Imagemin webpack प्लग इन सेट अप करना
इस ग्लिच में पहले से ही webpack, webpack-cli, और
imagemin-webpack-plugin मौजूद हैं. Imagemin के लिए कॉन्फ़िगरेशन जोड़ने के लिए, आपको अपनी webpack.config.js फ़ाइल में बदलाव करना होगा.
इस प्रोजेक्ट के लिए मौजूदा webpack.config.js, इमेज को images/ डायरेक्ट्री से dist/ डायरेक्ट्री में कॉपी कर रहा है, लेकिन उन्हें कॉम्प्रेस नहीं कर रहा है.
- प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
- सबसे पहले,
webpack.config.jsके सबसे ऊपर यह कोड जोड़कर, Imagemin प्लग इन का एलान करें:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- इसके बाद,
plugins[]कलेक्शन में आखिरी आइटम के तौर पर यह कोड जोड़ें. इससे, webpack के इस्तेमाल किए जाने वाले प्लगिन की सूची में Imagemin जुड़ जाता है:
new ImageminPlugin()
✔︎ चेक-इन करना
आपकी पूरी webpack.config.js फ़ाइल अब इस तरह दिखनी चाहिए:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
अब आपके पास एक वेबपैक कॉन्फ़िगरेशन है, जो Imagemin का इस्तेमाल करके इमेज को कंप्रेस करता है.
webpack चलाना
- Terminal पर क्लिक करें (ध्यान दें: अगर Terminal बटन नहीं दिखता है, तो आपको फ़ुलस्क्रीन विकल्प का इस्तेमाल करना पड़ सकता है).
- अपनी इमेज को कंप्रेस करने के लिए, कंसोल में यह कमांड लिखकर webpack चलाएं:
webpack --config webpack.config.js --mode development
लेकिन, अगर webpack को प्रोडक्शन मोड में चलाया जाता है, तो क्या होता है?
- webpack को फिर से चलाएं, लेकिन इस बार प्रोडक्शन मोड में:
webpack --config webpack.config.js --mode production
इस बार, webpack आपको एक चेतावनी दिखाता है. इससे आपको पता चलता है कि कुछ कंप्रेस करने के बावजूद, आपकी PNG फ़ाइलें सुझाई गई साइज़ सीमा से ज़्यादा हैं.
(webpack के development और production मोड, अलग-अलग चीज़ों को प्राथमिकता देते हैं. इसलिए, आपको यह चेतावनी सिर्फ़ प्रोडक्शन मोड में webpack चलाते समय दिखती है.)
इस चेतावनी को ठीक करने के लिए, Imagemin के कॉन्फ़िगरेशन को पसंद के मुताबिक बनाएं.
Imagemin कॉन्फ़िगरेशन को पसंद के मुताबिक बनाना
ImageminPlugin() में यह ऑब्जेक्ट पास करके, PNG इमेज को कंप्रेस करने की सेटिंग जोड़ें:
{pngquant: ({quality: [0.5, 0.5]})}
यह कोड, Imagemin को Pngquant प्लग इन का इस्तेमाल करके PNG फ़ाइलों को कंप्रेस करने के लिए कहता है. quality फ़ील्ड, कंप्रेस करने के लेवल का पता लगाने के लिए, वैल्यू की min और max रेंज का इस्तेमाल करता है. इसमें 0 सबसे कम और 1 सबसे ज़्यादा होता है. सभी इमेज को 50% क्वालिटी में कंप्रेस करने के लिए, कम से कम और ज़्यादा से ज़्यादा वैल्यू के तौर पर 0.5 पास करें.
✔︎ चेक-इन करना
आपकी webpack.config.js फ़ाइल अब इस तरह दिखेगी:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
लेकिन JPEG फ़ॉर्मैट के लिए क्या करना होगा? प्रोजेक्ट में JPEG इमेज भी हैं, इसलिए आपको यह भी बताना चाहिए कि इन्हें कैसे कंप्रेस किया गया है.
Imagemin कॉन्फ़िगरेशन को पसंद के मुताबिक बनाना (जारी)
JPG कम्प्रेशन के लिए, imagemin-webpack-plugin के डिफ़ॉल्ट प्लग इन (imagemin-jpegtran) के बजाय, imagemin-mozjpeg प्लग इन का इस्तेमाल करें. Jpegtran के उलट,
Mozjpeg की मदद से JPG कंप्रेस करने के लिए, कंप्रेस करने की क्वालिटी तय की जा सकती है. हमने इस Glitch में आपके लिए Mozjpeg प्लग इन पहले ही इंस्टॉल कर दिया है. हालांकि, आपको अपनी webpack.config.js फ़ाइल में बदलाव करना होगा:
imagemin-mozjpegप्लग इन को शुरू करने के लिए, अपनीwebpack.config.jsफ़ाइल के सबसे ऊपर यह लाइन जोड़ें:
const imageminMozjpeg = require('imagemin-mozjpeg');
ImageminPlugin()फ़ंक्शन में पास किए गए ऑब्जेक्ट मेंpluginsप्रॉपर्टी जोड़ें, ताकि ऑब्जेक्ट अब इस तरह दिखे:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
यह कोड, webpack को Mozjpeg प्लग इन का इस्तेमाल करके, JPG फ़ाइलों को 50 क्वालिटी (0 सबसे खराब है और 100 सबसे अच्छी है) तक कंप्रेस करने के लिए कहता है.
अगर किसी ऐसे प्लग इन के लिए सेटिंग जोड़ी जा रही है जो imagemin-webpack-plugin का डिफ़ॉल्ट प्लग इन है, तो उन्हें ImageminPlugin() को पास किए गए ऑब्जेक्ट पर, बटन-ऑब्जेक्ट के जोड़े के तौर पर जोड़ा जा सकता है. Pnquant की सेटिंग इसका एक अच्छा उदाहरण है.
हालांकि, अगर आपको डिफ़ॉल्ट प्लग इन के अलावा किसी दूसरे प्लग इन (उदाहरण के लिए,
Mozjpeg) की सेटिंग जोड़नी हैं, तो उन्हें plugins प्रॉपर्टी से जुड़े कलेक्शन में शामिल करके जोड़ा जाना चाहिए.
✔︎ चेक-इन करना
आपका कोड अब इस तरह दिखेगा:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
webpack को फिर से चलाएं और Lighthouse की मदद से नतीजों की पुष्टि करें
- कंसोल में, webpack को फिर से चलाएं:
webpack --config webpack.config.js --mode production
बहुत बढ़िया! आपके बदलावों से, वेबपैक से जुड़ी चेतावनियां ठीक हो गई होंगी.
webpack, बड़ी इमेज के बारे में आपको चेतावनी देता है. हालांकि, यह आपको यह नहीं बता सकता कि इमेज को कम या ज़्यादा कंप्रेस किया गया है. इसलिए, अपने बदलावों की पुष्टि करने के लिए, Lighthouse का इस्तेमाल करना हमेशा अच्छा होता है.
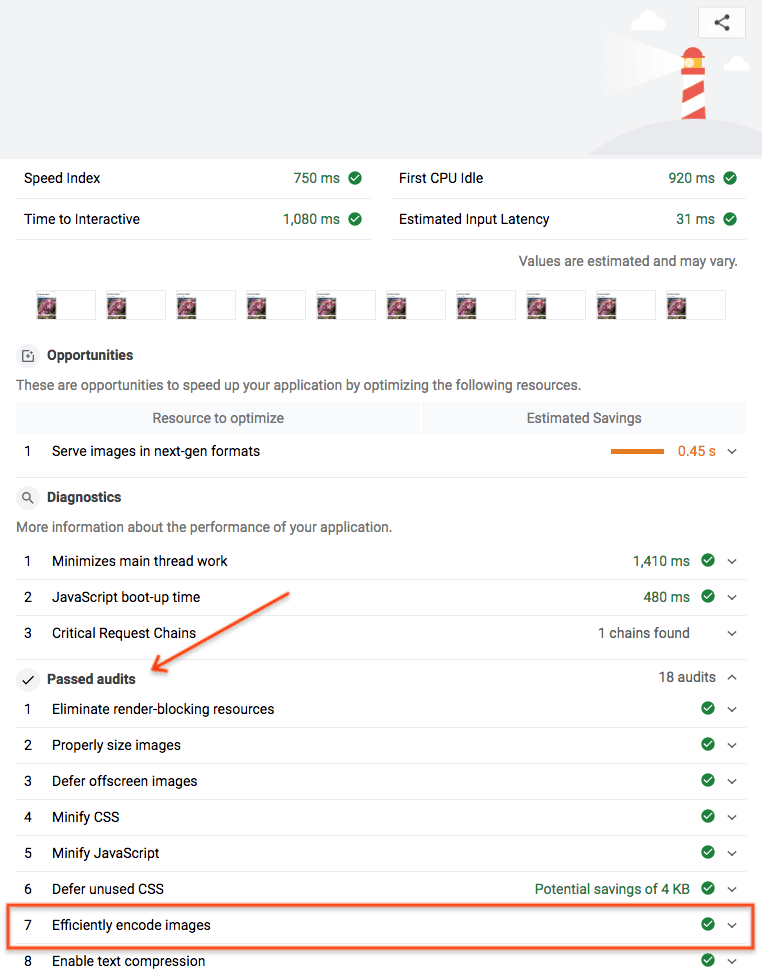
Lighthouse के "इमेज को बेहतर तरीके से कोड में बदलना" परफ़ॉर्मेंस ऑडिट से आपको यह पता चल सकता है कि आपके पेज पर मौजूद जेपीईजी इमेज को बेहतर तरीके से कंप्रेस किया गया है या नहीं.
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
- अपने Glitch के लाइव वर्शन पर, Lighthouse की परफ़ॉर्मेंस ऑडिट (Lighthouse > विकल्प > परफ़ॉर्मेंस) चलाएं और पुष्टि करें कि इमेज को बेहतर तरीके से एन्कोड करने से जुड़ा ऑडिट पास हो गया है.

हो गया! आपने अपने पेज पर इमेज को बेहतर तरीके से कंप्रेस करने के लिए, Imagemin का इस्तेमाल किया है.


