Configurar o plug-in Imagemin webpack
Esse glitch já contém webpack, webpack-cli e
imagemin-webpack-plugin. Para adicionar a configuração do Imagemin, você precisa
editar o arquivo webpack.config.js.
O webpack.config.js atual desse projeto está copiando imagens do
diretório images/ para o diretório dist/, mas não as
comprime.
- Clique em Remix to Edit para tornar o projeto editável.
- Primeiro, declare o plug-in Imagemin adicionando este código na parte de cima de
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Em seguida, adicione o seguinte código como o último item na matriz
plugins[]. Isso adiciona o Imagemin à lista de plug-ins usados pelo webpack:
new ImageminPlugin()
✔︎ Check-in
O arquivo webpack.config.js completo vai ficar assim:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Agora você tem uma configuração do webpack que compacta imagens usando o Imagemin.
Executar o webpack
- Clique em Terminal. Se o botão "Terminal" não aparecer, talvez seja necessário usar a opção "Tela cheia".
- Para compactar suas imagens, execute o webpack digitando o seguinte comando no console:
webpack --config webpack.config.js --mode development
Mas o que acontece se você executar o webpack no modo de produção?
- Execute o webpack novamente, mas desta vez no modo de produção:
webpack --config webpack.config.js --mode production
Desta vez, o webpack mostra um aviso informando que seus arquivos PNG, apesar de alguma compactação, ainda excedem o limite de tamanho recomendado.
Os modos development e production do webpack priorizam coisas diferentes, e
é por isso que você só recebe esse aviso ao executar o webpack no modo de produção.
Personalize a configuração do Imagemin para corrigir esse aviso.
Personalizar a configuração do Imagemin
Adicione configurações para compactar imagens PNG transmitindo o seguinte objeto para ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
Esse código instrui o Imagemin a compactar PNGs usando o plug-in Pngquant. O campo
quality usa um intervalo de valores min e max para determinar o
nível de compactação. O 0 é o menor e o 1 é o maior. Para forçar todas as imagens a
serem compactadas com 50% de qualidade, transmita 0.5 como o valor mínimo e máximo.
✔︎ Check-in
Seu arquivo webpack.config.js ficou assim:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
Mas e os JPEGs? O projeto também tem imagens JPEG. Portanto, especifique como elas são compactadas.
Personalizar a configuração do Imagemin (continuação)
Em vez de usar o plug-in padrão de imagemin-webpack-plugin para compactação de JPG
(imagemin-jpegtran), use o plug-in imagemin-mozjpeg. Ao contrário do Jpegtran,
o Mozjpeg permite especificar uma qualidade de compactação para a compactação JPG. Já
instalamos o plug-in Mozjpeg para você neste Glitch, mas é necessário
editar o arquivo webpack.config.js:
- Para inicializar o plug-in
imagemin-mozjpeg, adicione a seguinte linha na parte de cima do arquivowebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Adicione uma propriedade
pluginsao objeto transmitido paraImageminPlugin(), de modo que o objeto agora tenha esta aparência:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Esse código instrui o Webpack a compactar JPGs com uma qualidade de 50 (0 é o pior; 100 é o melhor) usando o plug-in Mozjpeg.
Se você estiver adicionando configurações para um plug-in padrão de
imagemin-webpack-plugin, elas poderão ser adicionadas como um par de chave-objeto no objeto
transmitido para ImageminPlugin(). As configurações do Pnquant são um bom exemplo disso.
No entanto, se você estiver adicionando configurações para plug-ins não padrão (por exemplo,
Mozjpeg), elas precisam ser adicionadas incluindo-as na matriz correspondente à
propriedade plugins.
✔︎ Check-in
Seu código vai ficar assim:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Executar o webpack novamente e verificar os resultados com o Lighthouse
- No console, execute o webpack novamente:
webpack --config webpack.config.js --mode production
Oba! Suas mudanças devem ter corrigido os avisos do webpack.
O webpack avisa sobre imagens grandes, mas não informa se elas estão descomprimidas ou com pouca compressão. Por isso, é sempre uma boa ideia usar o Lighthouse para verificar suas mudanças.
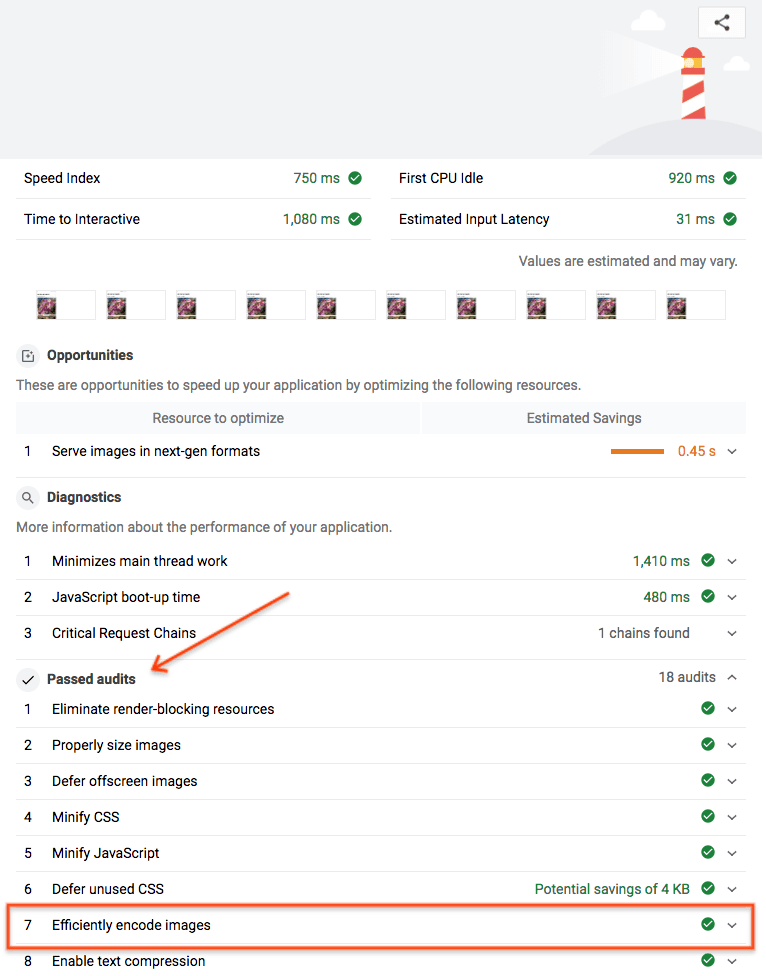
A auditoria de performance "Codificar imagens com eficiência" do Lighthouse pode informar se as imagens JPEG na sua página estão com a compressão ideal.
- Para visualizar o site, pressione View App. Em seguida, pressione
Fullscreen
.
- Execute a auditoria de desempenho do Lighthouse (Lighthouse > Options > Performance) na versão ativa do Glitch e verifique se a auditoria Efficiently encode images foi aprovada.

Pronto. Você usou o Imagemin para compactar as imagens da sua página da melhor forma possível.


