يوضّح لك هذا الدرس العملي كيفية إنشاء نموذج دفع آمن وسهل الاستخدام ويمكن للجميع الوصول إليه.
الخطوة 1: استخدام HTML على النحو المطلوب
استخدام العناصر المصمَّمة للوظيفة:
<form><section><label><input>، و<select>، و<textarea><button>
وكما سترى، تتيح هذه العناصر وظائف متكاملة في المتصفح، وتعمل على تحسين إمكانية الوصول إلى المحتوى، وتضيف معنى إلى الترميز.
- انقر على إنشاء ريمكس للتعديل لجعل المشروع قابلاً للتعديل.
اطّلِع على HTML للنموذج في index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
يتضمّن النموذج <input> عنصرًا لرقم البطاقة والاسم الظاهر عليها وتاريخ انتهاء صلاحيتها ورمز الأمان. يتم تضمينها كلها في عناصر <section>، ولكل منها تصنيف. زر إكمال الدفع هو <button> بتنسيق HTML. في وقت لاحق من هذا الدرس التطبيقي حول الترميز، ستتعرّف على ميزات المتصفّح التي يمكنك الوصول إليها باستخدام هذه العناصر.
انقر على عرض التطبيق لمعاينة نموذج الدفع.
- هل يعمل النموذج بشكل جيد بما فيه الكفاية؟
- هل هناك أي شيء تريد تغييره لتحسين أدائه؟
- ماذا عن الأجهزة الجوّالة؟
انقر على عرض رمز المصدر للرجوع إلى رمز المصدر.
الخطوة 2: التصميم للأجهزة الجوّالة وأجهزة الكمبيوتر
إنّ رمز HTML الذي أضفته صالح، ولكن تصميم المتصفّح التلقائي يجعل النموذج صعب الاستخدام، خاصةً على الأجهزة الجوّالة. كما أنّ مظهره ليس جيدًا أيضًا.
عليك التأكّد من أنّ النماذج تعمل بشكل جيد على مجموعة من الأجهزة من خلال تعديل المساحة المتروكة والحواف وأحجام الخطوط.
انسخ كل CSS أدناه والصقه في ملف css/main.css الخاص بك.
هذا عدد كبير من ملفات CSS. أهم ما يجب معرفته هو التغييرات في الأحجام:
- تتم إضافة
paddingوmarginإلى المدخلات. - تختلف قيمة
font-sizeوالقيم الأخرى باختلاف أحجام إطار العرض.
عندما تكون مستعدًا، انقر على عرض التطبيق للاطّلاع على النموذج المنسّق. ستلاحظ أيضًا أنّه تم تعديل الحدود، ويتم استخدام display: block; للتصنيفات حتى تظهر على سطر منفصل، ويمكن أن تكون المدخلات بعرض كامل. يوضّح مقال أفضل الممارسات المتعلّقة بنماذج تسجيل الدخول مزايا هذه الطريقة بتفصيل أكبر.
يتم استخدام أداة الاختيار :invalid للإشارة إلى أنّ الإدخال يتضمّن قيمة غير صالحة. (ستستخدم هذا
لاحقًا في الدرس التطبيقي حول الترميز.)
تكون صفحات الأنماط المتتالية (CSS) متوافقة مع الأجهزة الجوّالة أولاً:
- إنّ CSS التلقائي مخصّص لإطارات العرض التي يقلّ عرضها عن
400px. - يتم استخدام طلبات البحث عن الوسائط لتجاوز الإعداد التلقائي لإطارات العرض التي يبلغ عرضها
400pxعلى الأقل، ثم مرة أخرى لإطارات العرض التي يبلغ عرضها500pxعلى الأقل. من المفترض أن يعمل هذا بشكل جيد على الهواتف الأصغر حجمًا والأجهزة الجوّالة ذات الشاشات الأكبر وعلى أجهزة الكمبيوتر المكتبي.
عند إنشاء محتوى للويب، عليك اختباره على أجهزة مختلفة وبأحجام مختلفة لإطار العرض. وينطبق ذلك بشكل خاص على النماذج، لأنّ أي خلل بسيط قد يجعلها غير قابلة للاستخدام. عليك دائمًا تعديل نقاط توقّف CSS للتأكّد من أنّها تعمل بشكل جيد مع المحتوى والأجهزة المستهدَفة.
- هل يظهر النموذج بأكمله؟
- هل حجم حقول النموذج كبير بما يكفي؟
- هل يمكن قراءة كل النص؟
- هل لاحظت أي اختلافات بين استخدام جهاز جوّال حقيقي وعرض النموذج في "وضع الجهاز" ضمن "أدوات مطوّري البرامج في Chrome"؟
- هل احتجت إلى تعديل نقاط التوقّف؟
هناك عدة طرق لاختبار النموذج على أجهزة مختلفة:
- استخدام "وضع الجهاز" في "أدوات مطوّري البرامج في Chrome" لمحاكاة الأجهزة الجوّالة
- أرسِل عنوان URL من جهاز الكمبيوتر إلى هاتفك.
- استخدِم خدمة مثل BrowserStack للاختبار على مجموعة من الأجهزة والمتصفحات.
الخطوة 3: إضافة سمات لمساعدة المستخدمين في إدخال البيانات
السماح للمتصفّح بتخزين قيم الإدخال وملئها تلقائيًا، وتوفير إمكانية الوصول إلى ميزات الدفع والتحقّق الآمنة المضمّنة
أضِف سمات إلى النموذج في ملف index.html لكي يظهر على النحو التالي:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
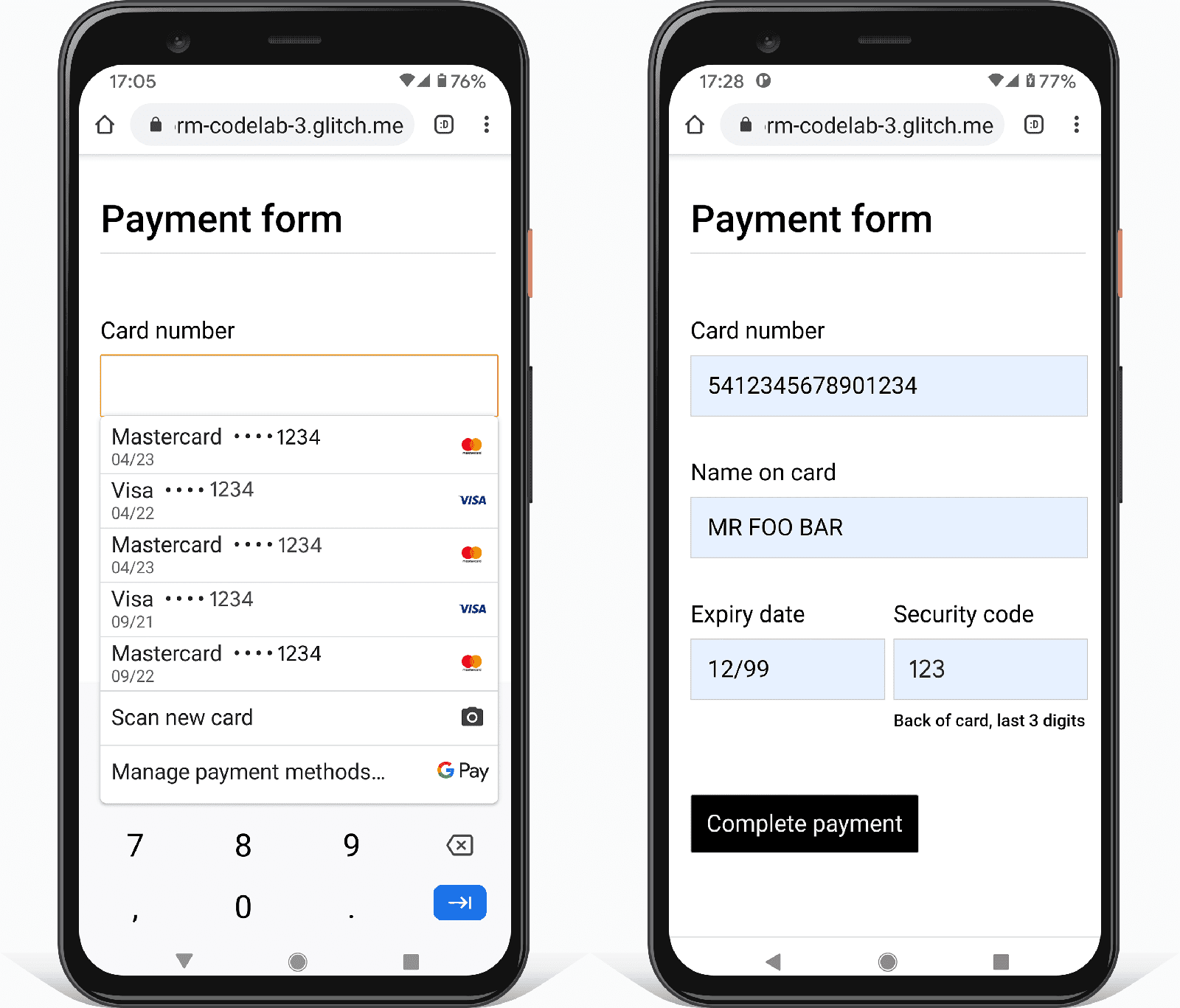
اعرض تطبيقك مرة أخرى، ثم انقر على حقل رقم البطاقة. استنادًا إلى الجهاز والنظام الأساسي، قد يظهر لك أداة اختيار تعرض طُرق الدفع المحفوظة للمتصفّح، مثل الأداة أدناه.

بعد اختيار طريقة دفع وإدخال رمز الأمان، يملأ المتصفّح النموذج تلقائيًا باستخدام قيم autocomplete لبطاقة الدفع التي أضفتها إلى النموذج:
cc-numbercc-namecc-expcc-csc
تتحقّق العديد من المتصفّحات أيضًا من صحة أرقام بطاقات الائتمان ورموز الأمان وتؤكّدها.
على الجهاز الجوّال، ستلاحظ أيضًا ظهور لوحة مفاتيح رقمية فور النقر على حقل رقم البطاقة. هذا لأنّك استخدمت inputmode="numeric". بالنسبة إلى الحقول الرقمية، يسهّل ذلك إدخال الأرقام ويجعل من المستحيل إدخال أحرف غير رقمية، كما يشجّع المستخدمين على تذكُّر نوع البيانات التي يدخلونها.
من المهم جدًا إضافة جميع قيم autocomplete المتاحة بشكل صحيح إلى نماذج الدفع. من الشائع أن لا تتضمّن المواقع الإلكترونية قيمة autocomplete لتاريخ انتهاء صلاحية البطاقة وغيرها من الحقول. إذا كانت قيمة واحدة من قيم autofill غير صحيحة أو غير متوفّرة، سيحتاج المستخدمون إلى استرداد بطاقتهم الفعلية لإدخال بيانات البطاقة يدويًا، وقد تفوتك فرصة إتمام عملية بيع. إذا لم تعمل ميزة الملء التلقائي في نماذج الدفع بشكل صحيح، قد يقرّر المستخدمون أيضًا الاحتفاظ بسجلّ لتفاصيل بطاقة الدفع على هواتفهم أو أجهزة الكمبيوتر، وهو أمر غير آمن على الإطلاق.
جرِّب إرسال نموذج الدفع مع ترك حقل فارغ. يطلب المتصفّح إكمال البيانات الناقصة. الآن، أضِف حرفًا إلى القيمة في حقل رقم البطاقة وحاوِل إرسال النموذج. يحذّر المتصفّح من أنّ القيمة غير صالحة. يحدث ذلك لأنّك استخدمت السمة pattern لتحديد قيم صالحة لحقل معيّن. وينطبق الأمر نفسه على maxlength وقيود التحقّق الأخرى، ولا حاجة إلى استخدام JavaScript.
يجب أن يظهر نموذج الدفع الآن على النحو التالي:
- حاوِل إزالة قيم
autocompleteوتعبئة نموذج الدفع. ما هي الصعوبات التي تواجهها؟ - تجربة نماذج الدفع في المتاجر الإلكترونية ضَع في اعتبارك ما يسير بشكل جيد وما يسير بشكل خاطئ. هل هناك أي مشاكل شائعة أو أفضل الممارسات التي يجب اتّباعها؟
الخطوة 4: إيقاف زر الدفع بعد إرسال النموذج
ننصحك بإيقاف زر الإرسال بعد أن ينقر عليه المستخدم، خاصةً عندما يجري عملية دفع. ينقر العديد من المستخدمين على الأزرار بشكل متكرر، حتى إذا كانت تعمل بشكل جيد. ويمكن أن يؤدي ذلك إلى حدوث مشاكل في معالجة الدفعات وزيادة الحمل على الخادم.
أضِف رمز JavaScript التالي إلى ملف js/main.js:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
حاوِل إرسال نموذج الدفع ومعرفة النتيجة.
في ما يلي الشكل الذي يجب أن يبدو عليه الرمز في هذه المرحلة، مع إضافة بعض التعليقات والدالة validate():
ستلاحظ أنّ JavaScript يتضمّن رمزًا معطّلاً للتحقّق من صحة البيانات. يستخدم هذا الرمز البرمجي واجهة برمجة التطبيقات Constraint Validation API (التي تتوفّر على نطاق واسع) لإضافة عملية التحقّق المخصّصة، والوصول إلى واجهة المستخدم المضمّنة في المتصفّح لضبط التركيز وعرض الطلبات. أزِل التعليق من الرمز وجرِّبه. عليك ضبط قيم مناسبة لكلّ من
someregexوmessage، وتحديد قيمةsomeField.ما هي بيانات الإحصاءات ومراقبة تجربة المستخدم الحقيقي التي ستراقبها لتحديد طرق تحسين النماذج؟
يجب أن يبدو نموذج الدفع المكتمل الآن على النحو التالي:
- تجربة النموذج على أجهزة مختلفة ما هي الأجهزة والمتصفحات التي تستهدفها؟ كيف يمكن تحسين النموذج؟
مزيد من المعلومات
في ما يلي ميزات مهمة في النماذج لم يتم تناولها في هذا الدرس العملي:
رابط يؤدي إلى مستندات بنود الخدمة وسياسة الخصوصية: يجب أن توضّح للمستخدمين كيفية حماية بياناتهم.
الأسلوب والهوية البصرية: تأكَّد من تطابقهما مع بقية موقعك الإلكتروني. عند إدخال الأسماء والعناوين وإجراء الدفع، يجب أن يشعر المستخدمون بالراحة والثقة بأنّهم ما زالوا في المكان الصحيح.
الإحصاءات ومراقبة المستخدمين الفعليين: يمكنك تفعيل اختبار أداء تصميم النموذج وقابليته للاستخدام ومراقبتهما للمستخدمين الفعليين.

