Konfigurowanie wtyczki webpack Imagemin
Ta wersja Glitch zawiera już webpack, webpack-cli i imagemin-webpack-plugin. Aby dodać konfigurację Imagemin, musisz edytować plik webpack.config.js.
Istniejący w tym projekcie element webpack.config.js kopiuje obrazy z katalogu images/ do katalogu dist/, ale nie kompresuje ich.
- Kliknij Remixuj do edycji, aby umożliwić edytowanie projektu.
- Najpierw zadeklaruj wtyczkę Imagemin, dodając ten kod na początku pliku
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Następnie dodaj ten kod jako ostatni element tablicy
plugins[]. To doda Imagemin do listy wtyczek używanych przez webpack:
new ImageminPlugin()
✔︎ Zameldowanie
Gotowy plik webpack.config.js powinien wyglądać tak:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Masz teraz konfigurację webpack, która kompresuje obrazy za pomocą Imagemin.
Uruchamianie webpacka
- Kliknij Terminal (uwaga: jeśli przycisk Terminal nie jest widoczny, być może trzeba będzie użyć opcji Pełny ekran).
- Aby skompresować obrazy, uruchom webpack, wpisując to polecenie w konsoli:
webpack --config webpack.config.js --mode development
Co się jednak stanie, jeśli uruchomisz webpacka w trybie produkcyjnym?
- Ponownie uruchom webpack, ale tym razem w trybie produkcyjnym:
webpack --config webpack.config.js --mode production
Tym razem webpack wyświetla ostrzeżenie informujące, że pliki PNG pomimo zastosowania kompresji nadal przekraczają zalecany limit rozmiaru.
(Tryby development i production webpacka mają różne priorytety, dlatego to ostrzeżenie wyświetla się tylko podczas uruchamiania webpacka w trybie produkcyjnym).
Aby naprawić to ostrzeżenie, dostosuj konfigurację Imagemin.
Dostosowywanie konfiguracji Imagemin
Dodaj ustawienia kompresji obrazów PNG, przekazując do funkcji ImageminPlugin() ten obiekt:
{pngquant: ({quality: [0.5, 0.5]})}
Ten kod informuje Imagemin, aby skompresował pliki PNG za pomocą wtyczki Pngquant. Pole quality używa zakresu wartości min i max do określenia poziomu kompresji – 0 to wartość najniższa, a 1 – najwyższa. Aby wymusić skompresowanie wszystkich obrazów z poziomem jakości 50%, podaj wartość 0.5 jako wartość minimalną i maksymalną.
✔︎ Zameldowanie
Plik webpack.config.js powinien wyglądać tak:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
A co z plikami JPEG? Projekt zawiera też obrazy JPEG, więc musisz określić, jak są one skompresowane.
Dostosowywanie konfiguracji Imagemin (ciąg dalszy)
Zamiast domyślnej wtyczki imagemin-webpack-plugin do kompresji JPG (imagemin-jpegtran) użyj wtyczki imagemin-mozjpeg. W przeciwieństwie do Jpegtran mozjpeg pozwala określić jakość kompresji JPG. W tym Glitchu mamy już zainstalowany dla Ciebie wtyczkę Mozjpeg, ale musisz edytować plik webpack.config.js:
- Aby zainicjować wtyczkę
imagemin-mozjpeg, dodaj ten wiersz na początku plikuwebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Dodaj właściwość
pluginsdo obiektu przekazanego do funkcjiImageminPlugin(), tak aby wyglądał on teraz tak:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Ten kod informuje webpack, aby skompresował pliki JPG do jakości 50 (0 to najgorsza jakość, a 100 – najlepsza) za pomocą wtyczki Mozjpeg.
Jeśli dodajesz ustawienia dla wtyczki, która jest domyślną wtyczką w imagemin-webpack-plugin, możesz je dodać jako parę klucz-obiekt w obiekcie przekazywanym do ImageminPlugin(). Dobrym przykładem są ustawienia Pnquant.
Jeśli jednak dodajesz ustawienia wtyczek innych niż domyślne (np. Mozjpeg), należy je dodać, umieszczając je w tablicy odpowiadającej właściwości plugins.
✔︎ Zameldowanie
Twój kod powinien wyglądać tak:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Ponownie uruchom webpack i sprawdź wyniki za pomocą Lighthouse
- W konsoli ponownie uruchom webpack:
webpack --config webpack.config.js --mode production
Hurra! Zmiany powinny rozwiązać problem z ostrzeżeniami webpacka.
webpack ostrzega o dużej liczbie obrazów, ale nie może określić, czy są one skompresowane lub skompresowane niewystarczająco. Dlatego zawsze warto używać Lighthouse do weryfikowania zmian.
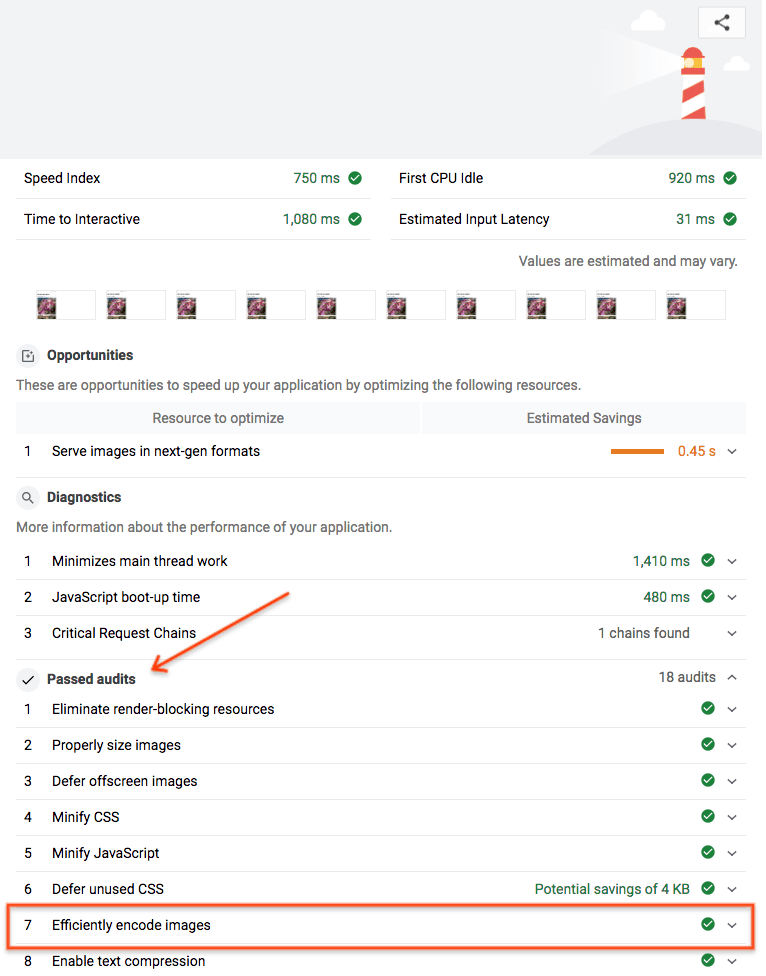
Weryfikacja wydajności Lighthouse „Skuteczne kodowanie obrazów” może poinformować, czy obrazy JPEG na stronie są optymalnie skompresowane.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie kliknij Pełny ekran
.
- Przeprowadź audyt wydajności Lighthouse (Lighthouse > Opcje > Wydajność) w wersji produkcyjnej Glitcha i sprawdź, czy audyt Efektywne kodowanie obrazów został zaliczony.

Gotowe! Użyłeś Imagemin do optymalnego skompresowania obrazów na stronie.


