הגדרת הפלאגין Imagemin webpack
הדיווח על הבאג הזה כבר מכיל את webpack, את webpack-cli ואת imagemin-webpack-plugin. כדי להוסיף את ההגדרות של Imagemin, צריך לערוך את הקובץ webpack.config.js.
קובץ webpack.config.js הקיים בפרויקט הזה מעתיק תמונות מהספרייה images/ לספרייה dist/, אבל לא דוחס אותן.
- לוחצים על Remix to Edit כדי לאפשר עריכה של הפרויקט.
- קודם כול, מגדירים את הפלאגין Imagemin על ידי הוספת הקוד הזה לחלק העליון של הקובץ
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- לאחר מכן, מוסיפים את הקוד הבא כפריט האחרון במערך
plugins[]. הפעולה הזו מוסיפה את Imagemin לרשימת הפלאגינים שבהם נעשה שימוש ב-Webpack:
new ImageminPlugin()
✔︎ צ'ק-אין
קובץ webpack.config.js המלא אמור להיראות כך:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
עכשיו יש לכם הגדרת webpack שמכווצת תמונות באמצעות Imagemin.
הרצת webpack
- לוחצים על Terminal (הערה: אם לחצן Terminal לא מופיע, יכול להיות שתצטרכו להשתמש באפשרות 'מסך מלא').
- כדי לדחוס את התמונות, מריצים את webpack על ידי הקלדה של הפקודה הבאה במסוף:
webpack --config webpack.config.js --mode development
אבל מה קורה אם מריצים את webpack במצב ייצור?
- מריצים מחדש את webpack, אבל הפעם במצב ייצור:
webpack --config webpack.config.js --mode production
הפעם, webpack מציג אזהרה על כך שקובצי ה-PNG, למרות דחיסה מסוימת, עדיין חורגים ממגבלת הגודל המומלצת.
(המצבים development ו-production של webpack נותנים עדיפות לדברים שונים, ולכן האזהרה הזו מוצגת רק כשמריצים את webpack במצב ייצור).
כדי לתקן את האזהרה הזו, צריך להתאים אישית את ההגדרות של Imagemin.
התאמה אישית של ההגדרות של Imagemin
כדי להוסיף הגדרות לדחיסת תמונות PNG, מעבירים את האובייקט הבא אל ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
הקוד הזה מורה ל-Imagemin לדחוס קובצי PNG באמצעות הפלאגין Pngquant. השדה quality משתמש בטווח ערכים של min ו-max כדי לקבוע את רמת הדחיסה – 0 היא הרמה הנמוכה ביותר ו-1 היא הרמה הגבוהה ביותר. כדי לאלץ את כל התמונות להיות דחוסות באיכות של 50%, מעבירים את הערך 0.5 גם כערך המינימום וגם כערך המקסימום.
✔︎ צ'ק-אין
קובץ webpack.config.js אמור להיראות כך:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
אבל מה לגבי קובצי JPEG? הפרויקט כולל גם תמונות JPEG, לכן צריך לציין גם איך הן דחוסות.
התאמה אישית של הגדרות Imagemin (המשך)
במקום להשתמש בפלאגין ברירת המחדל של imagemin-webpack-plugin לדחיסת JPG (imagemin-jpegtran), משתמשים בפלאגין imagemin-mozjpeg. בניגוד ל-Jpegtran, ב-Mozjpeg אפשר לציין את איכות הדחיסה של קובץ ה-JPG. כבר התקננו בשבילך את הפלאגין Mozjpeg ב-Glitch הזה, אבל עליך לערוך את הקובץ webpack.config.js:
- מאתחלים את הפלאגין
imagemin-mozjpegעל ידי הוספת השורה הבאה לחלק העליון של הקובץwebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- מוסיפים מאפיין
pluginsלאובייקט שמוענק ל-ImageminPlugin(), כך שהאובייקט נראה כך:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
הקוד הזה מורה ל-Webpack לדחוס קובצי JPG לאיכות של 50 (0 היא האיכות הכי נמוכה, 100 היא האיכות הכי גבוהה) באמצעות הפלאגין Mozjpeg.
אם מוסיפים הגדרות לפלאגין שהוא פלאגין ברירת המחדל של imagemin-webpack-plugin, אפשר להוסיף אותן כצמד מפתח-אובייקט באובייקט שמוענק ל-ImageminPlugin(). ההגדרות של Pnquant הן דוגמה טובה לכך.
עם זאת, אם מוסיפים הגדרות של יישומי פלאגין שאינם ברירת המחדל (לדוגמה, Mozjpeg), צריך לכלול אותן במערך התואם למאפיין plugins.
✔︎ צ'ק-אין
הקוד אמור להיראות כך:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
מפעילים מחדש את webpack ומאמתים את התוצאות באמצעות Lighthouse
- מריצים מחדש את webpack במסוף:
webpack --config webpack.config.js --mode production
מעולה! השינויים אמורים לפתור את האזהרות ב-webpack.
webpack מזהיר מפני תמונות גדולות, אבל הוא לא יכול לומר אם התמונות לא דחוסות או דחוסות פחות מדי. לכן תמיד מומלץ להשתמש ב-Lighthouse כדי לאמת את השינויים.
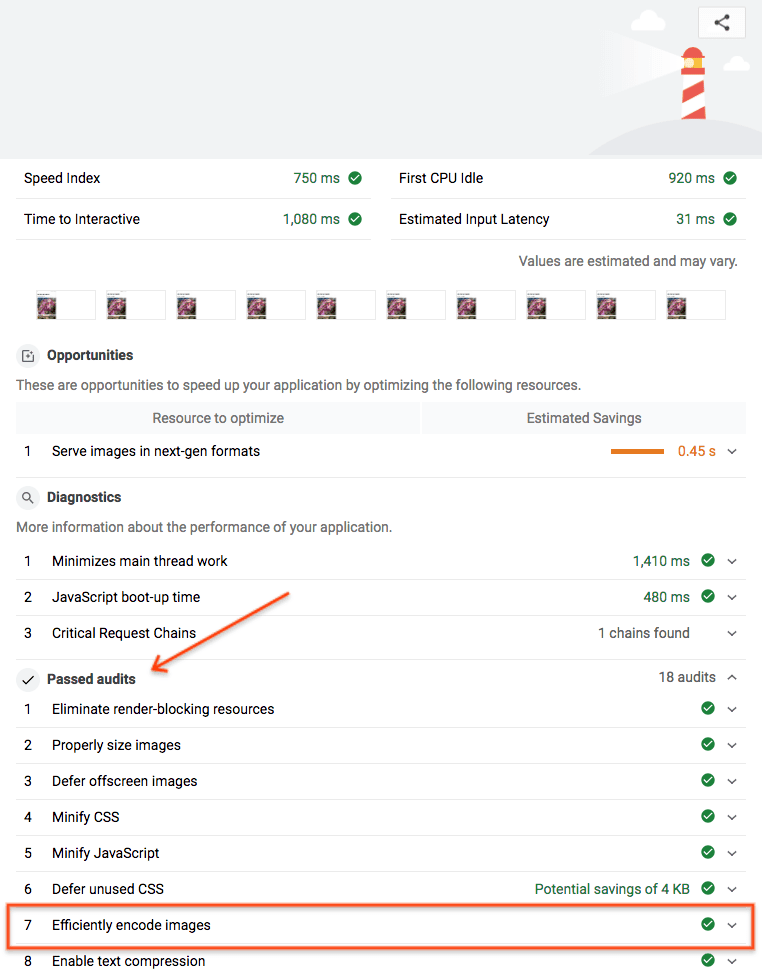
בבדיקה של Lighthouse לביצועים בנושא 'קידוד יעיל של תמונות' תוכלו לבדוק אם התמונות בפורמט JPEG בדף שלכם דחוסות בצורה אופטימלית.
- כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה. לאחר מכן לוחצים על מסך מלא
.
- מריצים את ביקורת הביצועים של Lighthouse (Lighthouse > Options > Performance) בגרסה הפעילה של Glitch, ומוודאים שהבדיקה קידוד יעיל של תמונות עברה.

הצלחת! השתמשתם ב-Imagemin כדי לדחוס בצורה אופטימלית את התמונות בדף.


