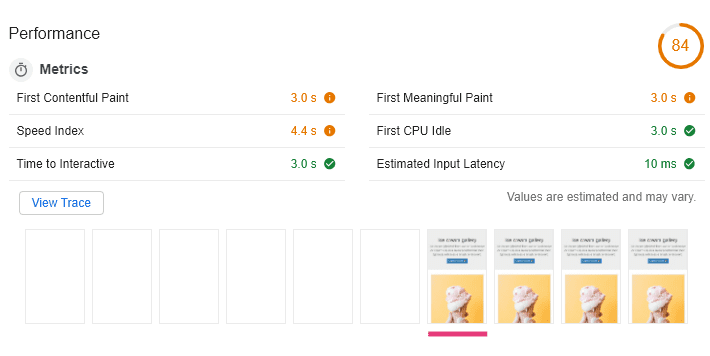
अपनी मशीन पर ऑडिट करने पर, आपको अलग-अलग नतीजे मिल सकते हैं. हालांकि, फ़िल्मस्ट्रिप व्यू में आपको दिखेगा कि कॉन्टेंट रेंडर होने से पहले, ऐप्लिकेशन की स्क्रीन कुछ समय तक खाली रहती है. यही वजह है कि फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) का समय ज़्यादा है और परफ़ॉर्मेंस का कुल स्कोर अच्छा नहीं है.

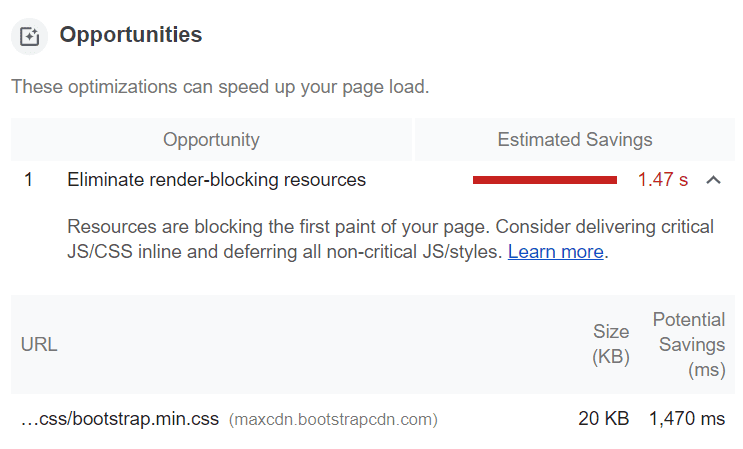
Lighthouse, परफ़ॉर्मेंस से जुड़ी समस्याओं को ठीक करने में आपकी मदद करता है. इसलिए, अवसर सेक्शन में समाधान देखें. रेंडर ब्लॉक करने वाले रिसॉर्स हटाना को अवसर के तौर पर लिस्ट किया गया है. यहां क्रिटिकल की भूमिका अहम है!

Optimize
- प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
प्रोसेस को तेज़ करने के लिए, Critical पहले से ही इंस्टॉल है और कोडलैब में एक खाली कॉन्फ़िगरेशन फ़ाइल शामिल है.
कॉन्फ़िगरेशन फ़ाइल critical.js में, Critical का रेफ़रंस जोड़ें. इसके बाद, critical.generate() फ़ंक्शन को लागू करें. यह फ़ंक्शन, कॉन्फ़िगरेशन वाले ऑब्जेक्ट को स्वीकार करता है.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
गड़बड़ी को मैनेज करना ज़रूरी नहीं है. हालांकि, इससे कंसोल में ऑपरेशन के सही तरीके से होने का पता लगाना आसान हो जाता है.
'गंभीर' को कॉन्फ़िगर करना
यहां दी गई टेबल में, ज़रूरी विकल्पों के बारे में बताया गया है. GitHub पर उपलब्ध सभी विकल्प देखे जा सकते हैं.
| विकल्प | टाइप | जानकारी |
|---|---|---|
base |
स्ट्रिंग | आपकी फ़ाइलों की मुख्य डायरेक्ट्री. |
src |
स्ट्रिंग | एचटीएमएल सोर्स फ़ाइल. |
dest |
स्ट्रिंग | आउटपुट फ़ाइल का टारगेट. अगर सीएसएस को इनलाइन किया जाता है, तो आउटपुट फ़ाइल एचटीएमएल होती है. अगर ऐसा नहीं है, तो आउटपुट एक CSS फ़ाइल होगी. |
width, height |
नंबर | पिक्सल में व्यूपोर्ट की चौड़ाई और ऊंचाई. |
dimensions |
श्रेणी | इसमें चौड़ाई और ऊंचाई प्रॉपर्टी वाले ऑब्जेक्ट शामिल होते हैं. ये ऑब्जेक्ट उन व्यूपोर्ट को दिखाते हैं जिन्हें आपको फ़ोल्ड के ऊपर मौजूद सीएसएस से टारगेट करना है. अगर आपकी सीएसएस में मीडिया क्वेरी हैं, तो इससे आपको ज़रूरी सीएसएस जनरेट करने में मदद मिलती है. यह सीएसएस, व्यूपोर्ट के कई साइज़ को कवर करती है. |
inline |
बूलियन | 'सही है' पर सेट होने पर, जनरेट की गई क्रिटिकल सीएसएस को एचटीएमएल सोर्स फ़ाइल के में इनलाइन किया जाता है. |
minify |
बूलियन | 'सही है' पर सेट होने पर, क्रिटिकल जनरेट की गई क्रिटिकल सीएसएस को छोटा कर देता है. एक से ज़्यादा रिज़ॉल्यूशन के लिए क्रिटिकल सीएसएस निकालते समय, इसे छोड़ा जा सकता है. ऐसा इसलिए, क्योंकि डुप्लीकेट नियम को शामिल करने से बचने के लिए, क्रिटिकल अपने-आप छोटा हो जाता है. |
यहां एक से ज़्यादा रिज़ॉल्यूशन के लिए, क्रिटिकल सीएसएस निकालने के कॉन्फ़िगरेशन का उदाहरण दिया गया है. इसे critical.js में जोड़ें या विकल्पों को आज़माकर उनमें बदलाव करें.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
इस उदाहरण में, index.html सोर्स फ़ाइल और डेस्टिनेशन फ़ाइल, दोनों है, क्योंकि inline विकल्प 'सही' पर सेट है. क्रिटिकल सबसे पहले एचटीएमएल सोर्स फ़ाइल को पढ़ता है, ज़रूरी सीएसएस को निकालता है, और फिर <head> में इनलाइन की गई ज़रूरी सीएसएस के साथ index.html को ओवरराइट करता है.
dimensions कलेक्शन में दो व्यूपोर्ट साइज़ तय किए गए हैं: बहुत छोटी स्क्रीन के लिए 300 x 500 और स्टैंडर्ड लैपटॉप स्क्रीन के लिए 1280 x 720.
minify विकल्प को शामिल नहीं किया गया है, क्योंकि एक से ज़्यादा व्यूपोर्ट साइज़ तय होने पर, क्रिटिकल, निकाली गई सीएसएस को अपने-आप छोटा कर देता है.
Run Critical
package.json में अपनी स्क्रिप्ट में 'गंभीर' लेबल जोड़ें:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Terminal पर क्लिक करें (ध्यान दें: अगर Terminal बटन नहीं दिखता है, तो आपको फ़ुलस्क्रीन विकल्प का इस्तेमाल करना पड़ सकता है).
क्रिटिकल सीएसएस जनरेट करने के लिए, कंसोल में यह कमांड चलाएं:
npm run critical
refresh

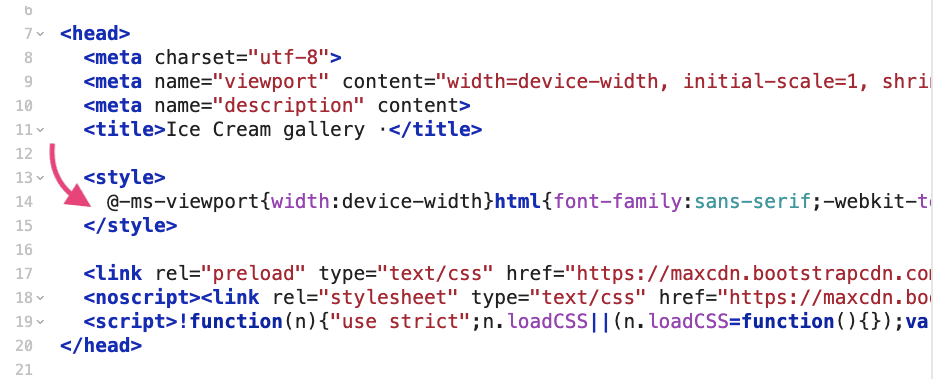
अब index.html के <head> टैग में, जनरेट की गई ज़रूरी सीएसएस को <style> टैग के बीच इनलाइन किया गया है. इसके बाद, एक स्क्रिप्ट है जो बाकी सीएसएस को एसिंक्रोनस तरीके से लोड करती है.

फिर से मेज़र करें
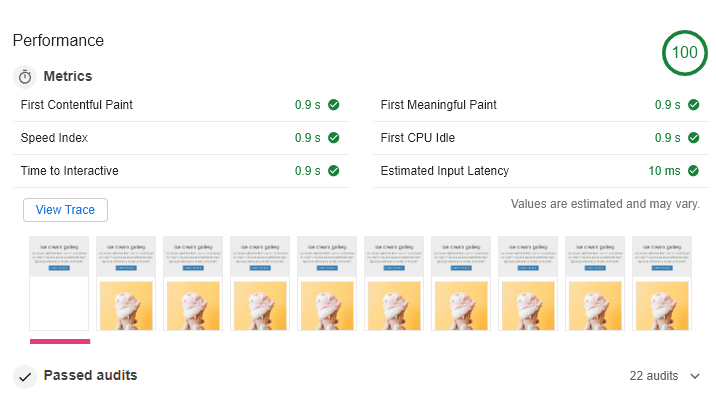
Lighthouse की परफ़ॉर्मेंस का ऑडिट फिर से चलाने के लिए, कोडलैब की शुरुआत से ही दिए गए निर्देशों का पालन करें. आपको मिलने वाले नतीजे कुछ इस तरह दिखेंगे: