Установите плагин Imagemin Gulp
Этот глюк уже содержит gulp , gulp-cli и плагин gulp-imagemin . Чтобы добавить конфигурацию Imagemin, вам необходимо отредактировать файл gulpfile.js .
- Нажмите Remix to Edit, чтобы сделать проект доступным для редактирования.
- Сначала инициализируйте плагин
gulp-imagemin, добавив этот код в началоgulpfile.js:
const imagemin = require('gulp-imagemin');
- Затем замените комментарий
//Add tasks hereвgulpfile.jsна этот блок кода:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Этот код добавляет задачу Gulp, которая использует Imagemin для сжатия изображений в каталоге images/ . Исходные изображения перезаписываются и сохраняются в том же каталоге images/ .
✔︎ Заезд
Ваш файл gulpfile.js теперь должен выглядеть так:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Теперь у вас есть gulpfile.js , который можно использовать для сжатия изображений.
Запустить глоток
- Нажмите кнопку «Инструменты» .
- Затем нажмите кнопку «Консоль» .
- Запустите Gulp, чтобы сжать изображения, введя в консоль следующую команду:
gulp
Когда Gulp завершится, вы должны увидеть в терминале такое сообщение:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Увеличение размера файла на 15 % — хорошее начало; однако можно добиться большего, используя другие настройки сжатия.
Настройте конфигурацию Imagemin
imagemin-pngquant — плагин для указания уровней качества сжатия. Мы уже добавили imagemin-pngquant в этот проект в файл package.json , чтобы вы могли использовать его для сжатия PNG. Чтобы использовать его, объявите плагин и укажите уровень качества сжатия в вашем gulpfile.
- Объявите плагин
imagemin-pngquant, добавив эту строку в начало вашегоgulpfile.js:
const pngquant = require('imagemin-pngquant');
- Добавьте плагин
imagemin-pngquant(и его настройки), передав следующий массив вImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Этот код сообщает Imagemin сжимать PNG с помощью плагина Pngquant. Поле quality использует min и max диапазон значений для определения уровня сжатия: 0 — самый низкий, а 1 — самый высокий. Чтобы принудительно сжимать все изображения с качеством 50 %, укажите 0.5 как минимальное, так и максимальное значение.
✔︎ Заезд
Ваш файл gulpfile.js теперь должен выглядеть так:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
А как насчет JPG? В проекте также есть изображения в формате JPG; их тоже необходимо сжать.
Настройте конфигурацию Imagemin (продолжение)
Используйте уже установленный плагин imagemin-mozjpeg для сжатия изображений JPG.
- Объявите плагин
imagemin-mozjpeg, поместив эту строку вверху вашегоgulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Затем добавьте
mozjpeg({quality: 50})в массив, переданный вImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ Заезд
Ваш файл gulpfile.js теперь должен выглядеть так:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Перезапустите Gulp и проверьте результаты с помощью Lighthouse
- Перезапустите Gulp:
gulp
Когда Gulp завершится, вы должны увидеть в терминале такое сообщение:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Ура! Эти результаты намного лучше.
Наконец, рекомендуется использовать Lighthouse для проверки только что внесенных вами изменений.
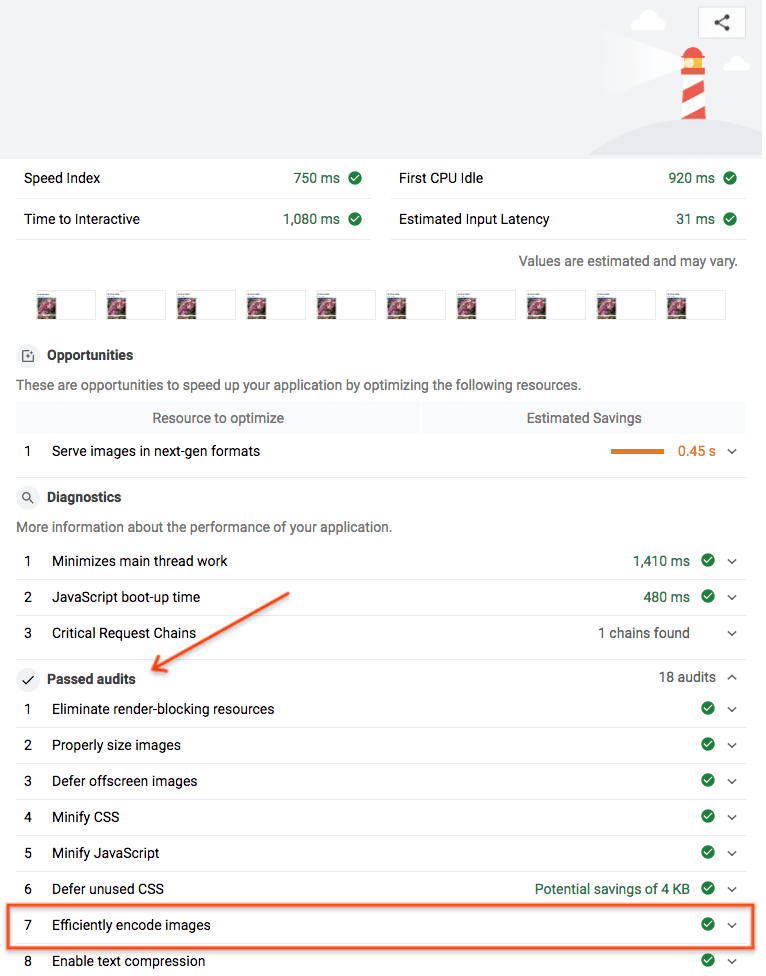
Аудит производительности Lighthouse «Эффективное кодирование изображений» может сообщить вам, оптимально ли сжаты изображения JPEG на вашей странице.
- Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
- Запустите аудит производительности Lighthouse (Lighthouse > Параметры > Производительность) на активной версии вашего Glitch и убедитесь, что аудит «Эффективное кодирование изображений» пройден.

Успех! Вы использовали Imagemin для оптимального сжатия изображений на вашей странице.


