ตั้งค่าปลั๊กอิน webpack ของ Imagemin
รายงานข้อบกพร่องนี้ประกอบด้วย webpack, webpack-cli และ
imagemin-webpack-plugin อยู่แล้ว หากต้องการเพิ่มการกําหนดค่าสําหรับ Imagemin คุณจะต้องแก้ไขไฟล์ webpack.config.js
webpack.config.js ที่มีอยู่สำหรับโปรเจ็กต์นี้คัดลอกรูปภาพจากไดเรกทอรี images/ ไปยังไดเรกทอรี dist/ แต่ไม่ได้บีบอัดรูปภาพ
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้โปรเจ็กต์แก้ไขได้
- ก่อนอื่น ให้ประกาศปลั๊กอิน Imagemin โดยเพิ่มโค้ดนี้ที่ด้านบนของ
webpack.config.js
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- ถัดไป ให้เพิ่มโค้ดต่อไปนี้เป็นรายการสุดท้ายในอาร์เรย์
plugins[]คำสั่งนี้จะนำ Imagemin ไปไว้ในรายการปลั๊กอินที่ webpack ใช้
new ImageminPlugin()
✔︎ เช็คอิน
ตอนนี้ไฟล์ webpack.config.js ที่สมบูรณ์ควรมีลักษณะดังนี้
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
ตอนนี้คุณมีการกำหนดค่า webpack ที่บีบอัดรูปภาพโดยใช้ Imagemin แล้ว
เรียกใช้ webpack
- คลิก Terminal (หมายเหตุ: หากปุ่ม Terminal ไม่แสดง คุณอาจต้องใช้ตัวเลือก "เต็มหน้าจอ")
- หากต้องการบีบอัดรูปภาพ ให้เรียกใช้ webpack โดยพิมพ์คำสั่งต่อไปนี้ในคอนโซล
webpack --config webpack.config.js --mode development
แต่จะเกิดอะไรขึ้นหากคุณเรียกใช้ webpack ในโหมดการผลิต
- เรียกใช้ webpack อีกครั้ง แต่ครั้งนี้ให้ใช้โหมดที่ใช้งานจริง
webpack --config webpack.config.js --mode production
ในครั้งนี้ webpack จะแสดงคำเตือนเพื่อแจ้งให้ทราบว่าไฟล์ PNG ของคุณยังคงมีขนาดเกินขีดจำกัดที่แนะนำ แม้ว่าจะมีการบีบอัดแล้วก็ตาม
(โหมด development และ production ของ webpack จะจัดลําดับความสําคัญของสิ่งต่างๆ แตกต่างกันไป คุณจึงเห็นคําเตือนนี้เฉพาะขณะที่เรียกใช้ webpack ในโหมดการผลิตเท่านั้น)
ปรับแต่งการกําหนดค่า Imagemin เพื่อแก้ไขคําเตือนนี้
ปรับแต่งการกําหนดค่า Imagemin
เพิ่มการตั้งค่าสำหรับการบีบอัดรูปภาพ PNG โดยส่งออบเจ็กต์ต่อไปนี้ไปยัง ImageminPlugin()
{pngquant: ({quality: [0.5, 0.5]})}
โค้ดนี้จะบอกให้ Imagemin บีบอัดไฟล์ PNG โดยใช้ปลั๊กอิน Pngquant ช่อง quality ใช้ค่าช่วง min และ max เพื่อกำหนดระดับการบีบอัด โดย 0 คือค่าต่ำสุดและ 1 คือค่าสูงสุด หากต้องการบังคับให้บีบอัดรูปภาพทั้งหมดที่คุณภาพ 50% ให้ส่ง 0.5 เป็นทั้งค่าต่ำสุดและสูงสุด
✔︎ เช็คอิน
ตอนนี้ไฟล์ webpack.config.js ควรมีลักษณะดังนี้
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
แล้ว JPEG ล่ะ โปรเจ็กต์ยังมีรูปภาพ JPEG ด้วย คุณจึงควรระบุวิธีบีบอัดรูปภาพเหล่านั้นด้วย
ปรับแต่งการกําหนดค่า Imagemin (ต่อ)
ใช้ปลั๊กอิน imagemin-mozjpeg แทนการใช้ปลั๊กอินเริ่มต้นของ imagemin-webpack-plugin สำหรับการบีบอัด JPG (imagemin-jpegtran) ซึ่งต่างจาก Jpegtran ตรงที่ Mozjpeg ให้คุณระบุคุณภาพการบีบอัดสำหรับ JPG ได้ เราได้ติดตั้งปลั๊กอิน Mozjpeg ให้คุณแล้วใน Glitch นี้ แต่คุณจะต้องแก้ไขไฟล์ webpack.config.js โดยทำดังนี้
- เริ่มต้นใช้งานปลั๊กอิน
imagemin-mozjpegโดยเพิ่มบรรทัดต่อไปนี้ที่ด้านบนของไฟล์webpack.config.js
const imageminMozjpeg = require('imagemin-mozjpeg');
- เพิ่มพร็อพเพอร์ตี้
pluginsลงในออบเจ็กต์ที่ส่งไปยังImageminPlugin()เพื่อให้ออบเจ็กต์มีลักษณะดังนี้
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
โค้ดนี้บอก webpack ให้บีบอัด JPG เป็นคุณภาพ 50 (0 คือคุณภาพต่ำสุด ส่วน 100 คือคุณภาพสูงสุด) โดยใช้ปลั๊กอิน Mozjpeg
หากเพิ่มการตั้งค่าสำหรับปลั๊กอินที่เป็นปลั๊กอินเริ่มต้นของ imagemin-webpack-plugin คุณสามารถเพิ่มการตั้งค่าเป็นคู่คีย์-ออบเจ็กต์ในออบเจ็กต์ที่ส่งไปยัง ImageminPlugin() การตั้งค่า Pnquant เป็นตัวอย่างที่ดีของกรณีนี้
อย่างไรก็ตาม หากคุณเพิ่มการตั้งค่าสำหรับปลั๊กอินที่ไม่ใช่ค่าเริ่มต้น (เช่น ไฟล์ .Mozjpeg) คุณควรเพิ่มการตั้งค่าโดยใส่ไว้ในอาร์เรย์ที่สอดคล้องกับพร็อพเพอร์ตี้ plugins
✔︎ เช็คอิน
ตอนนี้โค้ดของคุณควรมีลักษณะดังนี้
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
เรียกใช้ webpack อีกครั้งและยืนยันผลลัพธ์ด้วย Lighthouse
- ในคอนโซล ให้เรียกใช้ webpack อีกครั้งโดยทำดังนี้
webpack --config webpack.config.js --mode production
ไชโย การเปลี่ยนแปลงควรแก้ไขปัญหาคําเตือน webpack แล้ว
webpack จะเตือนคุณเกี่ยวกับรูปภาพขนาดใหญ่ แต่จะไม่สามารถบอกได้ว่ารูปภาพไม่มีการบีบอัดหรือบีบอัดไม่เพียงพอ คุณจึงควรใช้ Lighthouse เพื่อตรวจสอบการเปลี่ยนแปลงเสมอ
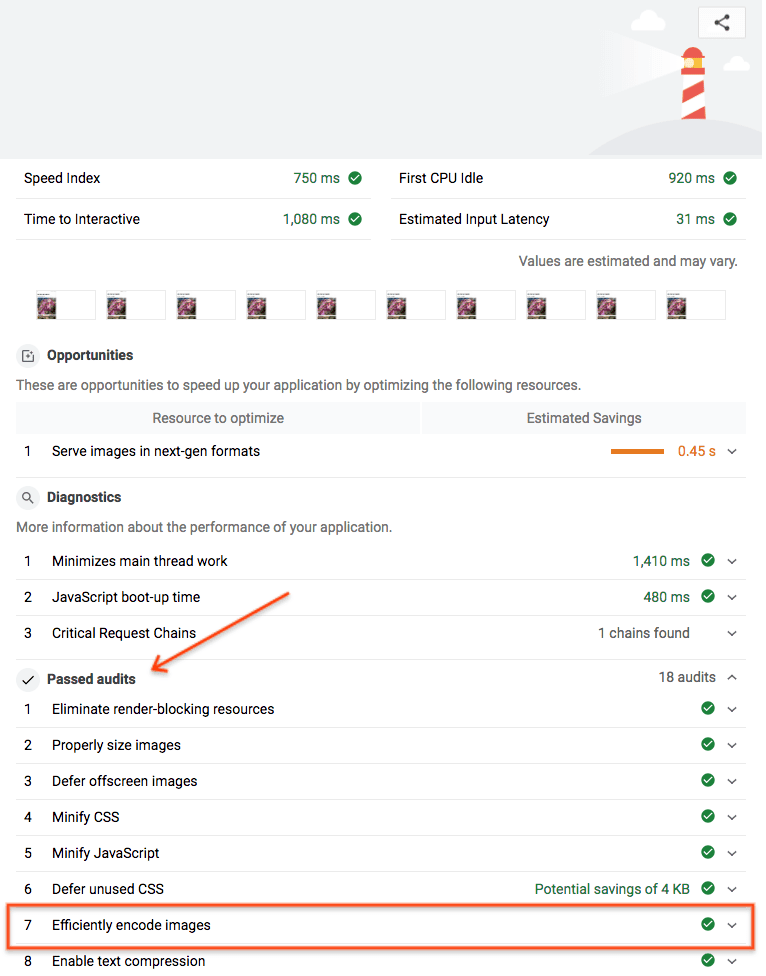
การตรวจสอบประสิทธิภาพ "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" ของ Lighthouse ช่วยให้คุณทราบว่ารูปภาพ JPEG ในหน้าเว็บได้รับการบีบอัดอย่างเหมาะสมหรือไม่
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกดเต็มหน้าจอ
- เรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse (Lighthouse > ตัวเลือก > ประสิทธิภาพ) ใน Glitch เวอร์ชันที่เผยแพร่และยืนยันว่าการตรวจสอบเข้ารหัสรูปภาพอย่างมีประสิทธิภาพผ่านแล้ว

สำเร็จ! คุณใช้ Imagemin เพื่อบีบอัดรูปภาพในหน้าเว็บให้เหมาะสมที่สุดแล้ว



