בשיעור הזה תלמדו איך לשנות את כותרות ה-HTTP של שמירת נתונים במטמון שמוחזרות על ידי שרת אינטרנט מבוסס Node.js, שמריץ את מסגרת השרת Express. בנוסף, נסביר איך לוודא שהתנהגות הקאשינג שציפיתם לה מיושמת בפועל, באמצעות החלונית Network בכלי הפיתוח ל-Chrome.
היכרות עם פרויקט לדוגמה
אלה קובצי המפתח שבהם תשתמשו בפרויקט לדוגמה:
server.jsמכיל את קוד Node.js שמשמש להצגת התוכן של אפליקציית האינטרנט. היא משתמשת ב-Express כדי לטפל בבקשות ובתשובות HTTP. בפרט, הפקודהexpress.static()משמשת להצגת כל הקבצים המקומיים בספרייה הציבורית, ולכן כדאי לעיין בserve-staticתיעוד.-
public/index.htmlהוא קוד ה-HTML של אפליקציית האינטרנט. בדומה לרוב קובצי ה-HTML, הוא לא מכיל פרטי גרסה כחלק מכתובת ה-URL שלו. -
public/app.15261a07.jsו-public/style.391484cf.cssהם נכסי JavaScript ו-CSS של אפליקציית האינטרנט. כל אחד מהקבצים האלה מכיל גיבוב בכתובות ה-URL שלו, שמתאים לתוכן שלו. ה-index.htmlאחראי למעקב אחרי כתובת ה-URL הספציפית עם הגרסה לטעינה.
הגדרת כותרות של שמירת נתונים במטמון עבור ה-HTML
כשמשיבים לבקשות לקבלת כתובות URL שלא כוללות מידע על גרסאות, חשוב להוסיף את Cache-Control: no-cache להודעות התשובה. בנוסף, מומלץ להגדיר אחת משתי כותרות תגובה נוספות: Last-Modified או ETag. התקן
index.html נכלל בקטגוריה הזו. אפשר לפצל את התהליך לשני שלבים.
קודם כל, הכותרות Last-Modified ו-ETag נשלטות על ידי אפשרויות ההגדרה etag ו-lastModified. שתי האפשרויות האלה מוגדרות כברירת מחדל ל-true לכל התשובות של HTTP, כך שבהגדרה הנוכחית, לא צריך להביע הסכמה כדי לקבל את ההתנהגות הזו. אבל אפשר להגדיר את זה במפורש.
בנוסף, צריך להיות לכם אפשרות להוסיף את הכותרת Cache-Control: no-cache, אבל רק למסמכי ה-HTML שלכם (index.html במקרה הזה). הדרך הכי קלה להגדיר את הכותרת הזו באופן מותנה היא לכתוב setHeaders function מותאם אישית, ובתוכו לבדוק אם הבקשה הנכנסת היא למסמך HTML.
- לוחצים על Remix to Edit כדי להפוך את הפרויקט לעריכה.
ההגדרה של הצגת תוכן סטטי ב-server.js מתחילה כך:
app.use(express.static('public'));
- אחרי שתבצעו את השינויים שמתוארים למעלה, תקבלו משהו שנראה כך:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
הגדרת כותרות שמירה במטמון לכתובות ה-URL עם מספרי הגרסאות
כשמגיבים לבקשות לכתובות URL שמכילות את המילה fingerprint או מידע על גרסאות, והתוכן שלהן לא אמור להשתנות אף פעם, צריך להוסיף את התג Cache-Control: max-age=31536000 לתגובות. הקטגוריה הזו כוללת את app.15261a07.js וstyle.391484cf.css.
אפשר להשתמש ב-setHeaders function מהשלב הקודם כדי להוסיף לוגיקה נוספת שתבדוק אם בקשה מסוימת היא לכתובת URL עם גרסה, ואם כן, תוסיף את הכותרת Cache-Control:
max-age=31536000.
הדרך הכי טובה לעשות את זה היא להשתמש בביטוי רגולרי כדי לבדוק אם הנכס המבוקש תואם לדפוס ספציפי שאתם יודעים שערכי הגיבוב שלו משתייכים אליו. במקרה של פרויקט לדוגמה הזה, הוא תמיד באורך של שמונה תווים מתוך קבוצת הספרות 0 עד 9 והאותיות הקטנות a עד f (כלומר, תווים הקסדצימליים). הסולמית
תמיד מופרדת באמצעות תו . משני הצדדים.
ביטוי רגולרי שתואם לכללי האצבע האלה יכול להיות new RegExp('\\.[0-9a-f]{8}\\.').
- משנים את הפונקציה
setHeadersכך שתיראה כך:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
אישור ההתנהגות החדשה באמצעות כלי הפיתוח
אחרי שמבצעים את השינויים בשרת הקבצים הסטטיים, אפשר לבדוק שהכותרות הנכונות מוגדרות. לשם כך, פותחים את חלונית הרשת בכלי הפיתוח ומציגים תצוגה מקדימה של האפליקציה הפעילה.
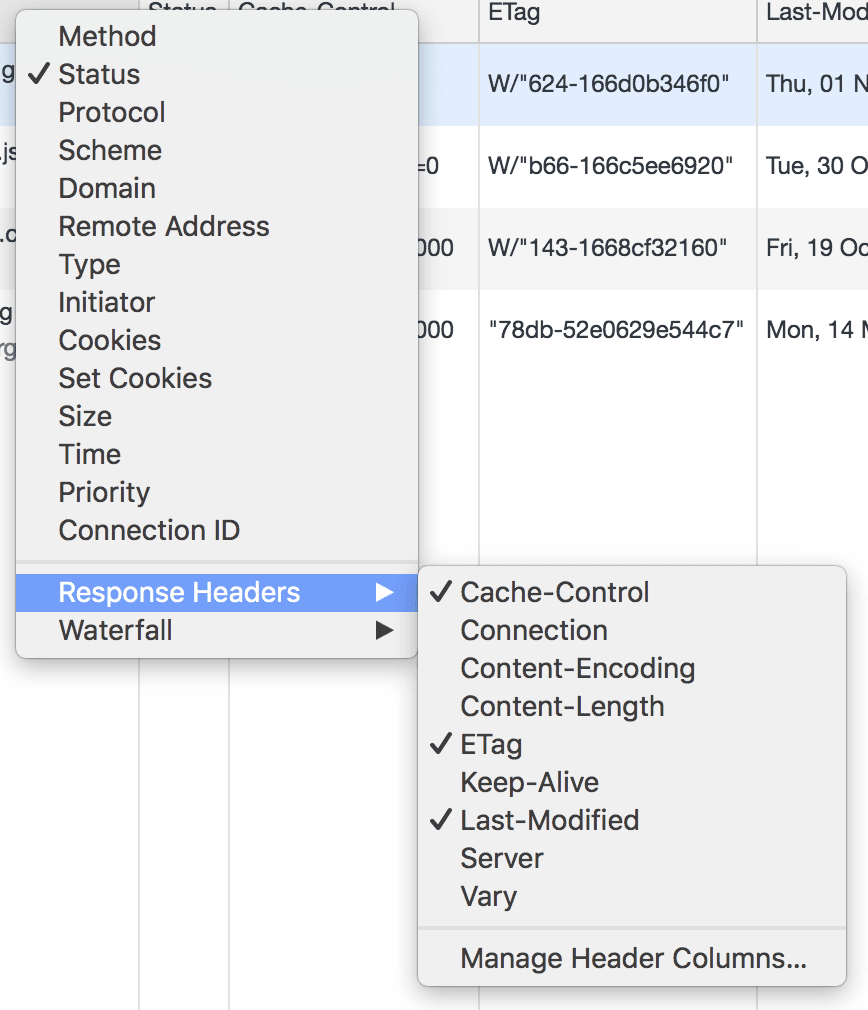
- כדי להתאים אישית את העמודות שמוצגות בחלונית Network כך שיכללו את המידע הכי רלוונטי, לוחצים לחיצה ימנית על כותרת העמודה:

העמודות שחשוב לשים לב אליהן הן Name, Status, Cache-Control, ETag ו-Last-Modified.
- פותחים את כלי הפיתוח בחלונית Network ומרעננים את הדף.
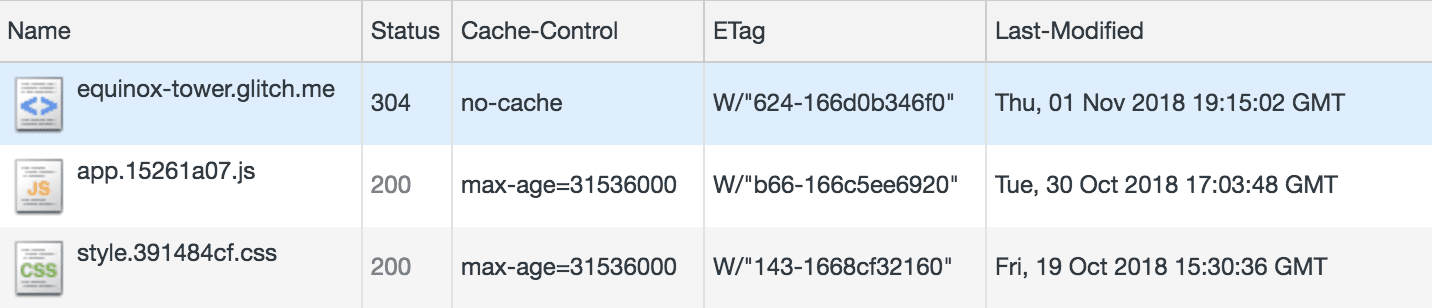
אחרי שהדף נטען, אמורים להופיע רשומות בחלונית Network שנראות כך:

השורה הראשונה היא של מסמך ה-HTML שאליו עברתם. הוא מוצג בצורה תקינה עם Cache-Control: no-cache. סטטוס התגובה של ה-HTTP לבקשה הוא 304. המשמעות היא שהדפדפן ידע לא להשתמש מיד ב-HTML שנשמר במטמון, אלא לשלוח בקשת HTTP לשרת האינטרנט, באמצעות המידע Last-Modified ו-ETag, כדי לבדוק אם יש עדכון ל-HTML שכבר שמור במטמון. תגובת HTTP 304 מציינת שאין HTML מעודכן.
שתי השורות הבאות מיועדות לנכסי JavaScript ו-CSS עם ניהול גרסאות. הם אמורים להיות מוצגים עם Cache-Control: max-age=31536000, וקוד הסטטוס HTTP של כל אחד מהם הוא 200.
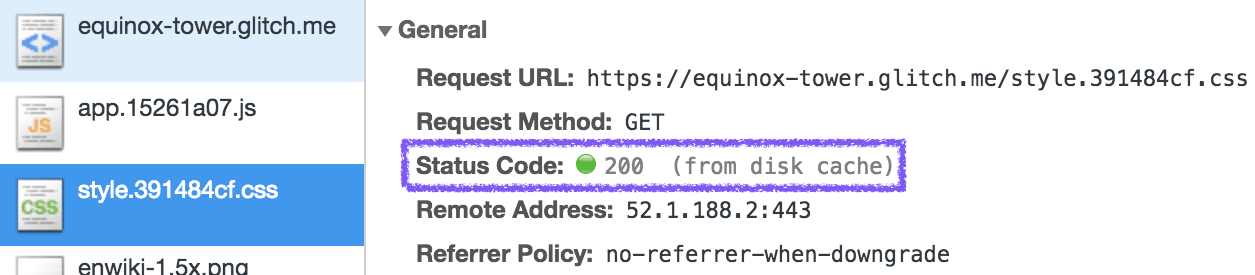
בגלל התצורה שבה נעשה שימוש, לא מתבצעת בקשה בפועל לשרת Node.js, ולחיצה על הרשומה תציג פרטים נוספים, כולל העובדה שהתגובה הגיעה (ממטמון הדיסק).

הערכים בפועל של העמודות ETag ו-Last-Modified לא חשובים במיוחד. הדבר החשוב הוא לוודא שהם מוגדרים.
סיכום
אחרי שעברתם על השלבים ב-codelab הזה, אתם יודעים איך להגדיר את כותרות התגובה של HTTP בשרת אינטרנט מבוסס Node.js באמצעות Express, כדי להשתמש במטמון HTTP בצורה אופטימלית. בנוסף, יש לכם את השלבים שצריך לבצע כדי לוודא שנעשה שימוש בהתנהגות הצפויה של שמירת נתונים במטמון, דרך חלונית Network בכלי הפיתוח של Chrome.

