Imagemin-Webpack-Plug-in einrichten
Diese Glitch-Ansicht enthält bereits webpack, webpack-cli und imagemin-webpack-plugin. Wenn Sie die Konfiguration für Imagemin hinzufügen möchten, müssen Sie die Datei webpack.config.js bearbeiten.
Die vorhandene webpack.config.js für dieses Projekt kopiert Bilder aus dem Verzeichnis images/ in das Verzeichnis dist/, komprimiert sie aber nicht.
- Klicke auf Remix zum Bearbeiten, um das Projekt bearbeitbar zu machen.
- Deklarieren Sie zuerst das Imagemin-Plug-in, indem Sie den folgenden Code oben in
webpack.config.jseinfügen:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Fügen Sie als Nächstes den folgenden Code als letztes Element in das
plugins[]-Array ein. Dadurch wird Imagemin der Liste der von Webpack verwendeten Plug-ins hinzugefügt:
new ImageminPlugin()
✔︎ Check-in
Ihre vollständige webpack.config.js-Datei sollte jetzt so aussehen:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Sie haben jetzt eine Webpack-Konfiguration, die Bilder mit Imagemin komprimiert.
Webpack ausführen
- Klicken Sie auf Terminal. Hinweis: Wenn die Schaltfläche „Terminal“ nicht angezeigt wird, müssen Sie möglicherweise die Option „Vollbild“ verwenden.
- Führen Sie webpack aus, indem Sie den folgenden Befehl in die Konsole eingeben:
webpack --config webpack.config.js --mode development
Was passiert aber, wenn Sie webpack im Produktionsmodus ausführen?
- Führen Sie webpack noch einmal aus, diesmal im Produktionsmodus:
webpack --config webpack.config.js --mode production
Diesmal zeigt webpack eine Warnung an, dass Ihre PNG-Dateien trotz einiger Komprimierung immer noch die empfohlene Größenbeschränkung überschreiten.
Im development- und production-Modus von webpack werden unterschiedliche Dinge priorisiert. Deshalb wird diese Warnung nur angezeigt, wenn webpack im Produktionsmodus ausgeführt wird.
Passen Sie die Imagemin-Konfiguration an, um diese Warnung zu beheben.
Imagemin-Konfiguration anpassen
Fügen Sie Einstellungen zum Komprimieren von PNG-Bildern hinzu, indem Sie das folgende Objekt an ImageminPlugin() übergeben:
{pngquant: ({quality: [0.5, 0.5]})}
Mit diesem Code wird Imagemin angewiesen, PNGs mit dem Pngquant-Plug-in zu komprimieren. Im Feld quality wird ein Bereich von Werten zwischen min und max verwendet, um die Komprimierungsstufe zu bestimmen. Dabei ist 0 der niedrigste und 1 der höchste Wert. Wenn alle Bilder mit 50% Qualität komprimiert werden sollen, geben Sie 0.5 sowohl als Mindest- als auch als Höchstwert an.
✔︎ Check-in
Ihre webpack.config.js-Datei sollte jetzt so aussehen:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
Aber was ist mit JPEGs? Das Projekt enthält auch JPEG-Bilder. Geben Sie daher auch an, wie diese komprimiert werden.
Imagemin-Konfiguration anpassen (Fortsetzung)
Verwenden Sie anstelle des Standard-Plug-ins von imagemin-webpack-plugin für die JPG-Komprimierung (imagemin-jpegtran) das imagemin-mozjpeg-Plug-in. Im Gegensatz zu Jpegtran können Sie mit Mozjpeg eine Komprimierungsqualität für die JPG-Komprimierung angeben. Wir haben das Mozjpeg-Plug-in bereits in diesem Glitch für Sie installiert, aber Sie müssen Ihre webpack.config.js-Datei bearbeiten:
- Initialisieren Sie das
imagemin-mozjpeg-Plug-in, indem Sie die folgende Zeile an den Anfang derwebpack.config.js-Datei einfügen:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Füge dem an
ImageminPlugin()übergebenen Objekt die Propertypluginshinzu, sodass es jetzt so aussieht:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Mit diesem Code wird webpack angewiesen, JPGs mit dem Mozjpeg-Plug-in auf eine Qualität von 50 zu komprimieren (0 ist die schlechteste, 100 die beste Qualität).
Wenn Sie Einstellungen für ein Plug-in hinzufügen, das ein Standard-Plug-in von imagemin-webpack-plugin ist, können sie als Schlüssel/Objekt-Paar zum Objekt hinzugefügt werden, das an ImageminPlugin() übergeben wird. Die Einstellungen für Pnquant sind ein gutes Beispiel dafür.
Wenn Sie jedoch Einstellungen für nicht standardmäßige Plug-ins hinzufügen (z. B. Mozjpeg), sollten Sie sie in das Array aufnehmen, das der Property plugins entspricht.
✔︎ Check-in
Ihr Code sollte jetzt so aussehen:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Webpack noch einmal ausführen und Ergebnisse mit Lighthouse prüfen
- Führen Sie in der Konsole webpack noch einmal aus:
webpack --config webpack.config.js --mode production
Super! Durch Ihre Änderungen sollten die webpack-Warnungen behoben worden sein.
Webpack warnt Sie zwar vor großen Bildern, kann Ihnen aber nicht sagen, ob Bilder nicht oder nicht ausreichend komprimiert sind. Daher ist es immer eine gute Idee, Ihre Änderungen mit Lighthouse zu überprüfen.
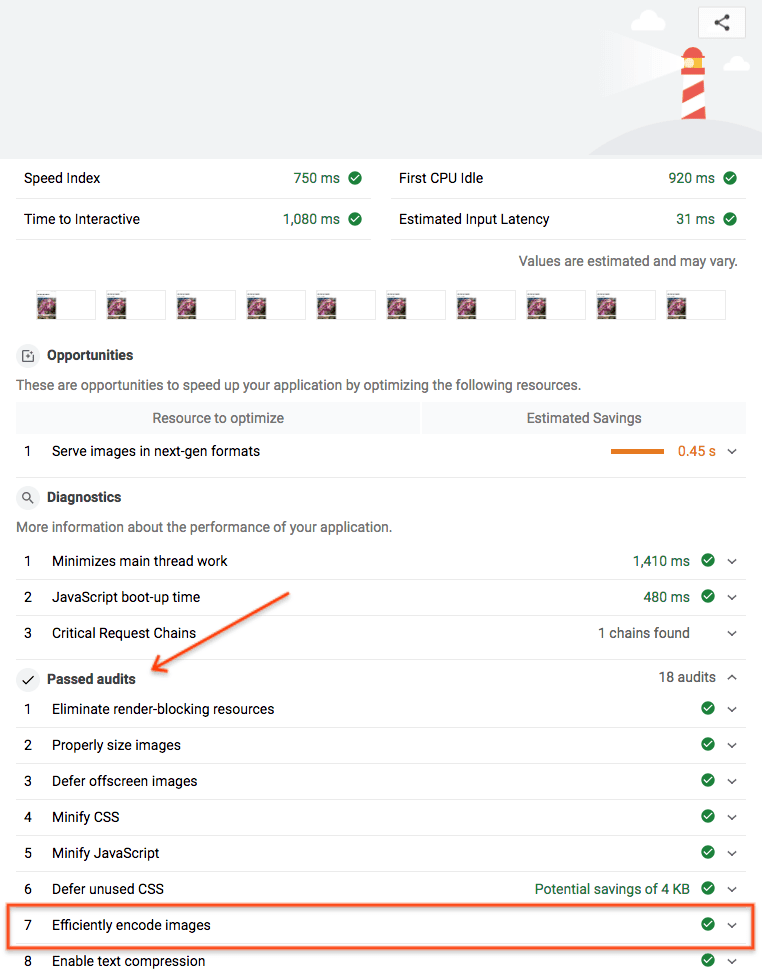
Mit der Leistungsanalyse „Bilder effizient codieren“ von Lighthouse können Sie feststellen, ob die JPEG-Bilder auf Ihrer Seite optimal komprimiert sind.
- Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
- Führe die Lighthouse-Leistungsprüfung (Lighthouse > Optionen > Leistung) für die Liveversion deines Glitch-Projekts aus und überprüfe, ob die Prüfung Bilder effizient codieren bestanden wurde.

Fertig! Sie haben die Bilder auf Ihrer Seite mit Imagemin optimal komprimiert.


