Lớp học lập trình này hướng dẫn bạn cách thay đổi tiêu đề lưu vào bộ nhớ đệm HTTP do một máy chủ web dựa trên Node.js trả về, chạy khung phân phát Express. Bài viết này cũng sẽ cho biết cách xác nhận rằng hành vi lưu vào bộ nhớ đệm mà bạn mong đợi thực sự đang được áp dụng, bằng cách sử dụng bảng điều khiển Mạng trong Công cụ cho nhà phát triển của Chrome.
Làm quen với dự án mẫu
Dưới đây là các tệp chính mà bạn sẽ làm việc trong dự án mẫu:
server.jschứa mã Node.js phân phát nội dung của ứng dụng web. Nó sử dụng Express để xử lý các yêu cầu và phản hồi HTTP. Cụ thể,express.static()được dùng để phân phát tất cả các tệp cục bộ trong thư mục công khai, vì vậy, tài liệuserve-staticsẽ rất hữu ích.public/index.htmllà HTML của ứng dụng web. Giống như hầu hết các tệp HTML, tệp này không chứa bất kỳ thông tin nào về phiên bản trong URL.public/app.15261a07.jsvàpublic/style.391484cf.csslà các thành phần JavaScript và CSS của ứng dụng web. Mỗi tệp này đều chứa một hàm băm trong URL, tương ứng với nội dung của tệp.index.htmlchịu trách nhiệm theo dõi URL có phiên bản cụ thể cần tải.
Định cấu hình tiêu đề lưu vào bộ nhớ đệm cho HTML của chúng ta
Khi phản hồi các yêu cầu về URL không chứa thông tin về phiên bản, hãy nhớ thêm Cache-Control: no-cache vào thông báo phản hồi của bạn. Ngoài ra, bạn nên đặt một trong hai tiêu đề phản hồi bổ sung: Last-Modified hoặc ETag. index.html thuộc danh mục này. Bạn có thể chia việc này thành hai bước.
Trước tiên, các tiêu đề Last-Modified và ETag được kiểm soát bằng các lựa chọn cấu hình etag và lastModified. Trên thực tế, cả hai lựa chọn này đều mặc định là true cho tất cả các phản hồi HTTP. Do đó, trong chế độ thiết lập hiện tại, bạn không phải chọn sử dụng để có được hành vi đó. Tuy nhiên, bạn vẫn có thể khai báo rõ ràng trong cấu hình của mình.
Thứ hai, bạn cần có thể thêm vào tiêu đề Cache-Control: no-cache, nhưng chỉ dành cho tài liệu HTML (index.html trong trường hợp này). Cách dễ nhất để đặt tiêu đề này có điều kiện là viết một setHeaders function tuỳ chỉnh và trong đó, hãy kiểm tra xem yêu cầu đến có phải là yêu cầu về tài liệu HTML hay không.
- Nhấp vào Trộn để chỉnh sửa để có thể chỉnh sửa dự án.
Cấu hình phân phát tĩnh trong server.js bắt đầu như sau:
app.use(express.static('public'));
- Thực hiện các thay đổi như mô tả ở trên, bạn sẽ có được một kết quả như sau:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
Định cấu hình tiêu đề lưu vào bộ nhớ đệm cho các URL có phiên bản
Khi phản hồi các yêu cầu về URL có chứa "dấu vân tay" hoặc thông tin về phiên bản và nội dung của URL đó không bao giờ thay đổi, hãy thêm Cache-Control: max-age=31536000 vào câu trả lời của bạn. app.15261a07.js và style.391484cf.css thuộc danh mục này.
Dựa trên setHeaders function được dùng ở bước cuối cùng, bạn có thể thêm logic bổ sung để kiểm tra xem một yêu cầu nhất định có phải là yêu cầu cho URL có phiên bản hay không. Nếu có, hãy thêm tiêu đề Cache-Control:
max-age=31536000.
Cách hiệu quả nhất để thực hiện việc này là sử dụng một biểu thức chính quy để xem liệu nội dung được yêu cầu có khớp với một mẫu cụ thể mà bạn biết các hàm băm thuộc về hay không. Trong trường hợp dự án mẫu này, đó luôn là 8 ký tự từ tập hợp các chữ số 0–9 và các chữ cái viết thường a–f (tức là các ký tự thập lục phân). Dấu thăng luôn được phân tách bằng ký tự . ở cả hai bên.
Một biểu thức chính quy khớp với những quy tắc chung đó có thể được biểu thị dưới dạng new RegExp('\\.[0-9a-f]{8}\\.').
- Sửa đổi hàm
setHeadersđể hàm này có dạng như sau:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
Xác nhận hành vi mới bằng Công cụ cho nhà phát triển
Sau khi sửa đổi máy chủ tệp tĩnh, bạn có thể kiểm tra để đảm bảo rằng các tiêu đề phù hợp đang được đặt bằng cách xem trước ứng dụng trực tiếp khi bảng điều khiển Mạng của Công cụ cho nhà phát triển đang mở.
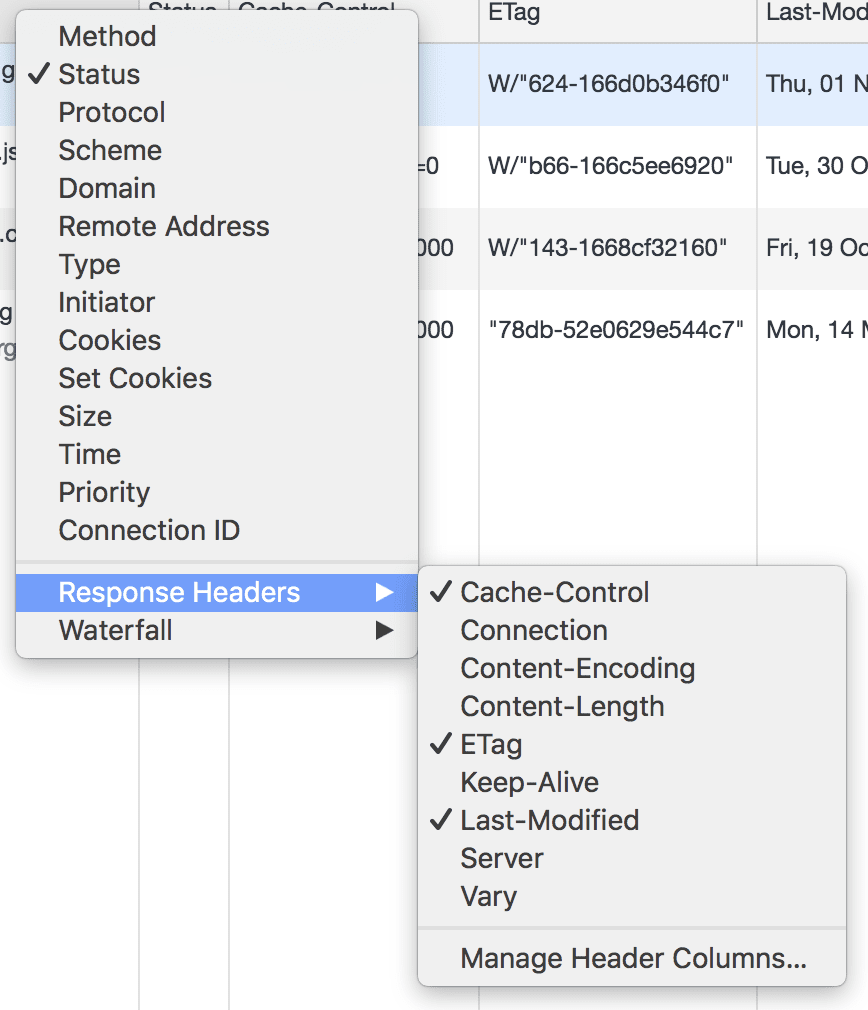
- Tuỳ chỉnh các cột xuất hiện trong bảng điều khiển Mạng để đưa thông tin phù hợp nhất vào bằng cách nhấp chuột phải vào tiêu đề cột:

Ở đây, các cột cần chú ý là Name, Status, Cache-Control, ETag và Last-Modified.
- Khi Công cụ cho nhà phát triển mở ra ở bảng điều khiển Mạng, hãy làm mới trang.
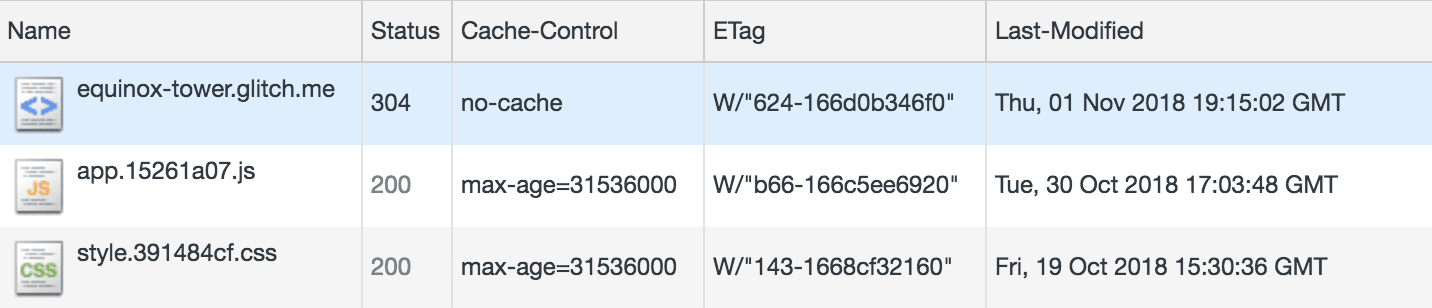
Sau khi trang tải xong, bạn sẽ thấy các mục trong bảng điều khiển Mạng có dạng như sau:

Hàng đầu tiên là dành cho tài liệu HTML mà bạn đã chuyển đến. Điều này được cung cấp đúng cách bằng Cache-Control: no-cache. Trạng thái phản hồi HTTP cho yêu cầu đó là 304. Điều này có nghĩa là trình duyệt biết không được sử dụng ngay HTML được lưu vào bộ nhớ đệm, mà thay vào đó, trình duyệt đã đưa ra một yêu cầu HTTP đến máy chủ web, sử dụng thông tin Last-Modified và ETag để xem có bản cập nhật nào cho HTML mà trình duyệt đã có trong bộ nhớ đệm hay không. Phản hồi HTTP 304 cho biết không có HTML mới.
Hai hàng tiếp theo dành cho các thành phần JavaScript và CSS theo phiên bản. Bạn sẽ thấy các trang này được phân phát với mã trạng thái Cache-Control: max-age=31536000 và trạng thái HTTP cho mỗi trang là 200.
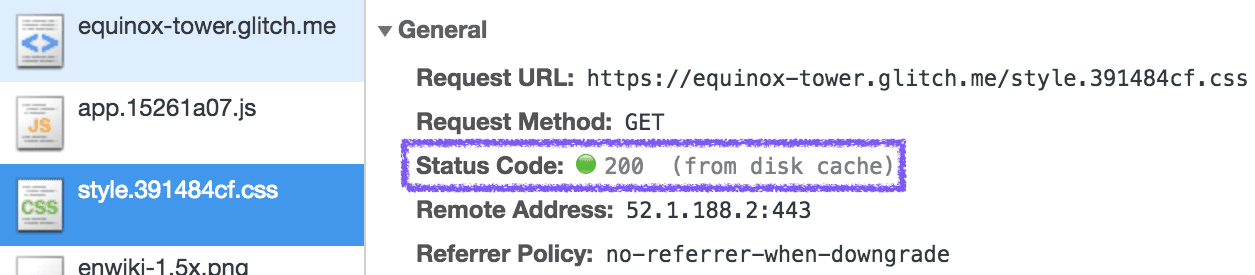
Do cấu hình được dùng, không có yêu cầu thực tế nào được gửi đến máy chủ Node.js và khi nhấp vào mục nhập, bạn sẽ thấy thông tin chi tiết khác, bao gồm cả việc phản hồi đến "(từ bộ nhớ đệm trên đĩa)".

Giá trị thực tế cho cột ETag và Last-Modified không quan trọng lắm. Điều quan trọng là bạn phải xác nhận rằng các cookie này đang được đặt.
Tóm tắt
Sau khi thực hiện các bước trong lớp học lập trình này, giờ đây, bạn đã biết cách định cấu hình tiêu đề phản hồi HTTP trong một máy chủ web dựa trên Node.js bằng Express để sử dụng bộ nhớ đệm HTTP một cách tối ưu. Bạn cũng có các bước cần thiết để xác nhận rằng hành vi lưu vào bộ nhớ đệm dự kiến đang được sử dụng thông qua bảng điều khiển Mạng trong Công cụ cho nhà phát triển của Chrome.

