Настройте плагин Imagemin Grunt
Этот глюк уже содержит grunt , grunt-cli и плагин grunt-contrib-imagemin . Чтобы добавить конфигурацию для Imagemin, вам необходимо отредактировать файл gruntfile.js .
- Нажмите Remix to Edit , чтобы сделать проект доступным для редактирования.
- В
gruntfile.jsзамените комментарий//Add configuration hereэтим блоком кода:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
Этот блок кода сообщает Grunt, какие файлы следует сжимать с помощью Imagemin.
dynamicуказывает, что список файлов для сжатия будет генерироваться динамически путем сопоставления имен файлов с указанным шаблоном файла.Шаблон файла
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}будет соответствовать всем изображениям JPEG и PNG в каталогеimages/.
- Загрузите задачу Imagemin, добавив эту строку непосредственно перед
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin'); grunt.registerTask('default', [/* list plugins here */]);
- Наконец, добавьте Imagemin в качестве задачи Grunt по умолчанию, заменив
/* list plugins here */comment на'imagemin'. Теперь эта строка должна выглядеть так:
grunt.registerTask('default', ['imagemin']);
✔︎ Заезд
Полный файл gruntfile.js теперь должен выглядеть так:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Настройте конфигурацию Imagemin
imagemin-pngquant — плагин для указания уровней качества сжатия. Мы уже добавили imagemin-pngquant в этот проект в файл package.json , чтобы вы могли использовать его для сжатия PNG. Чтобы использовать его, объявите плагин и укажите уровень качества сжатия в вашем Gruntfile.
- Объявите плагин
imagemin-pngquant, добавив эту строку в начало файлаgruntfile.js:
const pngquant = require('imagemin-pngquant'); const grunt = require('grunt') grunt.initConfig({ ...
- Добавьте настройки для сжатия изображений PNG, добавив свойство
optionsк объектуimagemin. Это свойствоoptionsдолжно выглядеть так:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
... Этот код сообщает Imagemin сжимать PNG с помощью плагина Pngquant. Поле quality использует min и max диапазон значений для определения уровня сжатия: 0 — самый низкий, 1 — самый высокий. Чтобы принудительно сжимать все изображения с качеством 50 %, укажите 0.5 как минимальное, так и максимальное значение.
✔︎ Заезд
Ваш файл gruntfile.js теперь должен выглядеть так:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
А как насчет JPEG? В проекте также есть изображения в формате JPEG, поэтому вам также следует указать, как они сжимаются.
Настройте конфигурацию Imagemin (продолжение)
Используйте уже установленный плагин imagemin-mozjpeg для сжатия изображений JPEG.
- Объявите плагин
imagemin-mozjpeg, поместив эту строку вверху файлаgruntfile.js.
const mozjpeg = require('imagemin-mozjpeg'); const pngquant = require('imagemin-pngquant'); const grunt = require('grunt');
- Затем добавьте
mozjpeg({quality: 50})в массив объектаoptions. Теперь этот массив должен выглядеть так:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {✔︎ Заезд
Ваш файл gruntfile.js теперь должен выглядеть так:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Запустите Grunt и проверьте результаты с помощью Lighthouse
- Нажмите кнопку «Инструменты» .
- Затем нажмите кнопку «Консоль» .
- Запустите Grunt, введя в консоль следующую команду:
grunt
Когда Grunt завершится, вы должны увидеть в консоли такое сообщение:
Minified 6 images (saved 667 kB - 66.5%)
Ура! Эти результаты намного лучше.
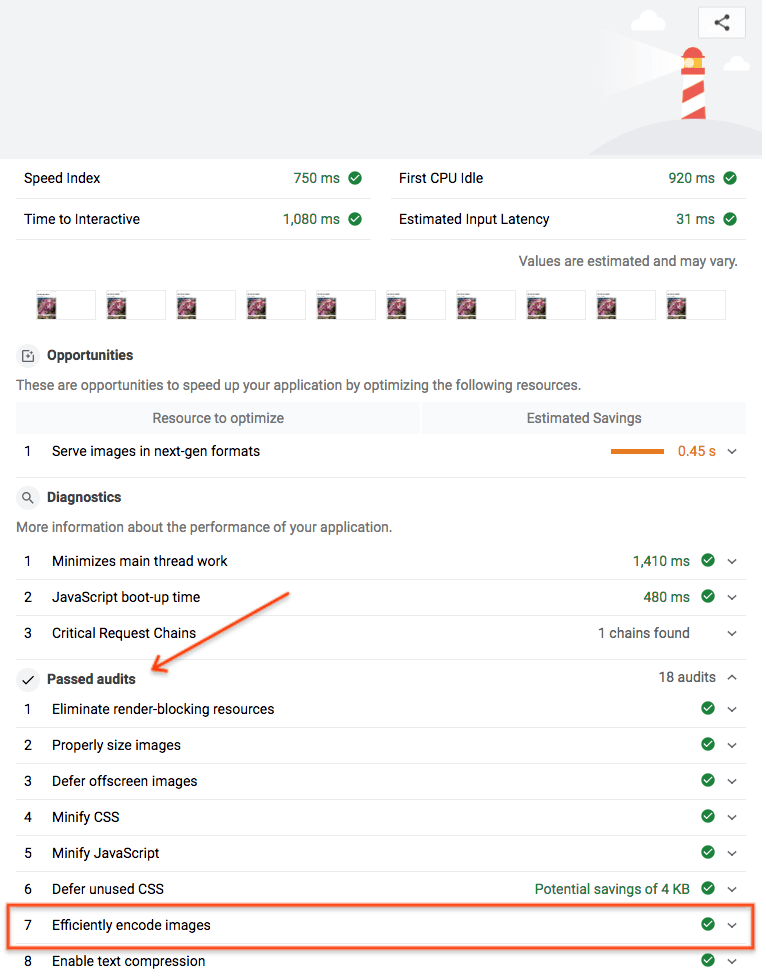
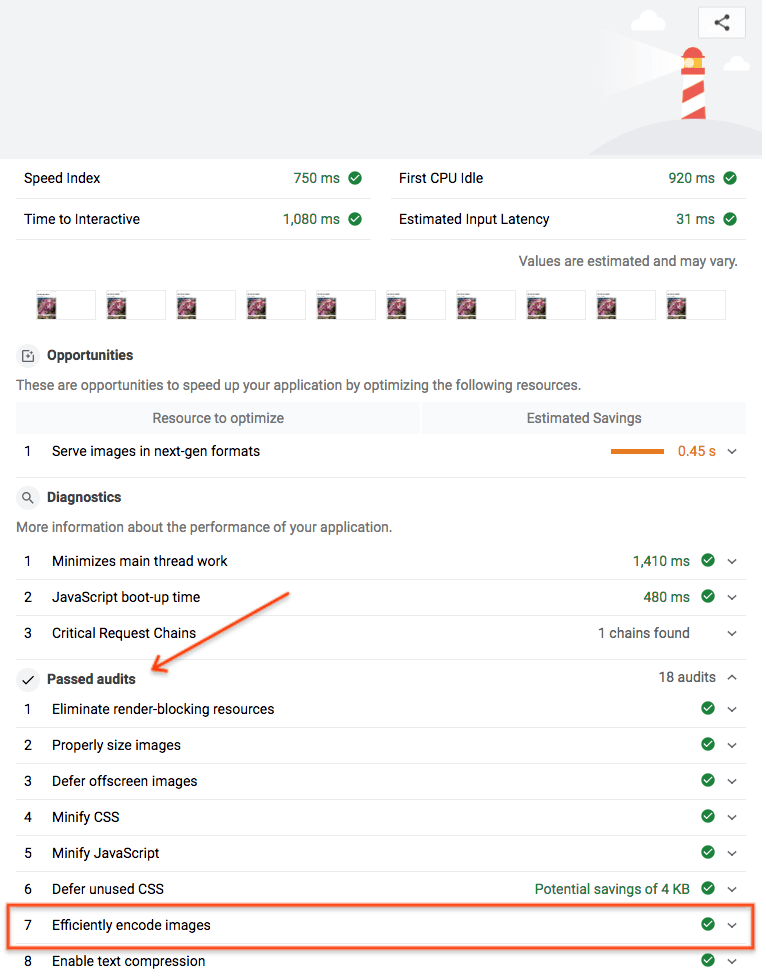
Наконец, рекомендуется использовать Lighthouse для проверки только что внесенных вами изменений. Аудит производительности Lighthouse «Эффективное кодирование изображений» позволит вам узнать, оптимально ли сжаты изображения JPEG на вашей странице.
- Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
- Запустите аудит производительности Lighthouse (Lighthouse > Параметры > Производительность) на активной версии вашего Glitch и убедитесь, что аудит «Эффективное кодирование изображений» пройден.

Успех! Вы использовали Imagemin для оптимального сжатия изображений на вашей странице.
,Настройте плагин Imagemin Grunt
Этот глюк уже содержит grunt , grunt-cli и плагин grunt-contrib-imagemin . Чтобы добавить конфигурацию для Imagemin, вам необходимо отредактировать файл gruntfile.js .
- Нажмите Remix to Edit , чтобы сделать проект доступным для редактирования.
- В
gruntfile.jsзамените комментарий//Add configuration hereэтим блоком кода:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
Этот блок кода сообщает Grunt, какие файлы следует сжимать с помощью Imagemin.
dynamicуказывает, что список файлов для сжатия будет генерироваться динамически путем сопоставления имен файлов с указанным шаблоном файла.Шаблон файла
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}будет соответствовать всем изображениям JPEG и PNG в каталогеimages/.
- Загрузите задачу Imagemin, добавив эту строку непосредственно перед
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin'); grunt.registerTask('default', [/* list plugins here */]);
- Наконец, добавьте Imagemin в качестве задачи Grunt по умолчанию, заменив
/* list plugins here */comment на'imagemin'. Теперь эта строка должна выглядеть так:
grunt.registerTask('default', ['imagemin']);
✔︎ Заезд
Полный файл gruntfile.js теперь должен выглядеть так:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Настройте конфигурацию Imagemin
imagemin-pngquant — плагин для указания уровней качества сжатия. Мы уже добавили imagemin-pngquant в этот проект в файл package.json , чтобы вы могли использовать его для сжатия PNG. Чтобы использовать его, объявите плагин и укажите уровень качества сжатия в вашем Gruntfile.
- Объявите плагин
imagemin-pngquant, добавив эту строку в начало файлаgruntfile.js:
const pngquant = require('imagemin-pngquant'); const grunt = require('grunt') grunt.initConfig({ ...
- Добавьте настройки для сжатия изображений PNG, добавив свойство
optionsк объектуimagemin. Это свойствоoptionsдолжно выглядеть так:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
... Этот код сообщает Imagemin сжимать PNG с помощью плагина Pngquant. Поле quality использует min и max диапазон значений для определения уровня сжатия: 0 — самый низкий, 1 — самый высокий. Чтобы принудительно сжимать все изображения с качеством 50 %, укажите 0.5 как минимальное, так и максимальное значение.
✔︎ Заезд
Ваш файл gruntfile.js теперь должен выглядеть так:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
А как насчет JPEG? В проекте также есть изображения в формате JPEG, поэтому вам также следует указать, как они сжимаются.
Настройте конфигурацию Imagemin (продолжение)
Используйте уже установленный плагин imagemin-mozjpeg для сжатия изображений JPEG.
- Объявите плагин
imagemin-mozjpeg, поместив эту строку вверху файлаgruntfile.js.
const mozjpeg = require('imagemin-mozjpeg'); const pngquant = require('imagemin-pngquant'); const grunt = require('grunt');
- Затем добавьте
mozjpeg({quality: 50})в массив объектаoptions. Теперь этот массив должен выглядеть так:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {✔︎ Заезд
Ваш файл gruntfile.js теперь должен выглядеть так:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Запустите Grunt и проверьте результаты с помощью Lighthouse
- Нажмите кнопку «Инструменты» .
- Затем нажмите кнопку «Консоль» .
- Запустите Grunt, введя в консоль следующую команду:
grunt
Когда Grunt завершится, вы должны увидеть в консоли такое сообщение:
Minified 6 images (saved 667 kB - 66.5%)
Ура! Эти результаты намного лучше.
Наконец, рекомендуется использовать Lighthouse для проверки только что внесенных вами изменений. Аудит производительности Lighthouse «Эффективное кодирование изображений» позволит вам узнать, оптимально ли сжаты изображения JPEG на вашей странице.
- Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
- Запустите аудит производительности Lighthouse (Lighthouse > Параметры > Производительность) на активной версии вашего Glitch и убедитесь, что аудит «Эффективное кодирование изображений» пройден.

Успех! Вы использовали Imagemin для оптимального сжатия изображений на вашей странице.


