این کد لبه به شما نشان می دهد که چگونه یک فرم پرداخت امن، قابل دسترس و آسان برای استفاده بسازید.
مرحله 1: از HTML همانطور که در نظر گرفته شده است استفاده کنید
از عناصر ساخته شده برای کار استفاده کنید:
-
<form> -
<section> -
<label> -
<input>،<select>،<textarea> -
<button>
همانطور که خواهید دید، این عناصر عملکرد داخلی مرورگر را فعال می کنند، دسترسی را بهبود می بخشند و به نشانه گذاری شما معنا می بخشند.
- روی Remix to Edit کلیک کنید تا پروژه قابل ویرایش باشد.
به HTML فرم خود در index.html نگاهی بیندازید.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
عناصر <input> برای شماره کارت، نام روی کارت، تاریخ انقضا و کد امنیتی وجود دارد. همه آنها در عناصر <section> پیچیده شده اند و هر کدام دارای یک برچسب هستند. دکمه پرداخت کامل یک <button> HTML است. بعداً در این کد لبه با ویژگیهای مرورگر که میتوانید با استفاده از این عناصر به آنها دسترسی پیدا کنید، آشنا میشوید.
برای پیش نمایش فرم پرداخت خود، روی View App کلیک کنید.
- آیا فرم به اندازه کافی خوب کار می کند؟
- آیا چیزی وجود دارد که بخواهید آن را تغییر دهید تا بهتر کار کند؟
- در موبایل چطور؟
برای بازگشت به کد منبع خود روی View Source کلیک کنید.
مرحله 2: طراحی برای موبایل و دسکتاپ
HTML که اضافه کردید معتبر است، اما استایل پیش فرض مرورگر استفاده از فرم را سخت می کند، به خصوص در تلفن همراه. خیلی هم خوب به نظر نمی رسد.
شما باید با تنظیم padding، حاشیه و اندازه فونت مطمئن شوید که فرمهای شما بر روی طیف وسیعی از دستگاهها به خوبی کار میکنند.
تمام CSS های زیر را کپی کرده و در فایل css/main.css خود قرار دهید.
این مقدار زیادی CSS است! مهمترین چیزهایی که باید از آنها آگاه بود تغییرات اندازه است:
-
paddingوmarginبه ورودی ها اضافه می شود. -
font-sizeو مقادیر دیگر برای اندازههای مختلف نمایش متفاوت است.
وقتی آماده شدید، روی View App کلیک کنید تا فرم استایل شده را ببینید. همچنین متوجه میشوید که حاشیهها تنظیم شدهاند و display: block; برای برچسب ها استفاده می شود، بنابراین آنها به تنهایی روی یک خط می روند، و ورودی ها می توانند عرض کامل داشته باشند. بهترین شیوه های فرم ورود به سیستم، مزایای این رویکرد را با جزئیات بیشتری توضیح می دهد.
انتخابگر :invalid برای نشان دادن زمانی که یک ورودی دارای مقدار نامعتبر است استفاده می شود. (شما بعداً از این در نرم افزار Codelab استفاده خواهید کرد.)
CSS اول برای موبایل است:
- CSS پیش فرض برای ویوپورت هایی با عرض کمتر از
400pxاست. - پرسوجوهای رسانهای برای لغو پیشفرض برای درگاههای دید با عرض حداقل
400pxو سپس دوباره برای ویوپورتهایی با عرض حداقل500pxاستفاده میشوند. این باید برای تلفن های کوچکتر، دستگاه های تلفن همراه با صفحه نمایش بزرگتر و روی دسکتاپ به خوبی کار کند.
هر زمان که برای وب میسازید، باید روی دستگاهها و اندازههای ویوپورت مختلف تست کنید. این به ویژه برای فرم ها صادق است، زیرا یک اشکال کوچک می تواند آنها را غیرقابل استفاده کند. همیشه باید نقاط شکست CSS را تنظیم کنید تا مطمئن شوید که با محتوای شما و دستگاه های مورد نظر شما به خوبی کار می کنند.
- آیا کل فرم قابل مشاهده است؟
- آیا ورودی های فرم به اندازه کافی بزرگ هستند؟
- آیا تمام متن قابل خواندن است؟
- آیا تفاوتی بین استفاده از یک دستگاه تلفن همراه واقعی و مشاهده فرم در حالت دستگاه در Chrome DevTools مشاهده کردید؟
- آیا نیاز به تنظیم نقاط شکست داشتید؟
چندین روش برای آزمایش فرم خود در دستگاه های مختلف وجود دارد:
- از Chrome DevTools Device Mode برای شبیه سازی دستگاه های تلفن همراه استفاده کنید .
- URL را از رایانه خود به تلفن خود ارسال کنید .
- از سرویسی مانند BrowserStack برای آزمایش بر روی طیف وسیعی از دستگاه ها و مرورگرها استفاده کنید.
مرحله 3: برای کمک به کاربران برای وارد کردن داده ها، ویژگی هایی را اضافه کنید
مرورگر را فعال کنید تا مقادیر ورودی را ذخیره و تکمیل کند و دسترسی به ویژگیهای پرداخت داخلی و تأیید اعتبار را فراهم کند.
ویژگی هایی را به فرم در فایل index.html خود اضافه کنید تا به شکل زیر باشد:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
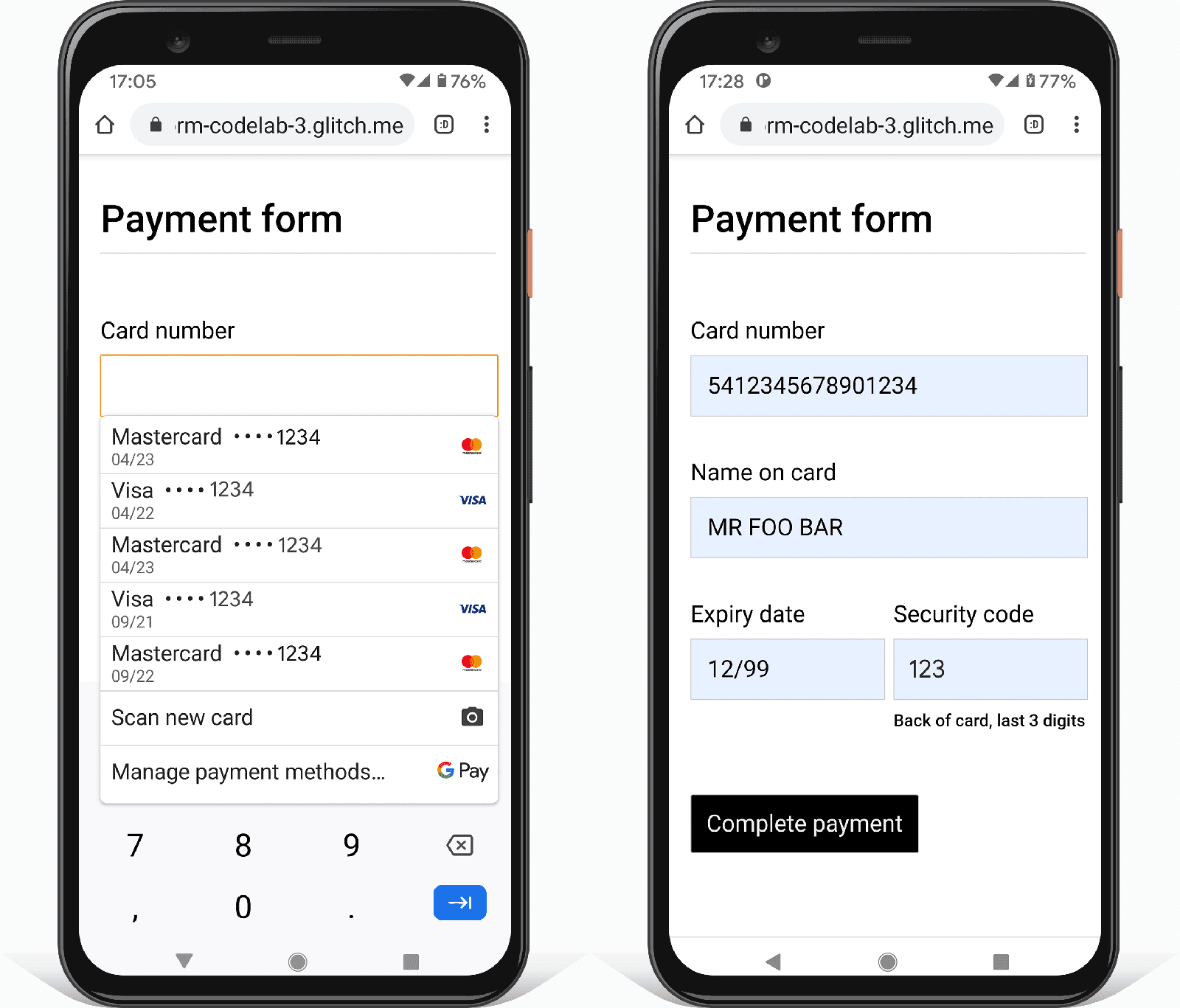
دوباره برنامه خود را مشاهده کنید و سپس روی قسمت شماره کارت ضربه بزنید یا کلیک کنید. بسته به دستگاه و پلتفرم، ممکن است انتخابگری را ببینید که روشهای پرداخت ذخیره شده برای مرورگر را نشان میدهد، مانند شکل زیر.

پس از انتخاب یک روش پرداخت و وارد کردن کد امنیتی، مرورگر با استفاده از مقادیر تکمیل autocomplete کارت پرداخت که به فرم اضافه کردهاید، فرم را بهطور خودکار پر میکند:
-
cc-number -
cc-name -
cc-exp -
cc-csc
بسیاری از مرورگرها نیز اعتبار شماره کارت اعتباری و کدهای امنیتی را بررسی و تأیید می کنند.
در یک دستگاه تلفن همراه نیز به محض ضربه زدن به قسمت شماره کارت متوجه خواهید شد که یک صفحه کلید عددی دریافت می کنید. دلیلش این است که از inputmode="numeric" استفاده کرده اید. برای فیلدهای عددی، این کار ورود اعداد را آسانتر و کاراکترهای غیرعددی را غیرممکن میکند و کاربران را وادار میکند تا نوع دادههایی را که وارد میکنند به خاطر بسپارند.
افزودن صحیح تمام مقادیر autocomplete موجود به فرمهای پرداخت بسیار مهم است. بسیار معمول است که سایتها مقدار autocomplete تاریخ انقضای کارت و سایر قسمتها را از دست میدهند. اگر یک مقدار autofill اشتباه باشد یا گم شده باشد، کاربران باید کارت واقعی خود را برای وارد کردن دستی دادههای کارت بازیابی کنند و ممکن است در فروش ضرر کنید. اگر تکمیل خودکار در فرمهای پرداخت به درستی کار نکند، کاربران همچنین ممکن است تصمیم بگیرند که اطلاعات کارت پرداخت را در تلفن یا رایانه خود ثبت کنند، که بسیار ناامن است.
سعی کنید فرم پرداخت را با یک فیلد خالی ارسال کنید. مرورگر از شما می خواهد که داده های از دست رفته را تکمیل کند. حالا یک حرف به مقدار در قسمت Card number اضافه کنید و سعی کنید فرم را ارسال کنید. مرورگر هشدار می دهد که مقدار نامعتبر است. این به این دلیل اتفاق می افتد که شما از ویژگی pattern برای تعیین مقادیر معتبر برای یک فیلد استفاده کرده اید. همین کار برای maxlength و سایر محدودیتهای اعتبارسنجی بدون نیاز به جاوا اسکریپت کار میکند.
فرم پرداخت شما اکنون باید به این شکل باشد:
- سعی کنید مقادیر
autocompleteرا حذف کرده و فرم پرداخت را پر کنید. با چه مشکلاتی مواجه می شوید؟ - فرم های پرداخت را در فروشگاه های آنلاین امتحان کنید. در نظر بگیرید که چه چیزی خوب کار می کند و چه چیزی اشتباه است. آیا مشکلات رایج یا بهترین روش هایی وجود دارد که باید از آنها پیروی کنید؟
مرحله 4: پس از ارسال فرم، دکمه پرداخت را غیرفعال کنید
پس از اینکه کاربر روی دکمه ارسال ضربه زد یا کلیک کرد، باید آن را غیرفعال کنید - به خصوص زمانی که کاربر در حال پرداخت است. بسیاری از کاربران به طور مکرر روی دکمه ها ضربه می زنند یا کلیک می کنند ، حتی اگر خوب کار کنند. این می تواند باعث مشکلاتی در پردازش پرداخت شود و به بار سرور اضافه کند.
جاوا اسکریپت زیر را به فایل js/main.js خود اضافه کنید:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
سعی کنید فرم پرداخت را ارسال کنید و ببینید چه اتفاقی می افتد.
در اینجا نحوه نگاه کد شما به این نقطه است، با اضافه کردن چند نظر و یک تابع validate() :
متوجه خواهید شد که جاوا اسکریپت شامل کدهای کامنت شده برای اعتبارسنجی داده ها است. این کد از Constraint Validation API (که به طور گسترده پشتیبانی میشود ) برای افزودن اعتبارسنجی سفارشی، دسترسی به رابط کاربری داخلی مرورگر برای تنظیم فوکوس و اعلانهای نمایش استفاده میکند. کد را کامنت کنید و آن را امتحان کنید. شما باید مقادیر مناسبی را برای
someregexوmessageتنظیم کنید و مقداری را برایsomeFieldتنظیم کنید.برای شناسایی راههای بهبود فرمهایتان، چه دادههای تحلیلی و نظارت واقعی کاربر را زیر نظر دارید؟
فرم پرداخت کامل شما اکنون باید به شکل زیر باشد:
- فرم خود را در دستگاه های مختلف امتحان کنید . چه دستگاه ها و مرورگرهایی را هدف قرار می دهید؟ چگونه می توان فرم را بهبود بخشید؟
جلوتر رفتن
ویژگی های مهم فرم زیر را که در این کد لبه پوشش داده نشده اند در نظر بگیرید:
به شرایط خدمات و اسناد خط مشی رازداری خود پیوند دهید: نحوه محافظت از داده های آنها را برای کاربران روشن کنید.
سبک و نام تجاری: مطمئن شوید که این موارد با بقیه سایت شما مطابقت دارند. هنگام وارد کردن نام و آدرس و پرداخت، کاربران باید احساس راحتی کنند و مطمئن باشند که هنوز در جای درست هستند.
تجزیه و تحلیل و نظارت بر کاربر واقعی : عملکرد و قابلیت استفاده طراحی فرم خود را فعال کنید تا برای کاربران واقعی آزمایش و نظارت شود.


