Bu codelab'de, güvenli, erişilebilir ve kullanımı kolay bir ödeme formunun nasıl oluşturulacağı gösterilmektedir.
1. adım: HTML'yi amacına uygun şekilde kullanın
İşe uygun öğeler kullanın:
<form><section><label><input>,<select>,<textarea><button>
Bu öğelerin, yerleşik tarayıcı işlevselliğini etkinleştirdiğini, erişilebilirliği iyileştirdiğini ve işaretlemenize anlam kattığını göreceksiniz.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için Remix'i tıklayın.
index.html'da formunuzun HTML'sine göz atın.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Kart numarası, kart üzerindeki ad, son kullanma tarihi ve güvenlik kodu için <input> öğe vardır. Bunların tümü <section> öğeleriyle sarmalanmıştır ve her birinin etiketi vardır. Ödemeyi Tamamla düğmesi bir HTML <button>'dir. Bu codelab'in ilerleyen bölümlerinde, bu öğeleri kullanarak erişebileceğiniz tarayıcı özellikleri hakkında bilgi edineceksiniz.
Ödeme formunuzu önizlemek için Uygulamayı Görüntüle'yi tıklayın.
- Form şu haliyle yeterince iyi çalışıyor mu?
- Daha iyi çalışması için değiştirmek istediğiniz bir şey var mı?
- Mobil cihazlarda durum nasıl?
Kaynak kodunuza dönmek için Kaynağı Görüntüle'yi tıklayın.
2. adım: Mobil ve masaüstü için tasarım yapın
Eklediğiniz HTML geçerli ancak varsayılan tarayıcı stili, özellikle mobil cihazlarda formun kullanılmasını zorlaştırıyor. Bu da pek iyi görünmüyor.
Dolgu, kenar boşlukları ve yazı tipi boyutlarını ayarlayarak formlarınızın çeşitli cihazlarda iyi çalıştığından emin olmanız gerekir.
Aşağıdaki tüm CSS'yi kopyalayıp kendi css/main.css dosyanıza yapıştırın.
Bu çok fazla CSS! Dikkat edilmesi gereken başlıca noktalar, boyutlardaki değişikliklerdir:
paddingvemargingirişlere eklenir.font-sizeve diğer değerler, farklı görüntü alanı boyutları için farklıdır.
Hazır olduğunuzda, stil verilmiş formu görmek için Uygulamayı Görüntüle'yi tıklayın. Ayrıca, kenarlıkların ayarlandığını ve etiketlerin kendi satırlarında yer alması için display: block; karakterinin kullanıldığını, girişlerin ise tam genişlikte olabileceğini de fark edeceksiniz. Oturum açma formuyla ilgili en iyi uygulamalar
bu yaklaşımın avantajlarını daha ayrıntılı olarak açıklar.
:invalid seçicisi, bir girişin geçersiz değere sahip olduğunu belirtmek için kullanılır. (Bu kodu codelab'in ilerleyen bölümlerinde kullanacaksınız.)
CSS, mobil kullanıma öncelik veriyor:
- Varsayılan CSS, genişliği
400px'dan az olan görüntü alanları içindir. - Medya sorguları, en az
400pxgenişliğindeki görüntü alanları için varsayılanı geçersiz kılmak ve ardından en az500pxgenişliğindeki görüntü alanları için tekrar geçersiz kılmak üzere kullanılır. Bu özellik küçük telefonlarda, büyük ekranlı mobil cihazlarda ve masaüstünde iyi çalışır.
Web için geliştirme yaptığınızda farklı cihazlarda ve görüntü alanı boyutlarında test yapmanız gerekir. Bu durum, özellikle formlar için geçerlidir. Çünkü küçük bir hata, formların kullanılamaz hale gelmesine neden olabilir. İçeriğiniz ve hedef cihazlarınızla iyi çalıştığından emin olmak için CSS kesme noktalarını her zaman ayarlamanız gerekir.
- Formun tamamı görünür durumda mı?
- Form girişleri yeterince büyük mü?
- Metnin tamamı okunabiliyor mu?
- Gerçek bir mobil cihaz kullanmak ile formu Chrome Geliştirici Araçları'ndaki Cihaz Modu'nda görüntülemek arasında herhangi bir fark fark ettiniz mi?
- Kesme noktalarını ayarlamanız gerekti mi?
Formunuzu farklı cihazlarda test etmenin birkaç yolu vardır:
- Mobil cihazları simüle etmek için Chrome Geliştirici Araçları Cihaz Modu'nu kullanın.
- URL'yi bilgisayarınızdan telefonunuza gönderin.
- Çeşitli cihaz ve tarayıcılarda test yapmak için BrowserStack gibi bir hizmet kullanın.
3. adım: Kullanıcıların veri girmesine yardımcı olacak özellikler ekleyin
Tarayıcının giriş değerlerini depolamasını ve otomatik doldurmasını sağlayın. Ayrıca, güvenli yerleşik ödeme ve doğrulama özelliklerine erişim sağlayın.
index.html dosyanızdaki forma aşağıdaki gibi görünecek şekilde özellikler ekleyin:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
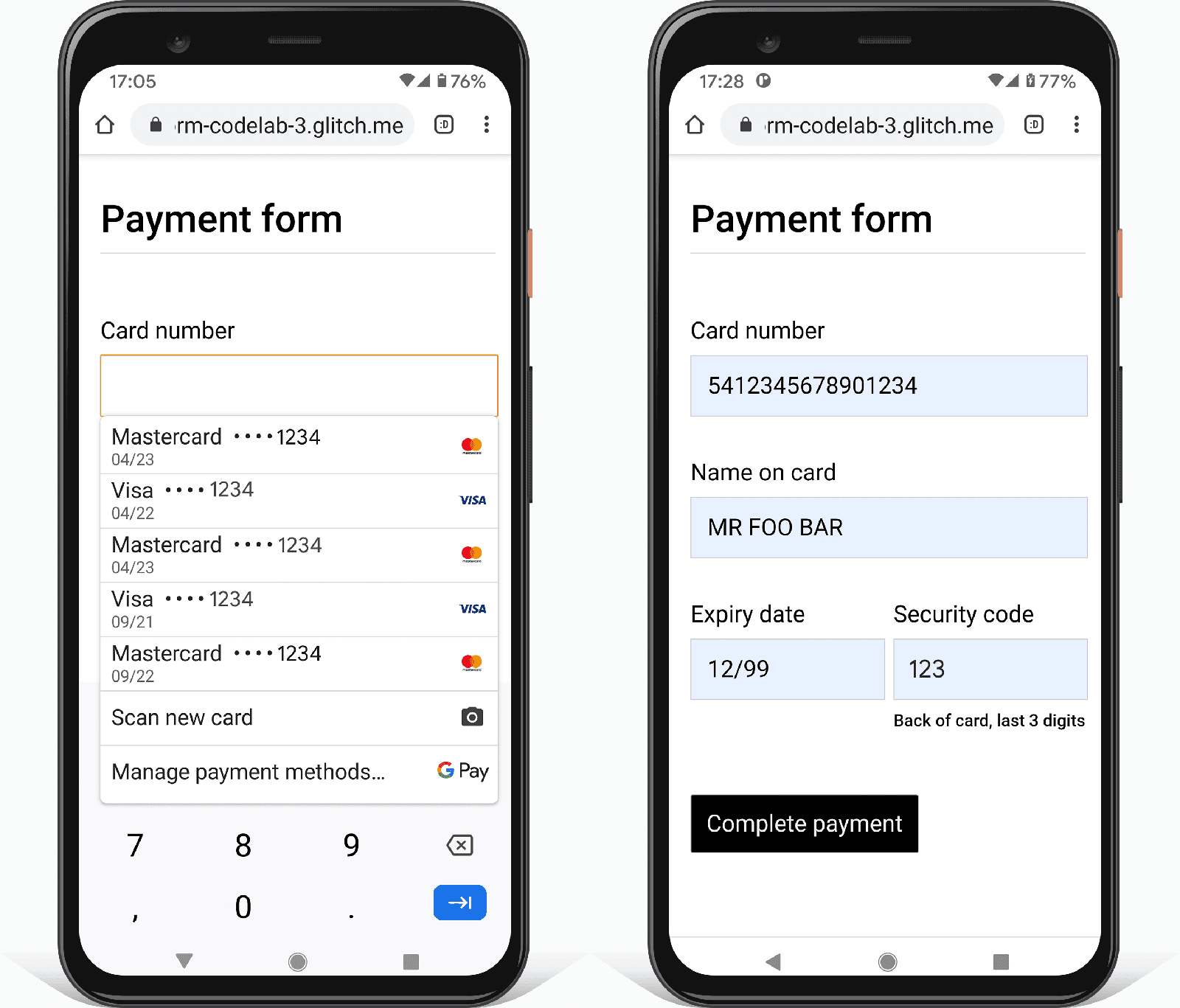
Uygulamanızı tekrar görüntüleyin ve Kart numarası alanına dokunun veya bu alanı tıklayın. Cihaza ve platforma bağlı olarak, tarayıcıda kayıtlı ödeme yöntemlerini gösteren bir seçici (örneğin, aşağıdaki gibi) görebilirsiniz.

Bir ödeme yöntemi seçip güvenlik kodunuzu girdikten sonra tarayıcı, forma eklediğiniz ödeme kartı autocomplete değerlerini kullanarak formu otomatik olarak doldurur:
cc-numbercc-namecc-expcc-csc
Birçok tarayıcı, kredi kartı numaralarının ve güvenlik kodlarının geçerliliğini de kontrol edip onaylar.
Mobil cihazda, Kart numarası alanına dokunduğunuz anda sayısal klavyenin açıldığını da görürsünüz. Bunun nedeni, inputmode="numeric" kullanmanızdır. Bu özellik, sayısal alanlarda sayı girişini kolaylaştırır, sayısal olmayan karakterlerin girilmesini engeller ve kullanıcılara girdikleri verilerin türünü hatırlatır.
Ödeme formlarına mevcut tüm autocomplete değerlerini doğru şekilde eklemek son derece önemlidir. Sitelerin, kartın son kullanma tarihi ve diğer alanlar için autocomplete değerini atlaması oldukça yaygındır. Tek bir autofill değeri yanlışsa veya eksikse kullanıcıların kart verilerini manuel olarak girmek için gerçek kartlarını alması gerekir ve satış yapma fırsatını kaçırabilirsiniz. Ödeme formlarında otomatik doldurma düzgün çalışmıyorsa kullanıcılar, ödeme kartı ayrıntılarını telefonlarında veya bilgisayarlarında kaydetmeyi de tercih edebilir. Bu durum son derece güvensizdir.
Ödeme formunu boş bir alanla göndermeyi deneyin. Tarayıcı, eksik verilerin tamamlanmasını ister. Şimdi Kart numarası alanındaki değere bir harf ekleyin ve formu göndermeyi deneyin. Tarayıcı, değerin geçersiz olduğunu belirtir. Bunun nedeni, bir alan için geçerli değerler belirtmek üzere pattern özelliğini kullanmanızdır. Aynı durum maxlength ve diğer doğrulama kısıtlamaları için de geçerlidir.
JavaScript gerekmez.
Ödeme formunuz artık şu şekilde görünmelidir:
autocompletedeğerlerini kaldırıp ödeme formunu doldurmayı deneyin. Ne tür zorluklarla karşılaşıyorsunuz?- Online mağazalarda ödeme formlarını deneyin. Nelerin iyi gittiğini ve nelerin yanlış gittiğini düşünün. Karşılaşabileceğiniz yaygın sorunlar veya uygulamanız gereken en iyi uygulamalar var mı?
4. adım: Form gönderildikten sonra ödeme düğmesini devre dışı bırakın
Kullanıcı gönder düğmesine dokunduktan veya tıkladıktan sonra bu düğmeyi devre dışı bırakmayı düşünebilirsiniz. Bu özellikle kullanıcı ödeme yaparken önemlidir. Birçok kullanıcı, düğmeler düzgün çalışsa bile düğmelere tekrar tekrar dokunur veya düğmeleri tekrar tekrar tıklar. Bu durum, ödeme işleme ile ilgili sorunlara neden olabilir ve sunucu yükünü artırabilir.
js/main.js dosyanıza aşağıdaki JavaScript'i ekleyin:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Ödeme formunu göndermeyi deneyin ve ne olacağına bakın.
Bazı yorumlar ve bir validate() işlevi eklenmiş hâliyle kodunuz bu noktada aşağıdaki gibi görünmelidir:
JavaScript'te veri doğrulama için yorumlanmış kod olduğunu görürsünüz. Bu kod, özel doğrulama eklemek için Constraint Validation API'yi (yaygın olarak desteklenir) kullanır. Ayrıca, odak ayarlamak ve istemleri görüntülemek için yerleşik tarayıcı kullanıcı arayüzüne erişir. Kodun yorumunu kaldırıp deneyin.
someregexvemessageiçin uygun değerler belirlemeniz vesomeFieldiçin bir değer ayarlamanız gerekir.Formlarınızı iyileştirmenin yollarını belirlemek için hangi analiz ve gerçek kullanıcı izleme verilerini izlersiniz?
Tamamlanmış ödeme formunuz aşağıdaki gibi görünmelidir:
- Formunuzu farklı cihazlarda deneyin. Hangi cihazları ve tarayıcıları hedefliyorsunuz? Form nasıl iyileştirilebilir?
Daha fazlasını yapma
Bu codelab'de ele alınmayan aşağıdaki önemli form özelliklerini göz önünde bulundurun:
Hizmet Şartları ve gizlilik politikası belgelerinize bağlantı verin: Kullanıcıların verilerini nasıl koruduğunuzu net bir şekilde açıklayın.
Stil ve marka bilinci: Bunların sitenizin geri kalanıyla eşleştiğinden emin olun. Kullanıcılar, ad ve adres girerken ve ödeme yaparken doğru yerde olduklarına güvenerek kendilerini rahat hissetmelidir.
Analizler ve Gerçek Kullanıcı İzleme: Form tasarımınızın performansının ve kullanılabilirliğinin gerçek kullanıcılar için test edilmesini ve izlenmesini sağlar.

