此 Codelab 展示了如何更改基于 Node.js 的 Web 服务器(运行 Express 服务框架)返回的 HTTP 缓存标头。本文还将介绍如何使用 Chrome 开发者工具中的“网络”面板来确认您预期的缓存行为是否已实际应用。
熟悉示例项目
以下是您将在示例项目中处理的关键文件:
server.js包含用于提供 Web 应用内容的 Node.js 代码。它使用 Express 来处理 HTTP 请求和响应。特别是,express.static()用于提供公共目录中的所有本地文件,因此serve-static文档会非常有用。public/index.html是 Web 应用的 HTML。与大多数 HTML 文件一样,它不包含任何版本控制信息作为其网址的一部分。public/app.15261a07.js和public/style.391484cf.css是 Web 应用的 JavaScript 和 CSS 资源。这些文件的网址中都包含与其内容对应的哈希值。index.html负责跟踪要加载的特定版本化网址。
为 HTML 配置缓存标头
在响应不包含版本控制信息的网址请求时,请务必在响应消息中添加 Cache-Control: no-cache。除此之外,建议您设置以下两个额外的响应标头之一:Last-Modified 或 ETag。index.html 属于此类别。您可以将此过程分为两步。
首先,Last-Modified 和 ETag 标头由 etag 和 lastModified 配置选项控制。实际上,这两个选项默认都为 true,因此在当前设置中,您无需选择启用即可获得该行为。不过,您仍然可以在配置中明确指定。
其次,您需要能够添加 Cache-Control: no-cache 标头,但只能针对 HTML 文档(在本例中为 index.html)添加。有条件地设置此标头的最简单方法是编写自定义 setHeaders function,并在其中检查传入的请求是否针对 HTML 文档。
- 点击 Remix to Edit 使项目可供修改。
server.js 中的静态服务配置最初如下所示:
app.use(express.static('public'));
- 进行上述更改后,您应该会得到如下所示的内容:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
为版本化网址配置缓存标头
在响应包含“指纹”或版本控制信息且内容永远不会更改的网址请求时,请在响应中添加 Cache-Control: max-age=31536000。app.15261a07.js 和 style.391484cf.css 属于此类别。
在最后一步中使用的 setHeaders function 的基础上,您可以添加额外的逻辑来检查给定的请求是否针对的是版本化网址,如果是,则添加 Cache-Control:
max-age=31536000 标头。
最可靠的方法是使用正则表达式来查看所请求的媒体资源是否与您知道的哈希值所属的特定模式相匹配。对于此示例项目,它始终是 8 个字符,由数字 0-9 和小写字母 a-f 组成(即十六进制字符)。哈希始终以 . 字符分隔。
符合这些一般规则的正则表达式可以表示为 new RegExp('\\.[0-9a-f]{8}\\.')。
- 修改
setHeaders函数,使其如下所示:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
使用开发者工具确认新行为
对静态文件服务器进行修改后,您可以预览实时应用并打开开发者工具“网络”面板,以检查是否设置了正确的标头。
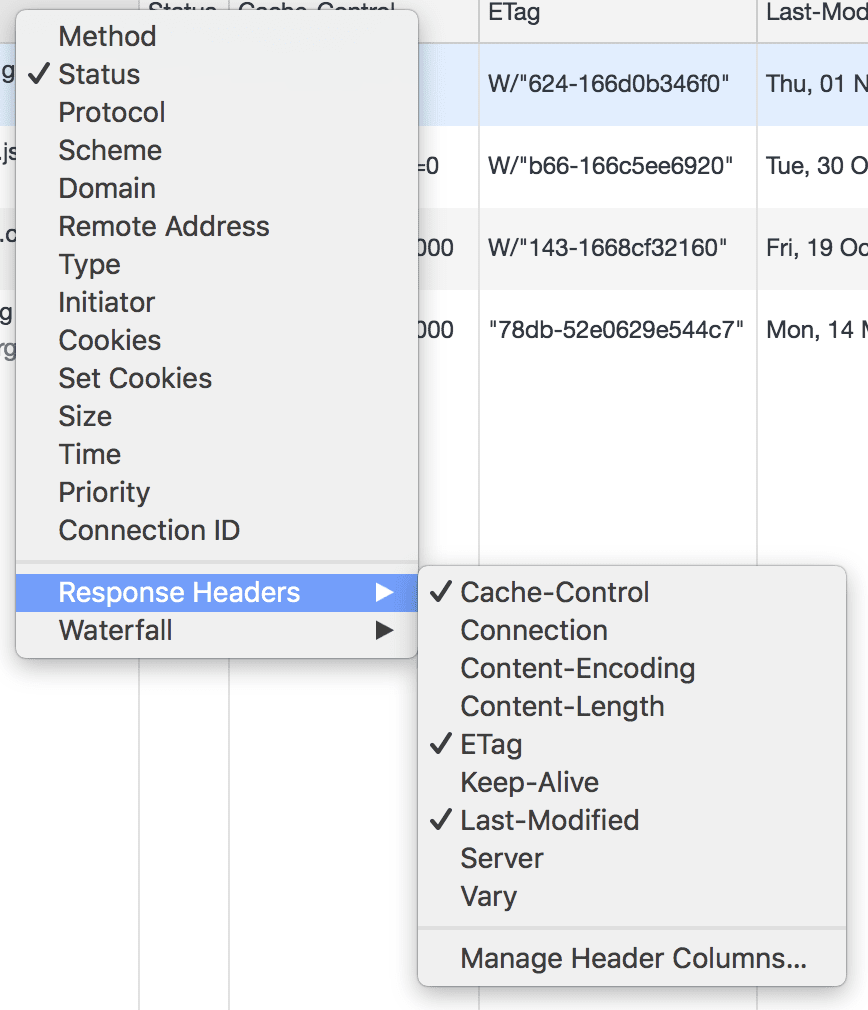
- 通过在列标题中点击鼠标右键,自定义“网络”面板中显示的列,以包含最相关的信息:

在此处,需要注意的列是 Name、Status、Cache-Control、ETag 和 Last-Modified。
- 在开发者工具打开并显示“网络”面板的情况下,刷新网页。
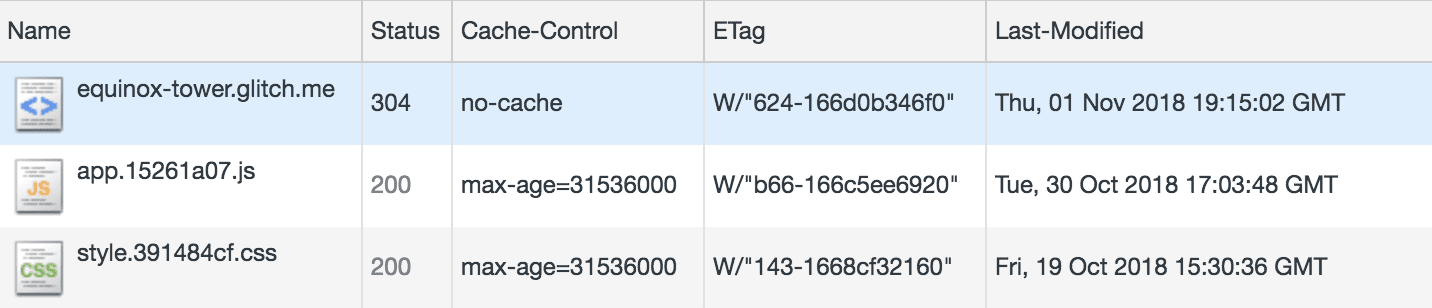
页面加载完毕后,您应该会在“网络”面板中看到如下所示的条目:

第一行是您导航到的 HTML 文档。此问题已通过 Cache-Control: no-cache 得到妥善解决。相应请求的 HTTP 响应状态为 304。这意味着浏览器知道不要立即使用缓存的 HTML,而是向 Web 服务器发出 HTTP 请求,使用 Last-Modified 和 ETag 信息来查看其缓存中已有的 HTML 是否有任何更新。HTTP 304 响应表示没有更新的 HTML。
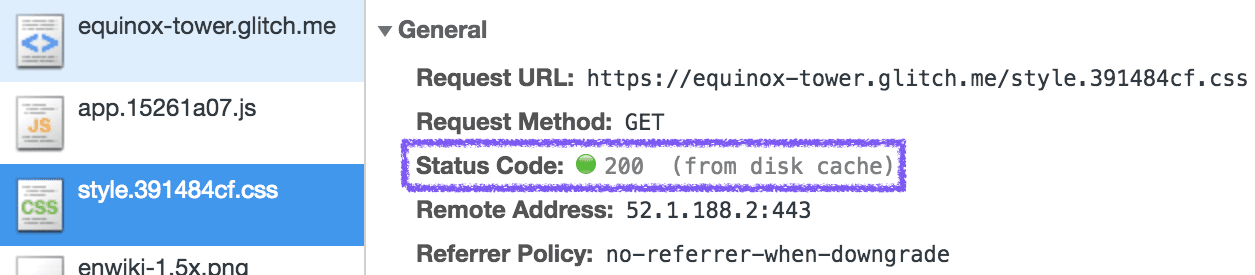
接下来的两行是用于版本化 JavaScript 和 CSS 资源的。您应该会看到它们以 Cache-Control: max-age=31536000 状态提供,并且每个的 HTTP 状态均为 200。由于所用配置的缘故,系统不会向 Node.js 服务器发出实际请求,点击相应条目会显示更多详细信息,包括响应来自“(from disk cache)”。

ETag 和 Last-Modified 列的实际值并不重要。重要的是确认它们是否已设置。
总结
完成本 Codelab 中的步骤后,您现在应该已经熟悉如何使用 Express 在基于 Node.js 的 Web 服务器中配置 HTTP 响应标头,以便充分利用 HTTP 缓存。您还可以通过 Chrome 开发者工具中的“网络”面板,按照相关步骤确认是否使用了预期的缓存行为。

