Codelab ini menunjukkan cara membuat formulir pembayaran yang aman, mudah diakses, dan mudah digunakan.
Langkah 1: Gunakan HTML sebagaimana mestinya
Gunakan elemen yang dibuat untuk tugas:
<form><section><label><input>,<select>,<textarea><button>
Seperti yang akan Anda lihat, elemen ini memungkinkan fungsi browser bawaan, meningkatkan aksesibilitas, dan menambahkan makna pada markup Anda.
- Klik Remix to Edit untuk membuat project dapat diedit.
Lihat HTML untuk formulir Anda di index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Ada <input> elemen untuk nomor kartu, nama pada kartu, tanggal habis masa berlaku, dan kode keamanan. Semuanya
dibungkus dalam elemen <section>, dan masing-masing memiliki label. Tombol Selesaikan Pembayaran adalah HTML
<button>. Selanjutnya dalam codelab ini, Anda akan mempelajari fitur browser yang dapat diakses dengan menggunakan elemen ini.
Klik Lihat Aplikasi untuk melihat pratinjau formulir pembayaran Anda.
- Apakah formulir berfungsi cukup baik seperti adanya?
- Apakah ada yang ingin Anda ubah agar berfungsi lebih baik?
- Bagaimana dengan perangkat seluler?
Klik Lihat Sumber untuk kembali ke kode sumber Anda.
Langkah 2: Mendesain untuk perangkat seluler dan desktop
HTML yang Anda tambahkan valid, tetapi gaya browser default membuat formulir sulit digunakan, terutama di perangkat seluler. Tampilannya juga tidak terlalu bagus.
Anda harus memastikan formulir berfungsi dengan baik di berbagai perangkat dengan menyesuaikan padding, margin, dan ukuran font.
Salin semua CSS di bawah dan tempelkan ke file css/main.css Anda sendiri.
Banyak sekali CSS-nya! Hal utama yang perlu diperhatikan adalah perubahan ukuran:
paddingdanmarginditambahkan ke input.font-sizedan nilai lainnya berbeda untuk ukuran area pandang yang berbeda.
Jika sudah siap, klik Lihat Aplikasi untuk melihat formulir yang diberi gaya. Anda juga akan melihat bahwa batas telah disesuaikan, dan display: block; digunakan untuk label sehingga berada di barisnya sendiri, dan input dapat berukuran lebar penuh. Praktik terbaik formulir login
menjelaskan manfaat pendekatan ini secara lebih mendetail.
Pemilih :invalid digunakan untuk menunjukkan kapan input memiliki nilai yang tidak valid. (Anda akan menggunakannya
nanti di codelab.)
CSS-nya adalah mobile-first:
- CSS default adalah untuk area pandang dengan lebar kurang dari
400px. - Kueri media digunakan untuk mengganti default untuk area pandang yang lebarnya minimal
400px, lalu lagi untuk area pandang yang lebarnya minimal500px. Hal ini akan berfungsi dengan baik untuk ponsel yang lebih kecil, perangkat seluler dengan layar yang lebih besar, dan di desktop.
Setiap kali Anda membangun untuk web, Anda perlu menguji di berbagai perangkat dan ukuran area tampilan. Hal ini terutama berlaku untuk formulir, karena satu gangguan kecil dapat membuatnya tidak dapat digunakan. Anda harus selalu menyesuaikan titik henti CSS untuk memastikan titik henti berfungsi dengan baik dengan konten dan perangkat target Anda.
- Apakah seluruh formulir terlihat?
- Apakah input formulir cukup besar?
- Apakah semua teks dapat dibaca?
- Apakah Anda melihat perbedaan antara penggunaan perangkat seluler sungguhan dan melihat formulir dalam Mode Perangkat di Chrome DevTools?
- Apakah Anda perlu menyesuaikan titik henti sementara?
Ada beberapa cara untuk menguji formulir Anda di berbagai perangkat:
- Gunakan Mode Perangkat Chrome DevTools untuk menyimulasikan perangkat seluler.
- Kirim URL dari komputer ke ponsel Anda.
- Gunakan layanan seperti BrowserStack untuk melakukan pengujian di berbagai perangkat dan browser.
Langkah 3: Tambahkan atribut untuk membantu pengguna memasukkan data
Mengizinkan browser menyimpan dan mengisi otomatis nilai input, serta memberikan akses ke fitur validasi dan pembayaran bawaan yang aman.
Tambahkan atribut ke formulir di file index.html Anda sehingga terlihat seperti ini:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
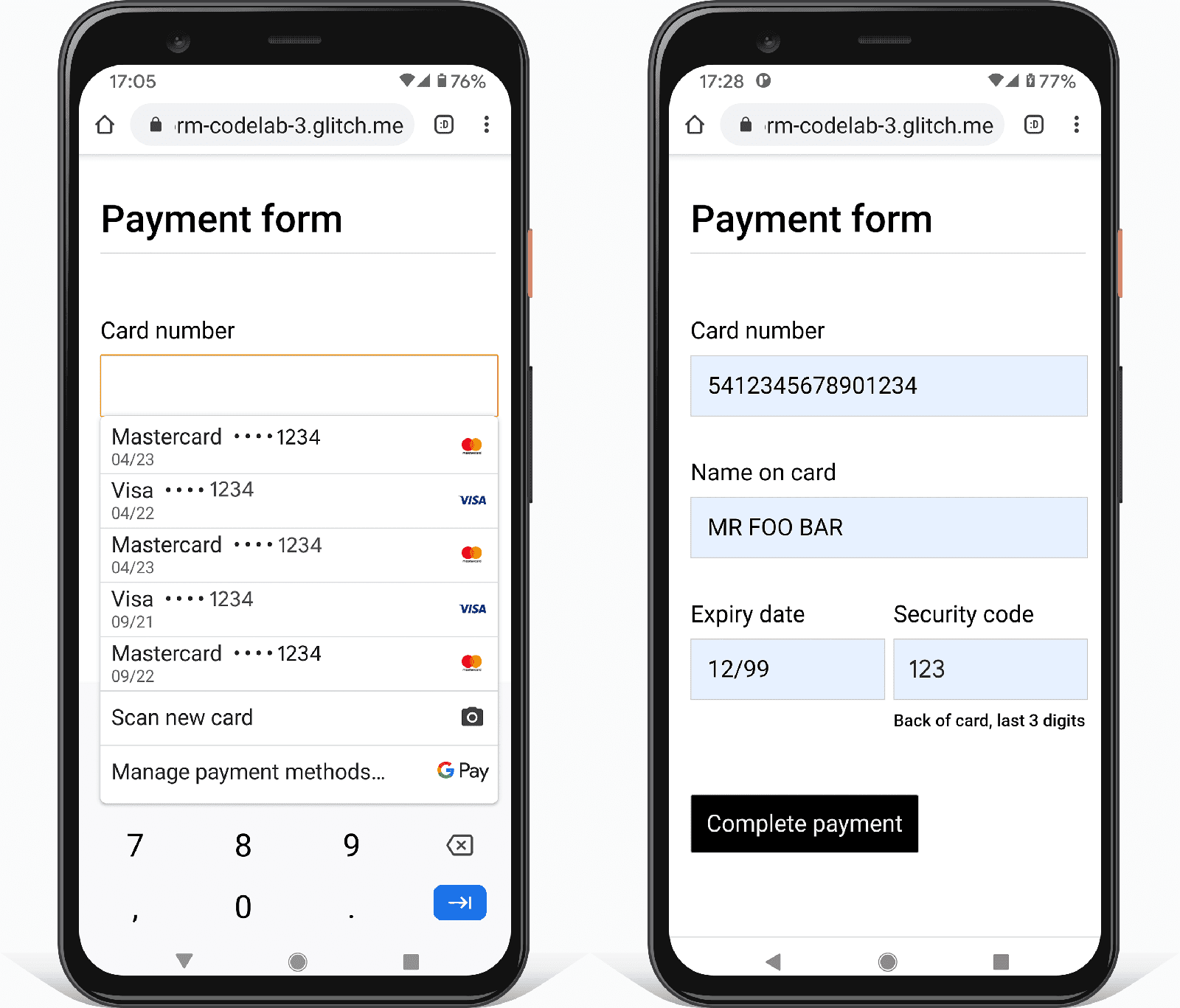
Lihat aplikasi Anda lagi, lalu ketuk atau klik di kolom Nomor kartu. Bergantung pada perangkat dan platform, Anda mungkin melihat pemilih yang menampilkan metode pembayaran yang disimpan untuk browser, seperti yang ada di bawah.

Setelah Anda memilih metode pembayaran dan memasukkan kode keamanan, browser akan mengisi otomatis formulir menggunakan
nilai kartu pembayaran autocomplete yang Anda tambahkan ke formulir:
cc-numbercc-namecc-expcc-csc
Banyak browser juga memeriksa dan mengonfirmasi validitas nomor kartu kredit dan kode keamanan.
Di perangkat seluler, Anda juga akan melihat bahwa Anda mendapatkan keyboard numerik segera setelah mengetuk kolom
Nomor kartu. Hal ini karena Anda menggunakan inputmode="numeric". Untuk kolom numerik, hal ini mempermudah memasukkan angka dan tidak memungkinkan memasukkan karakter non-numerik, serta mendorong pengguna untuk mengingat jenis data yang mereka masukkan.
Sangat penting untuk menambahkan semua nilai autocomplete yang tersedia dengan benar ke formulir pembayaran. Situs sering kali tidak mencantumkan nilai autocomplete untuk tanggal habis masa berlaku kartu dan kolom lainnya. Jika satu nilai autofill salah atau tidak ada, pengguna harus mengambil kartu mereka yang sebenarnya untuk memasukkan data kartu secara manual, dan Anda mungkin kehilangan penjualan. Jika fitur isi otomatis pada formulir pembayaran tidak berfungsi dengan benar, pengguna juga dapat memutuskan untuk menyimpan catatan detail kartu pembayaran di ponsel atau komputer mereka, yang sangat tidak aman.
Coba kirimkan formulir pembayaran dengan kolom kosong. Browser akan meminta Anda untuk melengkapi data yang belum ada. Sekarang, tambahkan huruf ke nilai di kolom Nomor kartu, lalu coba kirimkan formulir. Browser memperingatkan bahwa nilai tidak valid. Hal ini terjadi karena Anda menggunakan atribut pattern untuk
menentukan nilai yang valid untuk sebuah kolom. Hal yang sama berlaku untuk maxlength dan
batasan validasi lainnya.
Tidak memerlukan JavaScript.
Formulir pembayaran Anda sekarang akan terlihat seperti ini:
- Coba hapus nilai
autocompletedan isi formulir pembayaran. Apa kesulitan yang Anda hadapi? - Coba formulir pembayaran di toko online. Pertimbangkan apa yang berjalan dengan baik dan apa yang salah. Apakah ada masalah umum atau praktik terbaik yang harus Anda ikuti?
Langkah 4: Nonaktifkan tombol pembayaran setelah formulir dikirimkan
Anda harus mempertimbangkan untuk menonaktifkan tombol kirim setelah pengguna mengetuk atau mengkliknya—terutama saat pengguna melakukan pembayaran. Banyak pengguna mengetuk atau mengklik tombol berulang kali, meskipun tombol tersebut berfungsi dengan baik. Hal ini dapat menyebabkan masalah pada pemrosesan pembayaran dan menambah beban server.
Tambahkan JavaScript berikut ke file js/main.js Anda:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Coba kirimkan formulir pembayaran dan lihat apa yang terjadi.
Berikut tampilan kode Anda pada tahap ini, dengan penambahan beberapa komentar dan fungsi
validate():
Anda akan melihat bahwa JavaScript menyertakan kode yang dijadikan komentar untuk validasi data. Kode ini menggunakan Constraint Validation API (yang didukung secara luas) untuk menambahkan validasi kustom, mengakses UI browser bawaan untuk menyetel fokus dan menampilkan perintah. Hapus tanda komentar kode dan coba. Anda harus menetapkan nilai yang sesuai untuk
someregexdanmessage, serta menetapkan nilai untuksomeField.Data analisis dan Real User Monitoring apa yang akan Anda pantau untuk mengidentifikasi cara meningkatkan kualitas formulir Anda?
Formulir pembayaran lengkap Anda sekarang akan terlihat seperti ini:
- Coba formulir Anda di perangkat yang berbeda-beda. Perangkat dan browser apa yang Anda targetkan? Bagaimana formulir ini dapat ditingkatkan?
Melangkah lebih jauh
Pertimbangkan fitur formulir penting berikut yang tidak dibahas dalam codelab ini:
Tautkan ke dokumen Persyaratan Layanan dan kebijakan privasi Anda: jelaskan kepada pengguna cara Anda mengamankan data mereka.
Gaya dan branding: pastikan keduanya cocok dengan bagian situs Anda lainnya. Saat memasukkan nama dan alamat serta melakukan pembayaran, pengguna harus merasa nyaman dan yakin bahwa mereka masih berada di tempat yang tepat.
Analytics dan Pemantauan Pengguna Nyata: memungkinkan performa dan kegunaan desain formulir Anda diuji dan dipantau untuk pengguna nyata.


