Codelab นี้จะแสดงวิธีเปลี่ยนส่วนหัวการแคช HTTP ที่เว็บเซิร์ฟเวอร์ที่ใช้ Node.js ส่งกลับมา ซึ่งเรียกใช้เฟรมเวิร์กการแสดงผล Express นอกจากนี้ ยังจะแสดงวิธีตรวจสอบว่าระบบได้ใช้ลักษณะการทำงานของการแคชที่คุณคาดหวังไว้จริงหรือไม่ โดยใช้แผงเครือข่ายในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome
ทำความคุ้นเคยกับโปรเจ็กต์ตัวอย่าง
ไฟล์หลักที่คุณจะใช้ในโปรเจ็กต์ตัวอย่างมีดังนี้
server.jsมีโค้ด Node.js ที่ให้บริการเนื้อหาของเว็บแอป โดยใช้ Express เพื่อจัดการคำขอและการตอบกลับ HTTP โดยเฉพาะอย่างยิ่งexpress.static()ใช้เพื่อแสดงไฟล์ในเครื่องทั้งหมดในไดเรกทอรีสาธารณะ ดังนั้นserve-staticเอกสารประกอบ จึงมีประโยชน์public/index.htmlคือ HTML ของเว็บแอป เช่นเดียวกับไฟล์ HTML ส่วนใหญ่ ไฟล์นี้ไม่มีข้อมูลการควบคุมเวอร์ชันเป็นส่วนหนึ่งของ URLpublic/app.15261a07.jsและpublic/style.391484cf.cssคือเนื้อหา JavaScript และ CSS ของเว็บแอป ไฟล์เหล่านี้แต่ละไฟล์จะมีแฮชใน URL ซึ่ง สอดคล้องกับเนื้อหาของไฟล์index.htmlมีหน้าที่ติดตามว่าควรโหลด URL ที่มีการกำหนดเวอร์ชันใด
กำหนดค่าส่วนหัวการแคชสำหรับ HTML
เมื่อตอบกลับคำขอ URL ที่ไม่มีข้อมูลการกำหนดเวอร์ชัน ให้ตรวจสอบว่าคุณได้เพิ่ม Cache-Control: no-cache ลงในข้อความตอบกลับแล้ว นอกจากนี้ เราขอแนะนำให้ตั้งค่าส่วนหัวการตอบกลับเพิ่มเติม 2 รายการ ได้แก่
Last-Modified
หรือ ETag โดย
index.html จัดอยู่ในหมวดหมู่นี้ คุณแบ่งขั้นตอนนี้ออกเป็น 2 ขั้นตอนได้
ก่อนอื่น ส่วนหัว Last-Modified และ ETag จะควบคุมโดยตัวเลือกการกำหนดค่า
etag
และ
lastModified
โดยค่าเริ่มต้น ตัวเลือกทั้ง 2 รายการนี้จะตั้งค่าเป็น true สำหรับการตอบกลับ HTTP ทั้งหมด
ดังนั้นในการตั้งค่าปัจจุบันนี้ คุณไม่จำเป็นต้องเลือกใช้เพื่อรับลักษณะการทำงานดังกล่าว แต่คุณก็สามารถระบุการกำหนดค่าได้อย่างชัดเจน
ประการที่ 2 คุณต้องเพิ่มส่วนหัว Cache-Control: no-cache ได้ แต่
เฉพาะเอกสาร HTML (index.html ในกรณีนี้) วิธีที่ง่ายที่สุดในการตั้งค่าส่วนหัวนี้แบบมีเงื่อนไขคือการเขียนsetHeaders functionที่กำหนดเอง
และตรวจสอบภายในว่าคำขอขาเข้าเป็นเอกสาร HTML หรือไม่
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้แก้ไขโปรเจ็กต์ได้
การกำหนดค่าการแสดงผลแบบคงที่ใน server.js จะเริ่มต้นดังนี้
app.use(express.static('public'));
- ทำการเปลี่ยนแปลงตามที่อธิบายไว้ข้างต้น แล้วคุณจะเห็นผลลัพธ์ที่ มีลักษณะดังนี้
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
กำหนดค่าส่วนหัวการแคชสำหรับ URL ที่มีการกำหนดเวอร์ชัน
เมื่อตอบกลับคำขอ URL ที่มี "fingerprint" หรือข้อมูลการกำหนดเวอร์ชัน และเนื้อหาไม่มีการเปลี่ยนแปลง ให้เพิ่ม Cache-Control: max-age=31536000 ในคำตอบ app.15261a07.js และ
style.391484cf.css จัดอยู่ในหมวดหมู่นี้
ต่อจาก
setHeaders function
ที่ใช้ในขั้นตอนสุดท้าย คุณสามารถเพิ่มตรรกะเพิ่มเติมเพื่อตรวจสอบว่าคำขอที่ระบุเป็น URL ที่มีการกำหนดเวอร์ชันหรือไม่ และหากเป็นเช่นนั้น ให้เพิ่มส่วนหัว Cache-Control:
max-age=31536000
วิธีที่มีประสิทธิภาพที่สุดในการดำเนินการนี้คือการใช้นิพจน์ทั่วไป
เพื่อดูว่าเนื้อหาที่ขอตรงกับรูปแบบที่เฉพาะเจาะจงที่คุณ
ทราบว่าแฮชอยู่ในรูปแบบนั้นหรือไม่ ในกรณีของโปรเจ็กต์ตัวอย่างนี้ จะมีอักขระ 8 ตัวเสมอจากชุดตัวเลข 0-9 และตัวอักษรพิมพ์เล็ก a-f (กล่าวคือ อักขระฐานสิบหก) โดยแฮช
จะคั่นด้วยอักขระ . เสมอ
นิพจน์ทั่วไปที่ตรงกับกฎทั่วไปเหล่านั้น
สามารถแสดงเป็น new RegExp('\\.[0-9a-f]{8}\\.') ได้
- แก้ไขฟังก์ชัน
setHeadersให้มีลักษณะดังนี้
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
ยืนยันลักษณะการทำงานใหม่โดยใช้เครื่องมือสำหรับนักพัฒนาเว็บ
เมื่อมีการแก้ไขเซิร์ฟเวอร์ไฟล์แบบคงที่แล้ว คุณสามารถตรวจสอบได้ว่ามีการตั้งค่าส่วนหัวที่ถูกต้องโดยดูตัวอย่างแอปที่ใช้งานจริงพร้อมกับเปิดแผงเครือข่ายของเครื่องมือสำหรับนักพัฒนาเว็บ
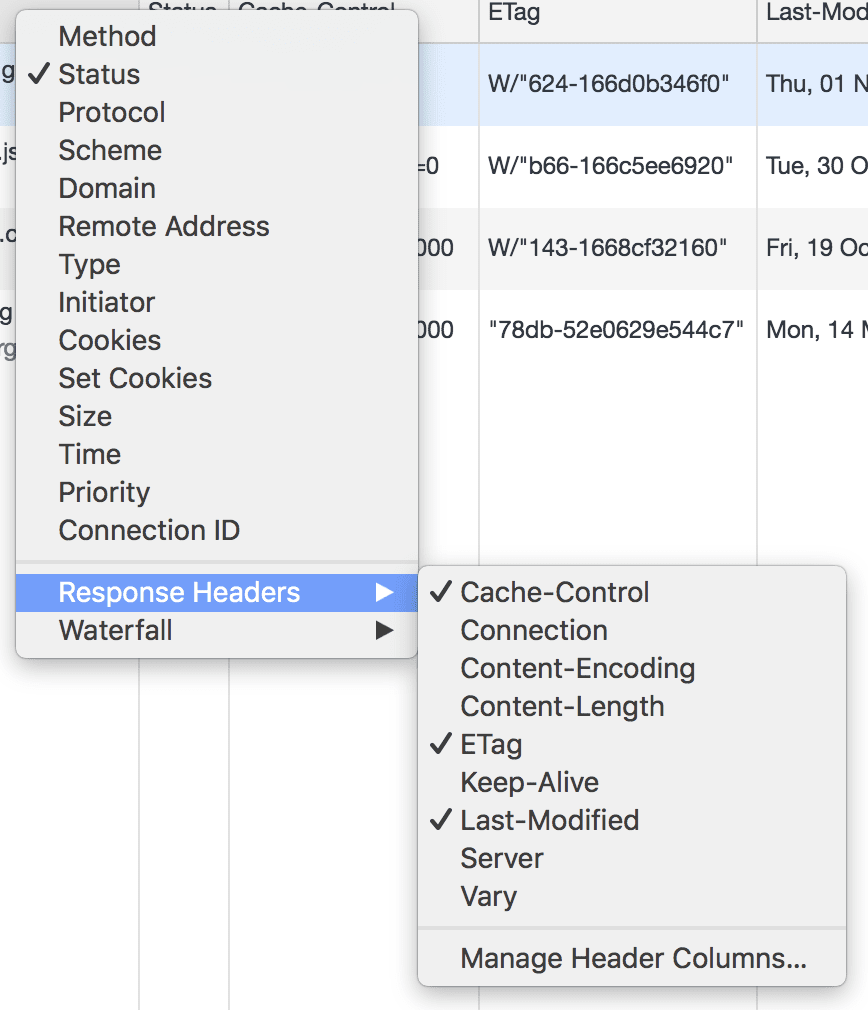
- ปรับแต่งคอลัมน์ที่แสดงในแผงเครือข่ายให้มีข้อมูลที่เกี่ยวข้องมากที่สุดโดยคลิกขวาที่ส่วนหัวของคอลัมน์

ในที่นี้ คอลัมน์ที่ควรให้ความสนใจคือ Name, Status, Cache-Control,
ETag และ Last-Modified
- เมื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บไปยังแผงเครือข่ายแล้ว ให้รีเฟรชหน้าเว็บ
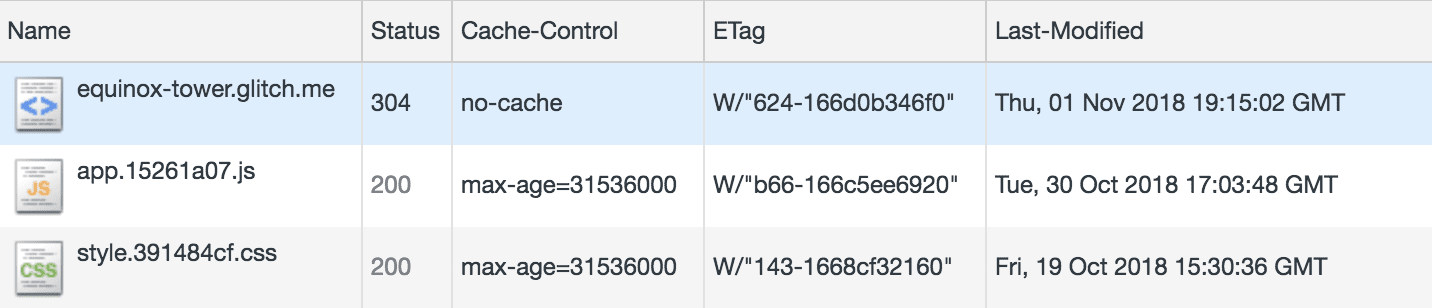
หลังจากโหลดหน้าเว็บแล้ว คุณควรเห็นรายการในแผงเครือข่ายที่มีลักษณะดังนี้

แถวแรกใช้สำหรับเอกสาร HTML ที่คุณไปยัง ซึ่งแสดงอย่างถูกต้องด้วย Cache-Control: no-cache สถานะการตอบกลับ HTTP สำหรับคำขอนั้น
คือ 304 ซึ่งหมายความว่าเบราว์เซอร์ทราบว่าไม่ควรใช้ HTML ที่แคชไว้ทันที แต่ควรส่งคำขอ HTTP ไปยังเว็บเซิร์ฟเวอร์แทน โดยใช้ข้อมูล Last-Modified และ ETag
เพื่อดูว่ามี HTML ที่อัปเดตซึ่งอยู่ในแคชหรือไม่ การตอบกลับ HTTP 304 แสดงว่าไม่มี HTML ที่อัปเดต
2 แถวถัดไปใช้สำหรับชิ้นงาน JavaScript และ CSS ที่มีการกำหนดเวอร์ชัน คุณควรเห็นว่าหน้าเว็บแสดงด้วยรหัส Cache-Control: max-age=31536000 และสถานะ HTTP ของแต่ละหน้าคือ 200
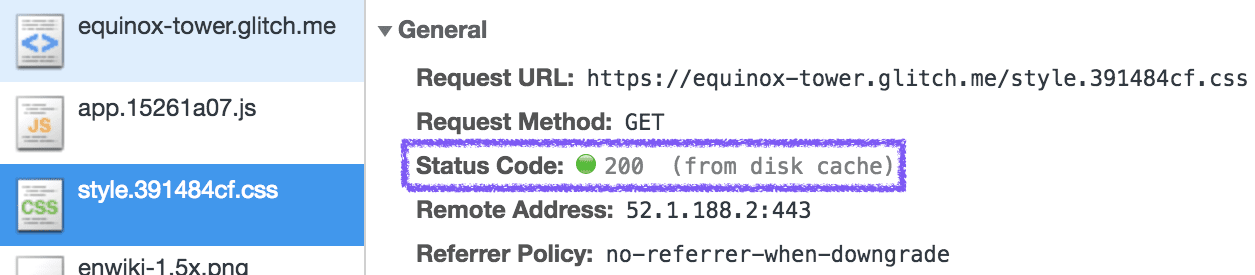
เนื่องจากการกำหนดค่าที่ใช้ จึงไม่มีการส่งคำขอจริงไปยังเซิร์ฟเวอร์ Node.js และการคลิกรายการจะแสดงรายละเอียดเพิ่มเติม รวมถึงการตอบกลับที่มาจาก "(แคชในดิสก์)"

ค่าจริงของคอลัมน์ ETag และ Last-Modified ไม่มีความสำคัญมากนัก สิ่งสำคัญคือการยืนยันว่ามีการตั้งค่า
สรุป
เมื่อทำตามขั้นตอนใน Codelab นี้แล้ว คุณจะคุ้นเคยกับวิธี กำหนดค่าส่วนหัวการตอบกลับ HTTP ในเว็บเซิร์ฟเวอร์ที่ใช้ Node.js โดยใช้ Express เพื่อใช้แคช HTTP ได้อย่างมีประสิทธิภาพ นอกจากนี้ คุณยังมีขั้นตอนที่ต้องใช้เพื่อยืนยัน ว่ามีการใช้ลักษณะการทำงานของการแคชตามที่คาดไว้ผ่านแผงเครือข่ายใน เครื่องมือสำหรับนักพัฒนาเว็บของ Chrome

