Configura el complemento Imagemin webpack
Este Glitch ya contiene webpack, webpack-cli y imagemin-webpack-plugin. Para agregar la configuración de Imagemin, deberás
editar tu archivo webpack.config.js.
El webpack.config.js existente para este proyecto copiaba imágenes del directorio images/ al directorio dist/, pero no las comprimía.
- Haz clic en Remix para editar para que el proyecto sea editable.
- Primero, declara el complemento Imagemin agregando este código en la parte superior de
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Luego, agrega el siguiente código como último elemento del array
plugins[]. Esto agrega Imagemin a la lista de complementos que usa webpack:
new ImageminPlugin()
✔︎ Registro
Tu archivo webpack.config.js completo ahora debería verse de la siguiente manera:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Ahora tienes una configuración de Webpack que comprime las imágenes con Imagemin.
Ejecuta webpack
- Haz clic en Terminal (nota: si no aparece el botón Terminal, es posible que debas usar la opción Pantalla completa).
- Para comprimir tus imágenes, ejecuta webpack escribiendo el siguiente comando en la consola:
webpack --config webpack.config.js --mode development
Pero ¿qué sucede si ejecutas webpack en modo de producción?
- Vuelve a ejecutar webpack, pero esta vez en modo de producción:
webpack --config webpack.config.js --mode production
Esta vez, webpack muestra una advertencia que te informa que tus archivos PNG, a pesar de cierta compresión, aún superan el límite de tamaño recomendado.
(Los modos development y production de webpack priorizan diferentes elementos, por lo que solo ves esta advertencia cuando ejecutas webpack en modo de producción).
Personaliza nuestra configuración de Imagemin para corregir esta advertencia.
Personaliza la configuración de Imagemin
Para agregar parámetros de configuración para comprimir imágenes PNG, pasa el siguiente objeto a ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
Este código le indica a Imagemin que comprima los archivos PNG con el complemento Pngquant. El campo quality usa un rango de valores min y max para determinar el nivel de compresión: 0 es el más bajo y 1 es el más alto. Para forzar que todas las imágenes se compriman con un 50% de calidad, pasa 0.5 como valor mínimo y máximo.
✔︎ Registro
Tu archivo webpack.config.js ahora debería verse de la siguiente manera:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
Pero ¿qué sucede con los archivos JPEG? El proyecto también tiene imágenes JPEG, por lo que también debes especificar cómo se comprimen.
Personaliza la configuración de Imagemin (continuación)
En lugar de usar el complemento predeterminado de imagemin-webpack-plugin para la compresión de JPG (imagemin-jpegtran), usa el complemento imagemin-mozjpeg. A diferencia de Jpegtran,
Mozjpeg te permite especificar una calidad de compresión para tu compresión JPG. Ya
instalamos el complemento Mozjpeg en este Glitch, pero deberás
editar tu archivo webpack.config.js:
- Para inicializar el complemento
imagemin-mozjpeg, agrega la siguiente línea en la parte superior de tu archivowebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Agrega una propiedad
pluginsal objeto que se pasa aImageminPlugin(), de modo que ahora el objeto se vea de la siguiente manera:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Este código le indica a webpack que comprima los archivos JPG a una calidad de 50 (0 es la peor y 100 es la mejor) con el complemento Mozjpeg.
Si agregas parámetros de configuración para un complemento que es un complemento predeterminado de imagemin-webpack-plugin, se pueden agregar como un par clave-objeto en el objeto que se pasa a ImageminPlugin(). La configuración de Pnquant es un buen ejemplo de esto.
Sin embargo, si agregas parámetros de configuración para complementos que no son predeterminados (por ejemplo, Mozjpeg), debes incluirlos en el array correspondiente a la propiedad plugins.
✔︎ Registro
Tu código debería verse de la siguiente manera:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Vuelve a ejecutar webpack y verifica los resultados con Lighthouse
- En la consola, vuelve a ejecutar webpack:
webpack --config webpack.config.js --mode production
¡Hip, hip, hurra! Los cambios deberían haber corregido las advertencias de webpack.
Webpack te advierte sobre las imágenes grandes, pero no puede decirte si las imágenes están sin comprimir o si están poco comprimidas. Por eso, siempre es recomendable usar Lighthouse para verificar los cambios.
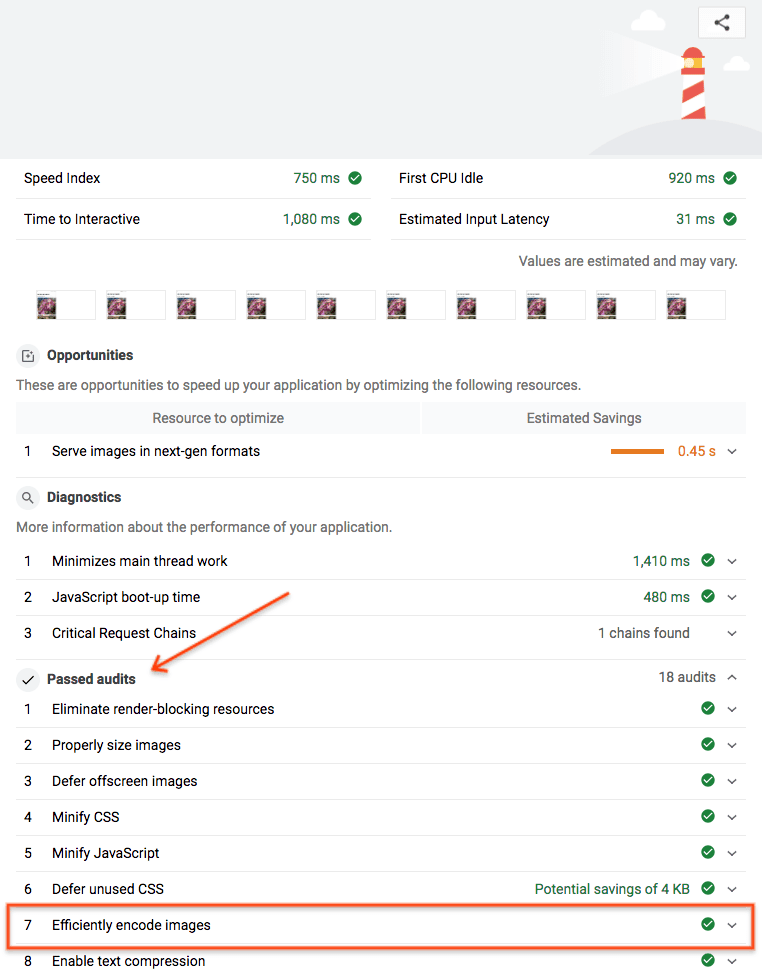
La auditoría de rendimiento "Codificación eficiente de imágenes" de Lighthouse puede informarte si las imágenes JPEG de tu página están comprimidas de forma óptima.
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
- Ejecuta la auditoría de rendimiento de Lighthouse (Lighthouse > Options > Performance) en la versión publicada de tu Glitch y verifica que se haya aprobado la auditoría Codificación de imágenes de manera eficiente.

¡Listo! Usaste Imagemin para comprimir de forma óptima las imágenes de tu página.


