Questo codelab mostra come creare un modulo di pagamento sicuro, accessibile e facile da usare.
Passaggio 1: utilizza l'HTML come previsto
Utilizza elementi creati appositamente per il lavoro:
<form><section><label><input>,<select>,<textarea><button>
Come vedrai, questi elementi attivano la funzionalità integrata del browser, migliorano l'accessibilità e aggiungono significato al markup.
- Fai clic su Remixa per modificare per rendere il progetto modificabile.
Dai un'occhiata al codice HTML del modulo in index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Sono presenti <input> elementi per il numero della carta, il nome sulla carta, la data di scadenza e il codice di sicurezza. Sono tutti
racchiusi in elementi <section> e ognuno ha un'etichetta. Il pulsante Completa pagamento è un elemento HTML
<button>. Più avanti in questo codelab scoprirai le funzionalità del browser a cui puoi accedere utilizzando
questi elementi.
Fai clic su Visualizza app per visualizzare l'anteprima del modulo di pagamento.
- Il modulo funziona bene così com'è?
- C'è qualcosa che cambieresti per farlo funzionare meglio?
- E sui dispositivi mobili?
Fai clic su Visualizza origine per tornare al codice sorgente.
Passaggio 2: progetta per dispositivi mobili e computer
L'HTML che hai aggiunto è valido, ma lo stile del browser predefinito rende difficile l'utilizzo del modulo, soprattutto sui dispositivi mobili. Non sembra neanche molto buono.
Devi assicurarti che i moduli funzionino bene su una vasta gamma di dispositivi regolando spaziatura interna, margini e dimensioni dei caratteri.
Copia tutto il CSS riportato di seguito e incollalo nel tuo file css/main.css.
È un sacco di CSS! Gli aspetti principali da tenere presenti sono le modifiche alle dimensioni:
paddingemarginvengono aggiunti agli input.font-sizee altri valori sono diversi per le diverse dimensioni dell'area visibile.
Quando è tutto pronto, fai clic su Visualizza app per visualizzare il modulo con lo stile applicato. Noterai anche che i bordi sono stati
modificati e che display: block; viene utilizzato per le etichette, in modo che vengano visualizzate su una riga a parte e
che gli input possano essere a larghezza intera. Best practice per il modulo di accesso
spiega in dettaglio i vantaggi di questo approccio.
Il selettore :invalid viene utilizzato per indicare quando un input ha un valore non valido. (Lo utilizzerai
più avanti nel codelab.)
Il CSS è mobile-first:
- Il CSS predefinito è per le aree visibili con una larghezza inferiore a
400px. - Le query supporti vengono
utilizzate per sostituire il valore predefinito per le aree visibili con una larghezza di almeno
400pxe poi di nuovo per le aree visibili con una larghezza di almeno500px. Questa impostazione dovrebbe funzionare bene per gli smartphone più piccoli, i dispositivi mobili con schermi più grandi e i computer.
Quando crei contenuti per il web, devi testarli su diversi dispositivi e dimensioni del viewport. Ciò vale soprattutto per i moduli, perché un piccolo problema può renderli inutilizzabili. Devi sempre regolare i punti di interruzione CSS per assicurarti che funzionino correttamente con i tuoi contenuti e i tuoi dispositivi di destinazione.
- L'intero modulo è visibile?
- I campi del modulo sono abbastanza grandi?
- Tutto il testo è leggibile?
- Hai notato differenze tra l'utilizzo di un dispositivo mobile reale e la visualizzazione del modulo in Device Mode in Chrome DevTools?
- Hai dovuto modificare i punti di interruzione?
Esistono diversi modi per testare il modulo su dispositivi diversi:
- Utilizza la modalità dispositivo di Chrome DevTools per simulare i dispositivi mobili.
- Invia l'URL dal computer allo smartphone.
- Utilizza un servizio come BrowserStack per eseguire test su una gamma di dispositivi e browser.
Passaggio 3: aggiungi attributi per aiutare gli utenti a inserire i dati
Consenti al browser di memorizzare e compilare automaticamente i valori di input e fornisci l'accesso a funzionalità di pagamento e convalida sicure integrate.
Aggiungi gli attributi al modulo nel file index.html in modo che risulti come segue:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
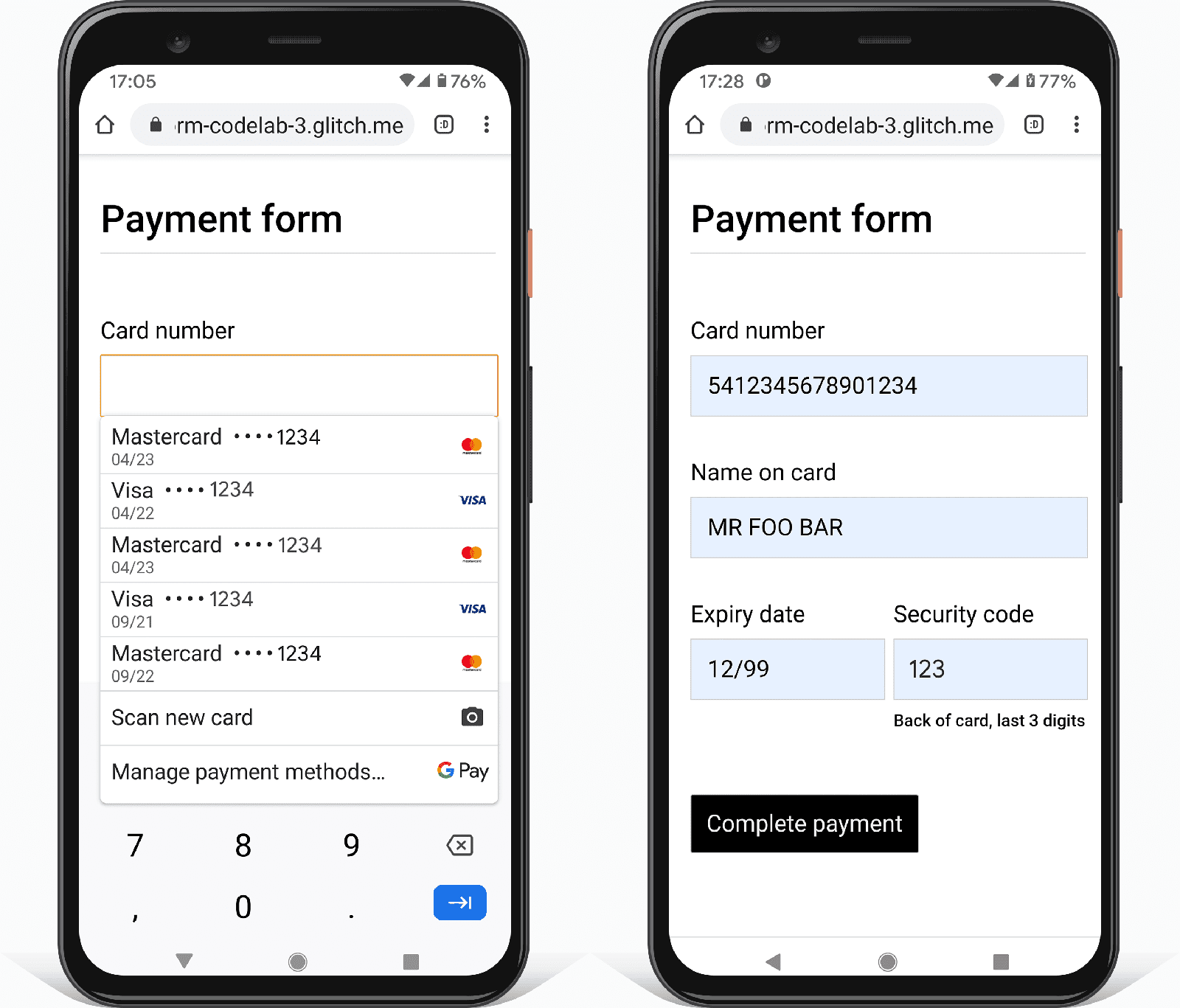
Visualizza di nuovo l'app, quindi tocca o fai clic sul campo Numero di carta. A seconda del dispositivo e della piattaforma, potresti visualizzare un selettore che mostra i metodi di pagamento memorizzati per il browser, come quello riportato di seguito.

Una volta selezionato un metodo di pagamento e inserito il codice di sicurezza, il browser compila automaticamente il modulo utilizzando
i valori autocomplete della carta di pagamento che hai aggiunto al modulo:
cc-numbercc-namecc-expcc-csc
Molti browser controllano e confermano anche la validità dei numeri di carta di credito e dei codici di sicurezza.
Su un dispositivo mobile noterai anche che viene visualizzato un tastierino numerico non appena tocchi il campo
Numero di carta. Questo perché hai utilizzato inputmode="numeric". Per i campi numerici, in questo modo è più facile inserire numeri e impossibile inserire caratteri non numerici, inoltre gli utenti vengono invitati a ricordare il tipo di dati che stanno inserendo.
È estremamente importante aggiungere correttamente tutti i valori autocomplete disponibili ai moduli di pagamento. È
abbastanza comune che i siti omettano il valore autocomplete per la data di scadenza della carta e altri
campi. Se un singolo valore di autofill è errato o mancante, gli utenti dovranno recuperare la propria carta per inserire manualmente i dati della carta e potresti perdere una vendita. Se il completamento automatico dei moduli di pagamento
non funziona correttamente, gli utenti potrebbero anche decidere di conservare un registro dei dati della carta di pagamento sul proprio smartphone
o computer, il che è altamente insicuro.
Prova a inviare il modulo di pagamento con un campo vuoto. Il browser richiede di completare i dati mancanti. Ora aggiungi una lettera al valore nel campo Numero di carta e prova a inviare il modulo. Il browser avvisa che il valore non è valido. Ciò accade perché hai utilizzato l'attributo pattern per specificare valori validi per un campo. Lo stesso vale per maxlength e altri
vincoli di convalida.
Non è richiesto JavaScript.
Il modulo di pagamento dovrebbe ora avere questo aspetto:
- Prova a rimuovere i valori di
autocompletee a compilare il modulo di pagamento. Quali difficoltà incontri? - Prova i moduli di pagamento nei negozi online. Valuta cosa funziona bene e cosa va storto. Esistono problemi comuni o best practice da seguire?
Passaggio 4: disattiva il pulsante di pagamento una volta inviato il modulo
Ti consigliamo di disattivare un pulsante di invio dopo che l'utente lo ha toccato o selezionato, soprattutto quando l'utente sta effettuando un pagamento. Molti utenti toccano o fanno clic ripetutamente sui pulsanti, anche se funzionano correttamente. Ciò può causare problemi con l'elaborazione dei pagamenti e aumentare il carico del server.
Aggiungi il seguente codice JavaScript al tuo file js/main.js:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Prova a inviare il modulo di pagamento e vedi cosa succede.
Ecco come dovrebbe apparire il codice a questo punto, con l'aggiunta di alcuni commenti e di una
funzione validate():
Noterai che JavaScript include codice commentato per la convalida dei dati. Questo codice utilizza l'API Constraint Validation (ampiamente supportata) per aggiungere la convalida personalizzata, accedendo all'interfaccia utente del browser integrata per impostare lo stato attivo e visualizzare i prompt. Rimuovi il commento dal codice e prova. Dovrai impostare valori appropriati per
someregexemessagee un valore persomeField.Quali dati di analisi e monitoraggio degli utenti reali monitoreresti per identificare i modi per migliorare i tuoi moduli?
Il modulo di pagamento completo dovrebbe avere il seguente aspetto:
- Prova il modulo su dispositivi diversi. Quali dispositivi e browser stai prendendo di mira? Come si potrebbe migliorare il modulo?
Andare oltre
Considera le seguenti funzionalità cruciali dei moduli che non sono trattate in questo codelab:
Link ai documenti dei Termini di servizio e delle norme sulla privacy: indica chiaramente agli utenti in che modo proteggi i loro dati.
Stile e branding: assicurati che corrispondano al resto del sito. Quando inseriscono nomi e indirizzi ed effettuano un pagamento, gli utenti devono sentirsi a proprio agio, sicuri di trovarsi ancora nel posto giusto.
Analytics e monitoraggio utenti reali: consente di testare e monitorare le prestazioni e l'usabilità della progettazione del modulo per gli utenti reali.


