پلاگین Imagemin Gulp را راه اندازی کنید
این اشکال از قبل شامل gulp ، gulp-cli و افزونه gulp-imagemin است. برای اضافه کردن پیکربندی Imagemin، باید فایل gulpfile.js خود را ویرایش کنید.
- روی Remix to Edit کلیک کنید تا پروژه قابل ویرایش باشد.
- ابتدا پلاگین
gulp-imageminرا با افزودن این کد در بالایgulpfile.jsمقداردهی اولیه کنید:
const imagemin = require('gulp-imagemin');
- سپس، کامنت
//Add tasks hereدرgulpfile.jsرا با این بلوک کد جایگزین کنید:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
این کد یک وظیفه Gulp را اضافه می کند که از Imagemin برای فشرده سازی تصاویر در فهرست images/ دایرکتوری استفاده می کند. تصاویر اصلی بازنویسی می شوند و در همان فهرست images/ دایرکتوری ذخیره می شوند.
✔︎ ورود
فایل gulpfile.js شما اکنون باید به شکل زیر باشد:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
اکنون یک gulpfile.js دارید که می تواند برای فشرده سازی تصاویر استفاده شود.
Gulp را اجرا کنید
- روی دکمه Tools کلیک کنید.
- سپس روی دکمه Console کلیک کنید.
- Gulp را اجرا کنید تا با تایپ دستور زیر در کنسول، تصاویر خود را فشرده کنید:
gulp
وقتی Gulp کامل شد، باید پیامی مانند این را در ترمینال ببینید:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
بهبود 15 درصدی در اندازه فایل شروع خوبی است. با این حال، با استفاده از تنظیمات فشرده سازی مختلف، می توان پیشرفت های بیشتری انجام داد.
پیکربندی Imagemin خود را سفارشی کنید
imagemin-pngquant یک افزونه برای تعیین سطوح کیفیت فشرده سازی است. ما قبلاً imagemin-pngquant در فایل package.json به این پروژه اضافه کرده ایم تا بتوانید از آن برای فشرده سازی PNG های خود استفاده کنید. برای استفاده از آن، افزونه را اعلام کنید و سطح کیفیت فشرده سازی را در gulpfile خود مشخص کنید.
- پلاگین
imagemin-pngquantرا با افزودن این خط به بالایgulpfile.jsخود اعلام کنید:
const pngquant = require('imagemin-pngquant');
- افزونه
imagemin-pngquant(و تنظیمات آن) را با ارسال آرایه زیر بهImageminPlugin()اضافه کنید:
[pngquant({quality: [0.5, 0.5]})]
این کد به Imagemin می گوید که PNG ها را با استفاده از افزونه Pngquant فشرده کند. فیلد quality از محدوده min و max برای تعیین سطح فشرده سازی استفاده می کند - 0 کمترین و 1 بالاترین است. برای اینکه همه تصاویر را مجبور کنید با کیفیت 50% فشرده شوند، 0.5 به عنوان مقدار حداقل و حداکثر ارسال کنید.
✔︎ ورود
فایل gulpfile.js شما اکنون باید به شکل زیر باشد:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
اما در مورد JPG ها چطور؟ این پروژه همچنین دارای تصاویر JPG است. اینها هم باید فشرده شوند.
پیکربندی Imagemin خود را سفارشی کنید (ادامه دارد)
برای فشرده سازی تصاویر JPG از افزونه imagemin-mozjpeg که قبلا برای شما نصب شده است استفاده کنید.
- پلاگین
imagemin-mozjpegرا با قرار دادن این خط در بالایgulpfile.jsخود اعلام کنید.
const mozjpeg = require('imagemin-mozjpeg');
- سپس،
mozjpeg({quality: 50})به آرایهای که بهImageminPlugin()ارسال میشود اضافه کنید:
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ ورود
فایل gulpfile.js شما اکنون باید به شکل زیر باشد:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Gulp را دوباره اجرا کنید و نتایج را با Lighthouse تأیید کنید
- اجرای مجدد Gulp:
gulp
وقتی Gulp کامل شد، باید پیامی مانند این را در ترمینال ببینید:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
هورا! این نتایج بسیار بهتر است.
در نهایت، ایده خوبی است که از Lighthouse برای تأیید تغییراتی که به تازگی ایجاد کرده اید استفاده کنید.
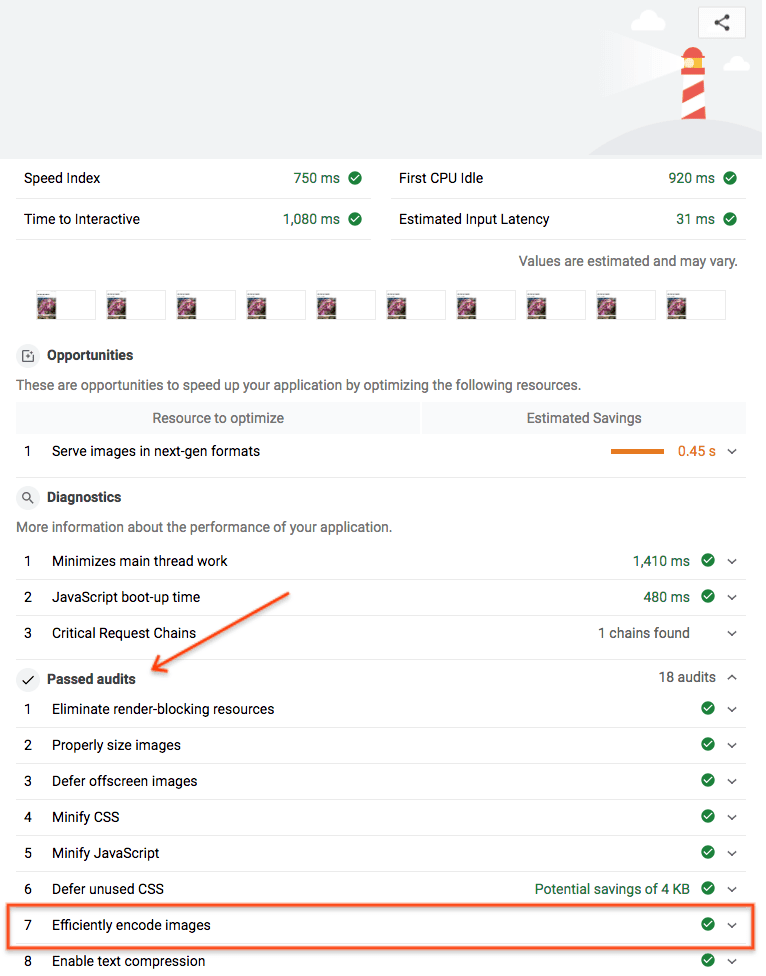
ممیزی عملکرد «تصاویر با کدگذاری کارآمد» Lighthouse می تواند به شما اطلاع دهد که آیا تصاویر JPEG در صفحه شما به طور مطلوب فشرده شده اند یا خیر.
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
- ممیزی عملکرد Lighthouse (Lighthouse > Options > Performance) را روی نسخه زنده Glitch خود اجرا کنید و بررسی کنید که ممیزی "Efficiently encode images" تایید شده است.

موفقیت! شما از Imagemin برای فشرده سازی بهینه تصاویر در صفحه خود استفاده کرده اید.


