Imagemin Webpack 플러그인 설정
이 글리치에는 이미 webpack, webpack-cli, imagemin-webpack-plugin가 포함되어 있습니다. Imagemin의 구성을 추가하려면 webpack.config.js 파일을 수정해야 합니다.
이 프로젝트의 기존 webpack.config.js는 images/ 디렉터리에서 dist/ 디렉터리로 이미지를 복사하고 있지만 압축하지는 않았습니다.
- 리믹스하여 수정을 클릭하여 프로젝트를 수정할 수 있도록 합니다.
- 먼저
webpack.config.js상단에 다음 코드를 추가하여 Imagemin 플러그인을 선언합니다.
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- 다음 코드를
plugins[]배열의 마지막 항목으로 추가합니다. 이렇게 하면 webpack에서 사용하는 플러그인 목록에 Imagemin이 추가됩니다.
new ImageminPlugin()
✔︎ 체크인
이제 완성된 webpack.config.js 파일은 다음과 같이 표시됩니다.
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
이제 Imagemin을 사용하여 이미지를 압축하는 webpack 구성이 있습니다.
webpack 실행
- 터미널을 클릭합니다 (참고: 터미널 버튼이 표시되지 않으면 전체 화면 옵션을 사용해야 할 수 있음).
- 이미지를 압축하려면 콘솔에 다음 명령어를 입력하여 webpack을 실행합니다.
webpack --config webpack.config.js --mode development
하지만 프로덕션 모드에서 webpack을 실행하면 어떻게 될까요?
- 이번에는 프로덕션 모드로 webpack을 다시 실행합니다.
webpack --config webpack.config.js --mode production
이번에는 webpack에서 PNG 파일이 약간의 압축에도 불구하고 여전히 권장 크기 한도를 초과한다고 알려주는 경고를 표시합니다.
webpack의 development 및 production 모드는 서로 다른 항목에 우선순위를 두므로 프로덕션 모드에서 webpack을 실행하는 동안에만 이 경고가 표시됩니다.
이 경고를 수정하려면 Imagemin 구성을 맞춤설정하세요.
Imagemin 구성 맞춤설정
다음 객체를 ImageminPlugin()에 전달하여 PNG 이미지 압축 설정을 추가합니다.
{pngquant: ({quality: [0.5, 0.5]})}
이 코드는 Imagemin에 Pngquant 플러그인을 사용하여 PNG를 압축하도록 지시합니다. quality 필드는 min 및 max 값 범위를 사용하여 압축 수준을 결정합니다. 0이 가장 낮고 1이 가장 높습니다. 모든 이미지를 50% 품질로 강제로 압축하려면 0.5를 최솟값과 최댓값으로 모두 전달합니다.
✔︎ 체크인
이제 webpack.config.js 파일이 다음과 같이 표시됩니다.
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
JPEG는 어떨까요? 프로젝트에 JPEG 이미지도 있으므로 JPEG 이미지의 압축 방식도 지정해야 합니다.
Imagemin 구성 맞춤설정 (계속)
JPG 압축에 imagemin-webpack-plugin의 기본 플러그인(imagemin-jpegtran)을 사용하는 대신 imagemin-mozjpeg 플러그인을 사용합니다. Jpegtran과 달리 Mozjpeg를 사용하면 JPG 압축의 압축 품질을 지정할 수 있습니다. 이 Glitch에는 이미 Mozjpeg 플러그인이 설치되어 있지만 webpack.config.js 파일을 수정해야 합니다.
webpack.config.js파일 상단에 다음 줄을 추가하여imagemin-mozjpeg플러그인을 초기화합니다.
const imageminMozjpeg = require('imagemin-mozjpeg');
ImageminPlugin()에 전달된 객체에plugins속성을 추가하여 객체가 다음과 같이 표시되도록 합니다.
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
이 코드는 webpack에 Mozjpeg 플러그인을 사용하여 JPG를 품질 50 (0이 가장 나쁘고 100이 가장 좋음)으로 압축하도록 지시합니다.
imagemin-webpack-plugin의 기본 플러그인인 플러그인의 설정을 추가하는 경우 ImageminPlugin()에 전달된 객체에 키-객체 쌍으로 추가할 수 있습니다. Pnquant의 설정이 좋은 예입니다.
하지만 기본이 아닌 플러그인 (예:
Mozjpeg)의 설정을 추가하는 경우 plugins 속성에 해당하는 배열에 포함하여 추가해야 합니다.
✔︎ 체크인
이제 코드가 다음과 같이 표시됩니다.
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
webpack을 다시 실행하고 Lighthouse로 결과 확인
- 콘솔에서 webpack을 다시 실행합니다.
webpack --config webpack.config.js --mode production
축하합니다. 변경사항으로 webpack 경고가 수정되었을 것입니다.
webpack은 대용량 이미지에 관해 경고하지만 이미지가 압축되지 않았는지 또는 압축이 부족한지 여부는 알 수 없습니다. 따라서 항상 Lighthouse를 사용하여 변경사항을 확인하는 것이 좋습니다.
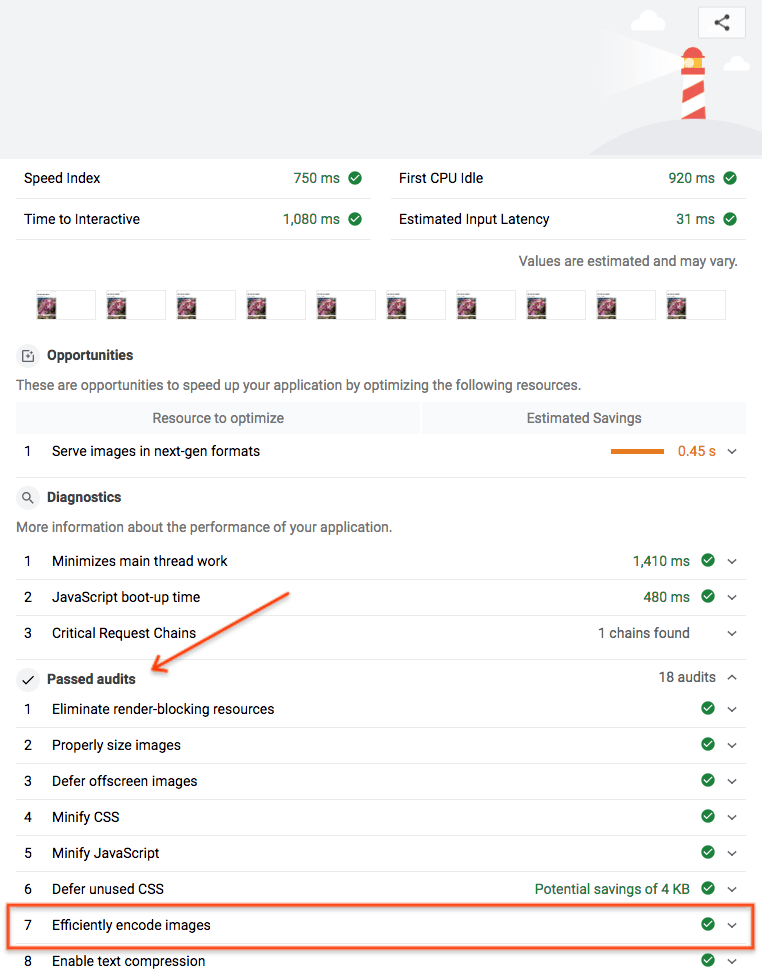
Lighthouse의 '이미지 효율적 인코딩' 성능 감사를 통해 페이지의 JPEG 이미지가 최적으로 압축되었는지 확인할 수 있습니다.
- 사이트를 미리 보려면 앱 보기를 누른 다음 전체 화면
을 누릅니다.
- Glitch의 실시간 버전에서 Lighthouse 성능 감사 (Lighthouse > Options > Performance)를 실행하고 이미지 효율적 인코딩 감사가 통과했는지 확인합니다.

완료되었습니다. Imagemin을 사용하여 페이지의 이미지를 최적으로 압축했습니다.

