Configurer le plug-in webpack Imagemin
Cette distorsion contient déjà webpack, webpack-cli et imagemin-webpack-plugin. Pour ajouter la configuration d'Imagemin, vous devez modifier votre fichier webpack.config.js.
Le webpack.config.js existant pour ce projet a copié des images du répertoire images/ vers le répertoire dist/, mais il ne les a pas compressées.
- Cliquez sur Remixer pour modifier pour rendre le projet modifiable.
- Commencez par déclarer le plug-in Imagemin en ajoutant le code suivant en haut de
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Ajoutez ensuite le code suivant comme dernier élément du tableau
plugins[]. Cela ajoute Imagemin à la liste des plug-ins utilisés par webpack:
new ImageminPlugin()
✔︎ Enregistrement
Votre fichier webpack.config.js complet devrait maintenant se présenter comme suit:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Vous disposez désormais d'une configuration webpack qui compresse les images à l'aide d'Imagemin.
Exécuter webpack
- Cliquez sur Terminal (remarque: si le bouton "Terminal" ne s'affiche pas, vous devrez peut-être utiliser l'option "Plein écran").
- Pour compresser vos images, exécutez webpack en saisissant la commande suivante dans la console:
webpack --config webpack.config.js --mode development
Mais que se passe-t-il si vous exécutez webpack en mode production ?
- Exécutez à nouveau webpack, mais cette fois en mode production:
webpack --config webpack.config.js --mode production
Cette fois, webpack affiche un avertissement vous informant que vos fichiers PNG, malgré une compression, dépassent toujours la limite de taille recommandée.
(Les modes development et production de webpack priorisent des éléments différents. C'est pourquoi vous ne voyez cette mise en garde que lorsque vous exécutez webpack en mode production.)
Personnalisez la configuration d'Imagemin pour corriger cet avertissement.
Personnaliser la configuration d'Imagemin
Ajoutez des paramètres pour compresser les images PNG en transmettant l'objet suivant à ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
Ce code indique à Imagemin de compresser les fichiers PNG à l'aide du plug-in Pngquant. Le champ quality utilise une plage de valeurs min et max pour déterminer le niveau de compression : 0 correspond au niveau le plus faible et 1 au niveau le plus élevé. Pour forcer la compression de toutes les images à 50% de qualité, transmettez 0.5 comme valeur minimale et maximale.
✔︎ Enregistrement
Votre fichier webpack.config.js devrait maintenant se présenter comme suit :
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
Mais qu'en est-il des fichiers JPEG ? Le projet contient également des images JPEG. Vous devez donc également spécifier comment elles sont compressées.
Personnaliser la configuration d'Imagemin (suite)
Au lieu d'utiliser le plug-in par défaut de imagemin-webpack-plugin pour la compression JPG (imagemin-jpegtran), utilisez le plug-in imagemin-mozjpeg. Contrairement à Jpegtran, Mozjpeg vous permet de spécifier une qualité de compression pour votre compression JPG. Nous avons déjà installé le plug-in Mozjpeg pour vous dans ce Glitch, mais vous devrez modifier votre fichier webpack.config.js:
- Initialisez le plug-in
imagemin-mozjpegen ajoutant la ligne suivante en haut de votre fichierwebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Ajoutez une propriété
pluginsà l'objet transmis àImageminPlugin(), de sorte que l'objet ressemble à ceci:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Ce code indique à webpack de compresser les fichiers JPG avec une qualité de 50 (0 est la pire qualité, 100 est la meilleure) à l'aide du plug-in Mozjpeg.
Si vous ajoutez des paramètres pour un plug-in qui est un plug-in par défaut de imagemin-webpack-plugin, ils peuvent être ajoutés en tant que paire clé-objet sur l'objet transmis à ImageminPlugin(). Les paramètres de Pnquant en sont un bon exemple.
Toutefois, si vous ajoutez des paramètres pour des plug-ins autres que les paramètres par défaut (Mozjpeg, par exemple), vous devez les ajouter en les incluant dans le tableau correspondant à la propriété plugins.
✔︎ Enregistrement
Le code devrait se présenter ainsi :
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Relancer webpack et vérifier les résultats avec Lighthouse
- Dans la console, exécutez à nouveau webpack:
webpack --config webpack.config.js --mode production
Parfait ! Vos modifications devraient avoir corrigé les avertissements webpack.
webpack vous avertit des images volumineuses, mais ne peut pas vous indiquer si elles sont non compressées ou sous-compressées. C'est pourquoi nous vous recommandons toujours d'utiliser Lighthouse pour vérifier vos modifications.
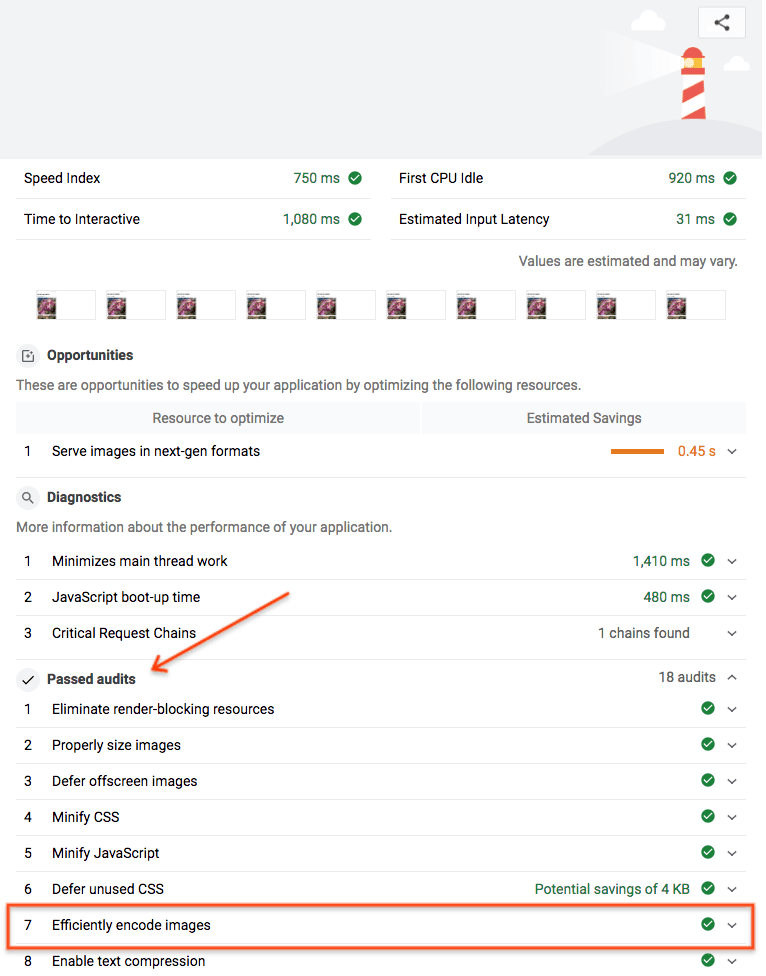
L'audit de performances "Encoder efficacement les images" de Lighthouse peut vous indiquer si les images JPEG de votre page sont compressées de manière optimale.
- Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran
.
- Exécutez l'audit des performances Lighthouse (Lighthouse > Options > Performances) sur la version en ligne de votre Glitch, puis vérifiez que l'audit Encoder efficacement les images a réussi.

Opération réussie ! Vous avez utilisé Imagemin pour compresser de manière optimale les images de votre page.


