اسکریپت های شخص ثالث بر عملکرد تأثیر می گذارند ، به همین دلیل مهم است که به طور منظم آنها را ممیزی کنید و از تکنیک های کارآمد برای بارگذاری آنها استفاده کنید. این کد لبه به شما نشان می دهد که چگونه بارگذاری منابع شخص ثالث را بهینه کنید. تکنیک های زیر را پوشش می دهد:
به تعویق انداختن بارگیری اسکریپت
بارگذاری تنبل منابع غیر بحرانی
پیش اتصال به مبداهای مورد نیاز
برنامه نمونه شامل یک صفحه وب ساده با سه ویژگی از منابع شخص ثالث است:
تعبیه یک ویدیو
یک کتابخانه تجسم داده برای ارائه یک نمودار خطی
ویجت اشتراک گذاری رسانه های اجتماعی

شما با اندازه گیری عملکرد برنامه شروع می کنید و سپس از هر تکنیک برای بهبود جنبه های مختلف عملکرد برنامه استفاده می کنید.
عملکرد را اندازه گیری کنید
ابتدا برنامه نمونه را در نمای تمام صفحه باز کنید:
- روی Remix to Edit کلیک کنید تا پروژه قابل ویرایش باشد.
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
برای ایجاد عملکرد پایه، یک ممیزی عملکرد Lighthouse را در صفحه اجرا کنید:
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Lighthouse کلیک کنید.
- روی موبایل کلیک کنید.
- چک باکس Performance را انتخاب کنید. (شما می توانید بقیه چک باکس ها را در قسمت حسابرسی پاک کنید.)
- روی Simulated Fast 3G, 4x CPU Slowdown کلیک کنید.
- چک باکس Clear Storage را انتخاب کنید.
- روی اجرای ممیزی ها کلیک کنید.
هنگامی که یک ممیزی بر روی دستگاه خود اجرا می کنید، نتایج دقیق ممکن است متفاوت باشد ، اما باید توجه داشته باشید که زمان First Contentful Paint (FCP) بسیار زیاد است، و Lighthouse دو فرصت را برای بررسی پیشنهاد می کند: حذف منابع مسدودکننده رندر و اتصال اولیه به مبداهای مورد نیاز . (حتی اگر معیارها همه سبز باشند، بهینهسازیها همچنان بهبودهایی را به همراه خواهند داشت.)

جاوا اسکریپت شخص ثالث را به تعویق بیندازید
ممیزی منابع مسدودکننده حذف رندر مشخص کرد که میتوانید با به تعویق انداختن یک اسکریپت از d3js.org در زمان خود صرفهجویی کنید:

D3.js یک کتابخانه جاوا اسکریپت برای ایجاد تجسم داده ها است. فایل script.js در برنامه نمونه از توابع ابزار D3 برای ایجاد نمودار خطی SVG و الحاق آن به صفحه استفاده می کند. ترتیب عملیات در اینجا مهم است: script.js باید پس از تجزیه سند و بارگیری کتابخانه D3 اجرا شود، به همین دلیل است که درست قبل از بسته شدن تگ </body> در index.html گنجانده شده است.
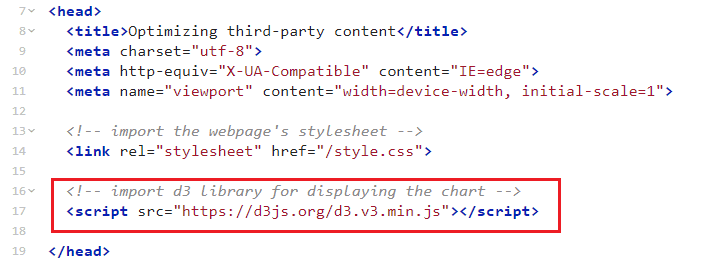
با این حال، اسکریپت D3 در <head> صفحه گنجانده شده است که تجزیه بقیه سند را مسدود می کند:

هنگامی که به تگ اسکریپت اضافه می شود، دو ویژگی جادویی می توانند تجزیه کننده را رفع انسداد کنند:
asyncتضمین می کند که اسکریپت ها در پس زمینه دانلود شده و در اولین فرصت پس از پایان دانلود اجرا می شوند.deferتضمین میکند که اسکریپتها در پسزمینه دانلود شده و پس از پایان تجزیه کامل اجرا میشوند.
از آنجایی که این نمودار واقعاً برای صفحه کلی حیاتی نیست و به احتمال زیاد در زیر صفحه قرار خواهد گرفت، defer استفاده کنید تا مطمئن شوید که هیچ مسدود کننده تجزیه کننده وجود ندارد.
مرحله 1: اسکریپت را به صورت ناهمزمان با ویژگی defer بارگذاری کنید
در خط 17 در index.html ، ویژگی defer را به عنصر <script> اضافه کنید:
<script src="https://d3js.org/d3.v3.min.js" defer></script>
مرحله 2: از ترتیب صحیح عملیات اطمینان حاصل کنید
اکنون که D3 به تعویق افتاده است، script.js قبل از آماده شدن D3 اجرا می شود و در نتیجه با خطا مواجه می شود.
اسکریپت های دارای ویژگی defer به ترتیبی که مشخص شده اند اجرا می شوند. برای اطمینان از اینکه script.js پس از آماده شدن D3 اجرا می شود، defer به آن اضافه کنید و آن را به سمت <head> سند، درست بعد از عنصر <script> D3 منتقل کنید. حالا دیگر تجزیه کننده را مسدود نمی کند و دانلود زودتر شروع می شود.
<script src="https://d3js.org/d3.v3.min.js" defer></script>
<script src="./script.js" defer></script>
منابع شخص ثالث با بار تنبلی
همه منابعی که در پایین صفحه قرار دارند، کاندیدهای خوبی برای بارگذاری تنبل هستند.
برنامه نمونه دارای یک ویدیوی YouTube است که در iframe جاسازی شده است. برای بررسی تعداد درخواستهایی که صفحه ارسال میکند و کدام یک از iframe تعبیهشده YouTube میآیند:
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Network کلیک کنید.
- چک باکس Disable cache را انتخاب کنید.
- Fast 3G را در منوی کشویی Throttling انتخاب کنید.
- صفحه را دوباره بارگیری کنید.

پنل شبکه نشان می دهد که صفحه در مجموع 28 درخواست ارسال کرده و تقریباً 1 مگابایت منابع فشرده را منتقل کرده است.
برای شناسایی درخواستهایی که iframe YouTube ارائه کرده است، شناسه ویدیو 6lfaiXM6waw را در ستون Initiator جستجو کنید. برای گروه بندی همه درخواست ها بر اساس دامنه:
در پنل Network ، روی عنوان ستون کلیک راست کنید.
در منوی کشویی، ستون Domains را انتخاب کنید.
برای مرتبسازی درخواستها بر اساس دامنه، روی عنوان ستون Domains کلیک کنید.
مرتبسازی جدید نشان میدهد که درخواستهای بیشتری برای دامنههای Google وجود دارد. در مجموع، iframe یوتیوب 14 درخواست برای اسکریپت، شیوه نامه، تصاویر و فونت می کند. اما اگر کاربران واقعاً برای پخش ویدیو به پایین پیمایش نکنند، واقعاً به همه آن دارایی ها نیاز ندارند.
با انتظار برای بارگذاری تنبل ویدیو تا زمانی که کاربر به آن بخش از صفحه پیمایش کند، تعداد درخواستهایی را که صفحه در ابتدا ارسال میکند کاهش میدهید. این رویکرد داده های کاربران را ذخیره می کند و بارگذاری اولیه را افزایش می دهد.
یکی از راههای پیادهسازی بارگذاری تنبل، استفاده از Intersection Observer است، یک API مرورگر که هنگام ورود یا خروج یک عنصر به نمای مرورگر به شما اطلاع میدهد.
مرحله 1: از بارگذاری اولیه ویدیو جلوگیری کنید
برای بارگذاری تنبلی iframe ویدیو، ابتدا باید از بارگذاری آن به روش معمول جلوگیری کنید. این کار را با جایگزین کردن ویژگی src با ویژگی data-src انجام دهید تا URL ویدیو را مشخص کنید:
<iframe width="560" height="315" data-src="https://www.youtube.com/embed/lS9D6w1GzGY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
data-src یک ویژگی داده است که به شما امکان می دهد اطلاعات اضافی را روی عناصر استاندارد HTML ذخیره کنید. یک ویژگی داده را می توان هر چیزی نامید، به شرطی که با "data-" شروع شود.
یک iframe بدون src به سادگی بارگیری نمی شود.
مرحله 2: از Intersection Observer برای بارگذاری تنبلی ویدیو استفاده کنید
برای بارگذاری ویدیو زمانی که کاربر به آن پیمایش می کند، باید بدانید چه زمانی این اتفاق می افتد. اینجاست که Intersection Observer API وارد عمل میشود. Intersection Observer API به شما امکان میدهد تا یک تابع تماس را ثبت کنید که هر زمان که عنصری که میخواهید ردیابی کنید وارد یا خارج شود، اجرا میشود.
برای شروع، یک فایل جدید ایجاد کنید و نام آن را lazy-load.js بگذارید:
- روی New File کلیک کنید و نامی به آن بدهید.
- روی افزودن این فایل کلیک کنید.
تگ اسکریپت را به سر سند خود اضافه کنید:
<script src="/lazy-load.js" defer></script>
در lazy-load.js ، یک IntersectionObserver جدید ایجاد کنید و یک تابع callback برای اجرا ارسال کنید:
// create a new Intersection Observer
let observer = new IntersectionObserver(callback);
اکنون با ارسال آن به عنوان آرگومان در متد observe ، یک عنصر هدف را برای مشاهده (در این مورد iframe ویدیویی) به observer بدهید:
// the element that you want to watch
const element = document.querySelector('iframe');
// register the element with the observe method
observer.observe(element);
callback لیستی از اشیاء IntersectionObserverEntry و خود شی IntersectionObserver دریافت می کند. هر ورودی حاوی یک عنصر و ویژگی های target است که ابعاد، موقعیت، زمان ورود به نمای ویو و موارد دیگر را توصیف می کند. یکی از ویژگی های IntersectionObserverEntry isIntersecting است - یک مقدار بولی که با ورود عنصر به viewport true است.
در این مثال، target iframe است. isIntersecting با ورود target به viewport true است. برای مشاهده عملی این، تابع زیر را جایگزین callback کنید:
let observer = new IntersectionObserver(callback);
let observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(entry => {
console.log(entry.target);
console.log(entry.isIntersecting);
});
});
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Console کلیک کنید.
سعی کنید به بالا و پایین پیمایش کنید. شما باید مقدار تغییر isIntersecting و عنصر هدف وارد شده در کنسول را ببینید.
برای بارگذاری ویدیو زمانی که کاربر به موقعیت خود می رود، isIntersecting به عنوان یک شرط برای اجرای تابع loadElement استفاده کنید، که مقدار را از data-src عنصر iframe دریافت می کند و آن را به عنوان ویژگی src عنصر iframe تنظیم می کند. این جایگزینی باعث بارگیری ویدیو می شود. سپس، پس از بارگیری ویدیو، روش unobserve را روی observer فراخوانی کنید تا تماشای عنصر هدف متوقف شود:
let observer = new IntersectionObserver(function (entries, observer) {
entries.forEach(entry => {
console.log(entry.target);
console.log(entry.isIntersecting);
});
});
if (entry.isIntersecting) {
// do this when the element enters the viewport
loadElement(entry.target);
// stop watching
observer.unobserve(entry.target);
}
});
});
function loadElement(element) {
const src = element.getAttribute('data-src');
element.src = src;
}
مرحله 3: ارزیابی مجدد عملکرد
برای مشاهده نحوه تغییر اندازه و تعداد منابع، پانل DevTools Network را باز کنید و صفحه را دوباره بارگیری کنید. پانل شبکه نشان می دهد که صفحه 14 درخواست و تنها 260 کیلوبایت داشته است. این یک پیشرفت معنادار است!
اکنون صفحه را به پایین اسکرول کنید و به پنل Network نگاه کنید. وقتی به ویدیو رسیدید، باید ببینید که صفحه درخواست های اضافی را راه اندازی می کند.
از قبل به مبداهای مورد نیاز متصل شوید
شما جاوا اسکریپت غیر مهم را به تعویق انداخته اید و درخواست های YouTube را با تنبلی بارگیری کرده اید، بنابراین اکنون زمان بهینه سازی محتوای شخص ثالث باقی مانده است.
افزودن ویژگی rel=preconnect به یک پیوند به مرورگر میگوید قبل از درخواست آن منبع، با دامنهای ارتباط برقرار کند. این ویژگی به بهترین وجه در منابعی استفاده میشود که منابعی را فراهم میکنند که مطمئن هستید صفحه به آن نیاز دارد.
ممیزی Lighthouse که در مرحله اول اجرا کردید، در Preconnect به مبداهای مورد نیاز پیشنهاد کرد که میتوانید با ایجاد اتصالات اولیه به staticxx.facebook.com و youtube.com حدود 400 میلیثانیه صرفهجویی کنید:

از آنجایی که ویدیوی YouTube اکنون با تنبلی بارگذاری شده است، تنها staticxx.facebook.com، منبع ویجت اشتراک گذاری رسانه های اجتماعی، باقی می ماند. ایجاد یک اتصال اولیه به این دامنه به سادگی افزودن یک تگ <link> به <head> سند است:
<link rel="preconnect" href="https://staticxx.facebook.com">
ارزیابی مجدد عملکرد
در اینجا وضعیت صفحه پس از بهینه سازی است. برای اجرای ممیزی Lighthouse دیگری، مراحل مربوط به بخش اندازه گیری عملکرد کد را دنبال کنید.



