Questo codelab mostra come modificare le intestazioni di memorizzazione nella cache HTTP restituite da un server web basato su Node.js, che esegue il framework di pubblicazione Express. Mostrerà anche come verificare che il comportamento di memorizzazione nella cache previsto venga effettivamente applicato, utilizzando il riquadro Rete di DevTools di Chrome.
Familiarizzare con il progetto di esempio
Questi sono i file principali con cui lavorerai nel progetto di esempio:
server.jscontiene il codice Node.js che pubblica i contenuti dell'app web. Utilizza Express per gestire le richieste e le risposte HTTP. In particolare,express.static()viene utilizzato per gestire tutti i file locali nella directory pubblica, quindi laserve-staticdocumentazione sarà utile.public/index.htmlè il codice HTML dell'app web. Come la maggior parte dei file HTML, non contiene informazioni sul controllo delle versioni nell'URL.public/app.15261a07.jsepublic/style.391484cf.csssono gli asset JavaScript e CSS dell'app web. Questi file contengono ciascuno un hash nei propri URL, corrispondente ai relativi contenuti. Ilindex.htmlè responsabile del monitoraggio dell'URL con controllo delle versioni specifico da caricare.
Configurare le intestazioni di memorizzazione nella cache per il nostro HTML
Quando rispondi alle richieste di URL che non contengono informazioni sul controllo delle versioni, assicurati di aggiungere Cache-Control: no-cache ai messaggi di risposta. Oltre a ciò, è consigliabile impostare una delle due intestazioni della risposta aggiuntive: Last-Modified o ETag. Il
index.html rientra in questa categoria. Puoi suddividere questa operazione in due passaggi.
Innanzitutto, le intestazioni Last-Modified e ETag sono controllate dalle opzioni di configurazione
etag
e
lastModified. Entrambe queste opzioni sono impostate per impostazione predefinita su true per tutte le risposte HTTP, quindi in questa configurazione attuale non devi attivare questa funzionalità. Tuttavia, puoi essere esplicito nella configurazione.
In secondo luogo, devi essere in grado di aggiungere l'intestazione Cache-Control: no-cache, ma
solo per i tuoi documenti HTML (index.html, in questo caso). Il modo più semplice per
impostare questa intestazione in modo condizionale è scrivere un
setHeaders function personalizzato
e, al suo interno, verificare se la richiesta in entrata riguarda un documento HTML.
- Fai clic su Remixa per modificare per rendere il progetto modificabile.
La configurazione di pubblicazione statica in server.js inizia così:
app.use(express.static('public'));
- Apporta le modifiche descritte sopra e dovresti ottenere un risultato simile a questo:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
Configura le intestazioni di memorizzazione nella cache per gli URL con controllo delle versioni
Quando rispondi a richieste di URL che contengono
"fingerprint" o
informazioni sul controllo delle versioni e i cui contenuti non sono mai destinati a cambiare, aggiungi
Cache-Control: max-age=31536000 alle tue risposte. app.15261a07.js e
style.391484cf.css rientrano in questa categoria.
Partendo dal
setHeaders function
utilizzato nel passaggio precedente, puoi aggiungere ulteriore logica per verificare se una determinata
richiesta riguarda un URL con controllo delle versioni e, in caso affermativo, aggiungere l'intestazione Cache-Control:
max-age=31536000.
Il modo più efficace per farlo è utilizzare un'espressione regolare per verificare se l'asset richiesto corrisponde a un pattern specifico in cui rientrano gli hash. Nel caso di questo progetto di esempio, si tratta sempre di otto caratteri del set di cifre 0-9 e delle lettere minuscole a-f (ovvero caratteri esadecimali). L'hash
è sempre separato da un carattere . su entrambi i lati.
Un'espressione regolare che
corrisponde a queste regole generali
può essere espressa come new RegExp('\\.[0-9a-f]{8}\\.').
- Modifica la funzione
setHeadersin modo che abbia il seguente aspetto:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
Conferma il nuovo comportamento utilizzando DevTools
Con le modifiche al server di file statici implementate, puoi verificare che le intestazioni corrette vengano impostate visualizzando l'app live con il riquadro Rete di DevTools aperto.
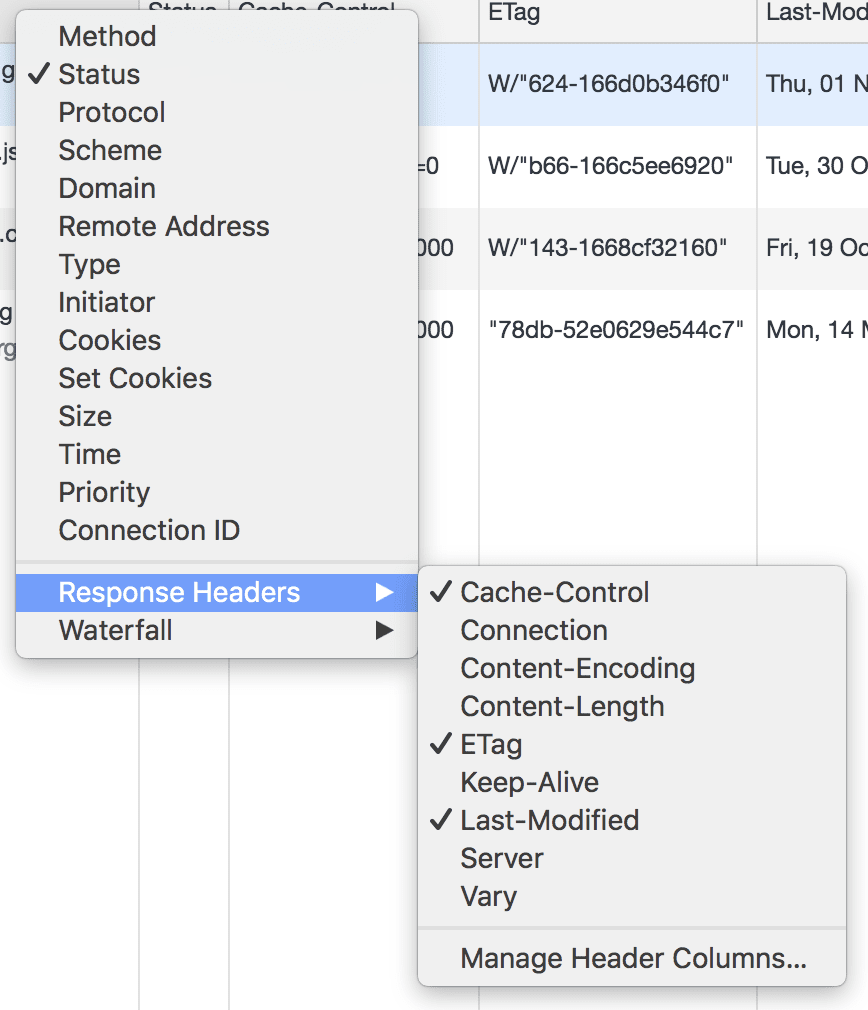
- Personalizza le colonne visualizzate nel riquadro Rete per includere le informazioni più pertinenti facendo clic con il tasto destro del mouse sull'intestazione della colonna:

Qui, le colonne a cui prestare attenzione sono Name, Status, Cache-Control,
ETag e Last-Modified.
- Con DevTools aperto nel riquadro Rete, aggiorna la pagina.
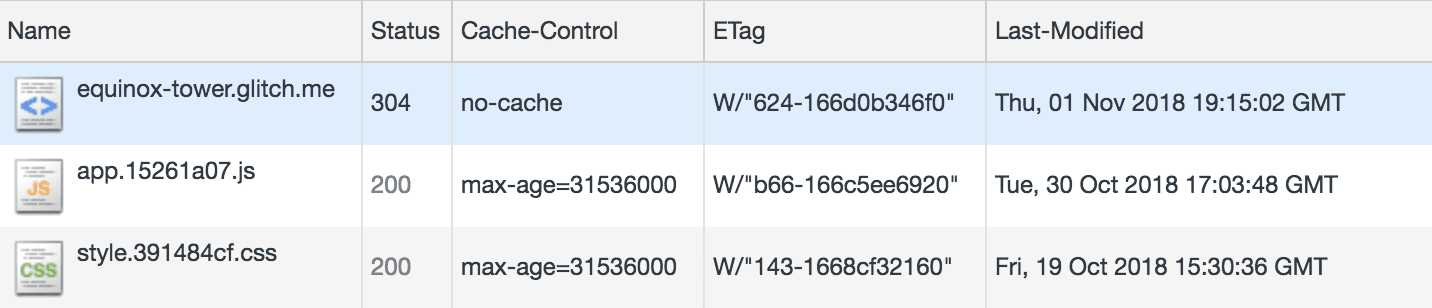
Una volta caricata la pagina, dovresti visualizzare voci nel riquadro Rete simili alle seguenti:

La prima riga è per il documento HTML a cui hai eseguito la navigazione. Questo è servito
correttamente con Cache-Control: no-cache. Lo stato della risposta HTTP per questa richiesta
è 304. Ciò
significa che il browser sapeva di non dover utilizzare immediatamente l'HTML memorizzato nella cache, ma
ha effettuato una richiesta HTTP al server web, utilizzando le informazioni Last-Modified e ETag
per verificare se l'HTML memorizzato nella cache era stato aggiornato. La risposta HTTP 304 indica che non è presente HTML aggiornato.
Le due righe successive sono per gli asset JavaScript e CSS con controllo delle versioni. Dovresti
vederli pubblicati con Cache-Control: max-age=31536000 e lo stato HTTP per
ciascuno è 200.
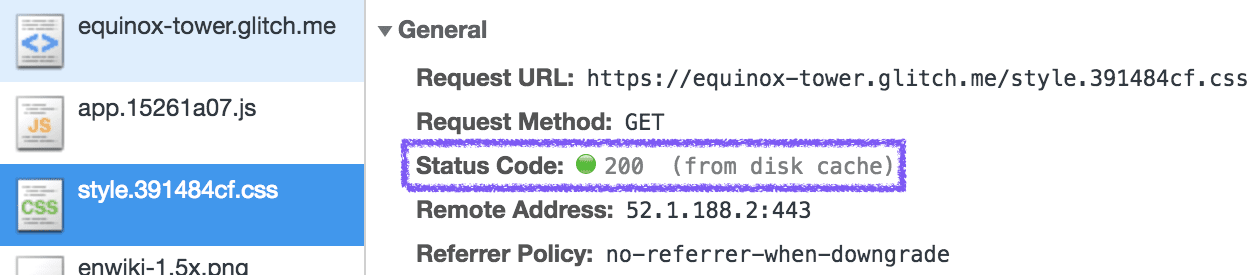
A causa della configurazione utilizzata, non viene effettuata alcuna richiesta effettiva al server Node.js e se fai clic sulla voce vengono visualizzati ulteriori dettagli, tra cui il fatto che la risposta proviene "(dalla cache del disco)".

I valori effettivi delle colonne ETag e Last-Modified non sono molto importanti. La cosa importante è verificare che vengano impostati.
Riepilogo
Dopo aver completato i passaggi di questo codelab, ora sai come configurare le intestazioni della risposta HTTP in un server web basato su Node.js utilizzando Express, per un utilizzo ottimale della cache HTTP. Inoltre, hai a disposizione i passaggi necessari per verificare che venga utilizzato il comportamento di memorizzazione nella cache previsto tramite il riquadro Rete di DevTools di Chrome.

