Imagemin webpack プラグインを設定する
この Glitch には、すでに webpack、webpack-cli、imagemin-webpack-plugin が含まれています。Imagemin の構成を追加するには、webpack.config.js ファイルを編集する必要があります。
このプロジェクトの既存の webpack.config.js は、images/ ディレクトリから dist/ ディレクトリにイメージをコピーしていますが、圧縮していません。
- [Remix to Edit] をクリックして、プロジェクトを編集可能にします。
- まず、
webpack.config.jsの一番上に次のコードを追加して、Imagemin プラグインを宣言します。
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- 次に、
plugins[]配列の最後の項目として次のコードを追加します。これにより、webpack が使用するプラグインのリストに Imagemin が追加されます。
new ImageminPlugin()
✔︎ チェックイン
完成した webpack.config.js ファイルは次のようになります。
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
これで、Imagemin を使用して画像を圧縮する webpack 構成ができました。
webpack を実行する
- [ターミナル] をクリックします(注: ターミナル ボタンが表示されない場合は、全画面表示オプションを使用する必要がある場合があります)。
- 画像を圧縮するには、コンソールに次のコマンドを入力して webpack を実行します。
webpack --config webpack.config.js --mode development
では、webpack を本番環境モードで実行するとどうなりますか?
- webpack を再実行しますが、今回は本番環境モードで実行します。
webpack --config webpack.config.js --mode production
今回は、webpack によって、PNG ファイルが圧縮されているにもかかわらず、推奨サイズの上限を超えていることを示す警告が表示されます。(webpack の development モードと production モードでは優先順位が異なるため、本番環境モードで webpack を実行している場合にのみ、この警告が表示されます)。
Imagemin の設定をカスタマイズして、この警告を修正します。
Imagemin の構成をカスタマイズする
次のオブジェクトを ImageminPlugin() に渡して、PNG 画像を圧縮するための設定を追加します。
{pngquant: ({quality: [0.5, 0.5]})}
このコードは、Pngquant プラグインを使用して PNG を圧縮するように Imagemin に指示します。quality フィールドでは、min と max の値の範囲を使用して圧縮レベルを決定します。0 が最小で、1 が最大です。すべての画像を 50% の品質で強制的に圧縮するには、最小値と最大値の両方として 0.5 を渡します。
✔︎ チェックイン
webpack.config.js ファイルは以下のようになります。
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
JPEG の場合はどうでしょうか。このプロジェクトには JPEG 画像も含まれているため、JPEG 画像の圧縮方法も指定する必要があります。
Imagemin の構成をカスタマイズする(続き)
JPG 圧縮に imagemin-webpack-plugin のデフォルト プラグイン(imagemin-jpegtran)を使用する代わりに、imagemin-mozjpeg プラグインを使用します。Jpegtran とは異なり、Mozjpeg では JPG 圧縮の圧縮品質を指定できます。この Glitch には Mozjpeg プラグインがすでにインストールされていますが、webpack.config.js ファイルを編集する必要があります。
webpack.config.jsファイルの先頭に次の行を追加して、imagemin-mozjpegプラグインを初期化します。
const imageminMozjpeg = require('imagemin-mozjpeg');
ImageminPlugin()に渡されるオブジェクトにpluginsプロパティを追加して、オブジェクトを次のようにします。
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
このコードは、Mozjpeg プラグインを使用して JPG を品質 50(0 が最も低く、100 が最も高い)に圧縮するよう webpack に指示します。
imagemin-webpack-plugin のデフォルト プラグインであるプラグインの設定を追加する場合は、ImageminPlugin() に渡されるオブジェクトにキーとオブジェクトのペアとして追加できます。Pnquant の設定がその良い例です。
ただし、デフォルト以外のプラグイン(Mozjpeg など)の設定を追加する場合は、plugins プロパティに対応する配列に追加する必要があります。
✔︎ チェックイン
コードは次のようになります。
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
webpack を再実行して Lighthouse で結果を確認する
- コンソールで webpack を再実行します。
webpack --config webpack.config.js --mode production
今回は、変更により、webpack の警告が修正されているはずです。
webpack は大きな画像について警告しますが、画像が圧縮されていないか、圧縮が不十分かどうかはわかりません。そのため、Lighthouse を使用して変更を確認することをおすすめします。
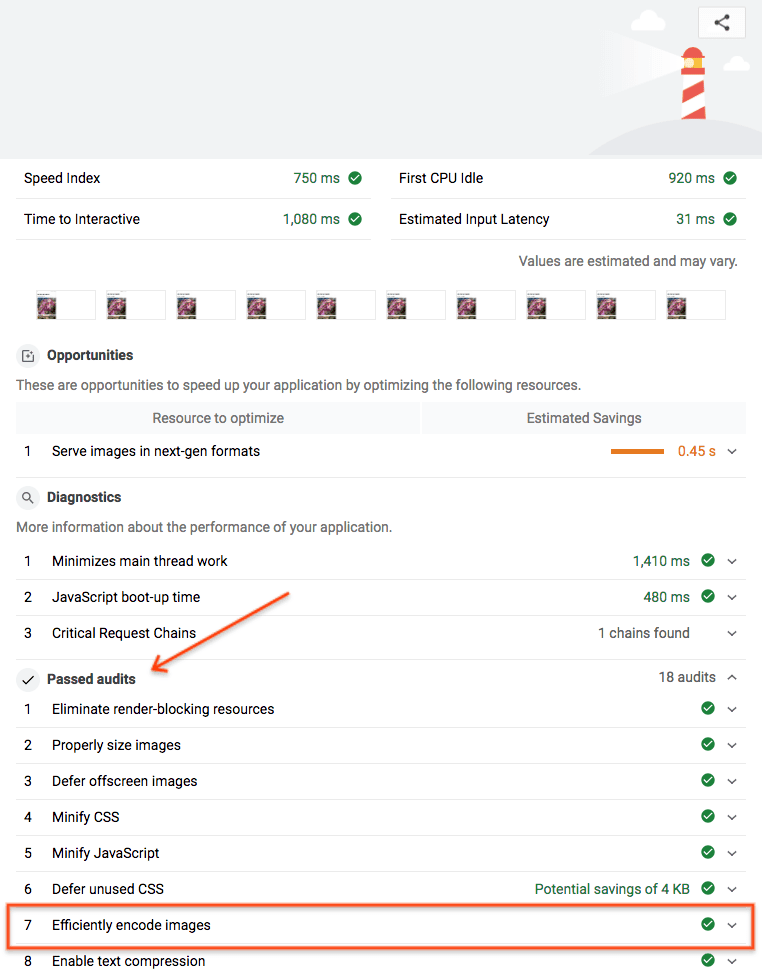
Lighthouse の「画像を効率的にエンコードする」パフォーマンス アудитでは、ページ上の JPEG 画像が最適に圧縮されているかどうかを確認できます。
- サイトをプレビューするには、[アプリを表示] を押してから、[全画面表示]
を押します。
- Glitch の公開バージョンで Lighthouse パフォーマンス監査([Lighthouse] > [Options] > [Performance])を実行し、画像を効率的にエンコードする監査に合格したことを確認します。

完了しました。Imagemin を使用して、ページ上の画像を最適に圧縮しました。


