この Codelab では、安全でアクセスしやすく、使いやすい支払いフォームを作成する方法を説明します。
ステップ 1: HTML を意図したとおりに使用する
ジョブ用に構築された要素を使用します。
<form><section><label><input>、<select>、<textarea><button>
これらの要素を使用すると、ブラウザの組み込み機能が有効になり、ユーザー補助機能が向上し、マークアップに意味が追加されます。
- [Remix to Edit] をクリックして、プロジェクトを編集可能にします。
index.html でフォームの HTML を確認します。
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
カード番号、カードに記載されている名前、有効期限、セキュリティ コードの <input> 要素があります。これらはすべて <section> 要素でラップされ、それぞれにラベルが付いています。[Complete Payment] ボタンは HTML <button> です。この Codelab の後半では、これらの要素を使用してアクセスできるブラウザ機能について説明します。
[アプリを表示] をクリックして、お支払いフォームをプレビューします。
- フォームは現状のままで十分機能していますか?
- より効果的にするために変更したい点はありますか?
- モバイルではどうですか?
[ソースを表示] をクリックして、ソースコードに戻ります。
ステップ 2: モバイルとパソコン向けに設計する
追加した HTML は有効ですが、デフォルトのブラウザ スタイルでは、特にモバイルでフォームが使いにくくなります。見た目もあまり良くありません。
パディング、マージン、フォントサイズを調整して、さまざまなデバイスでフォームが適切に動作するようにする必要があります。
以下の CSS をすべてコピーして、独自の css/main.css ファイルに貼り付けます。
CSS がたくさんありますね。主な変更点はサイズです。
paddingとmarginが入力に追加されます。font-sizeなどの値は、ビューポート サイズによって異なります。
準備ができたら、[View App] をクリックして、スタイル設定されたフォームを表示します。また、枠線が調整され、ラベルに display: block; が使用されているため、ラベルが独自の行に表示され、入力が全幅になることも確認できます。ログイン フォームのベスト プラクティスでは、このアプローチのメリットについて詳しく説明しています。
:invalid セレクタは、入力が無効な値を持つ場合を示すために使用されます。(これは、この Codelab の後半で使用します)。
CSS はモバイル ファーストです。
- デフォルトの CSS は、幅が
400px未満のビューポート用です。 - メディアクエリは、幅が
400px以上のビューポートのデフォルトをオーバーライドするために使用され、幅が500px以上のビューポートでも同様に使用されます。これは、画面の小さいスマートフォン、画面の大きいモバイル デバイス、デスクトップでうまく機能します。
ウェブ向けにビルドする際は、さまざまなデバイスやビューポート サイズでテストする必要があります。特にフォームでは、小さな不具合が原因でフォームが使用できなくなる可能性があるため、注意が必要です。CSS ブレークポイントは、コンテンツやターゲット デバイスで適切に動作するように常に調整する必要があります。
- フォーム全体が表示されていますか?
- フォームの入力欄は十分に大きいですか?
- テキストはすべて読みやすいでしょうか。
- 実際のモバイル デバイスを使用した場合と、Chrome DevTools のデバイスモードでフォームを表示した場合の違いに気づきましたか?
- ブレークポイントを調整する必要がありましたか?
フォームをさまざまなデバイスでテストする方法はいくつかあります。
- Chrome DevTools のデバイスモードを使用して、モバイル デバイスをシミュレートします。
- パソコンからスマートフォンに URL を送信する。
- BrowserStack などのサービスを使用して、さまざまなデバイスやブラウザでテストします。
ステップ 3: ユーザーがデータを入力しやすいように属性を追加する
ブラウザで入力値を保存して自動入力できるようにし、安全な組み込みの支払い機能と検証機能へのアクセスを提供します。
index.html ファイルのフォームに属性を追加して、次のようにします。
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
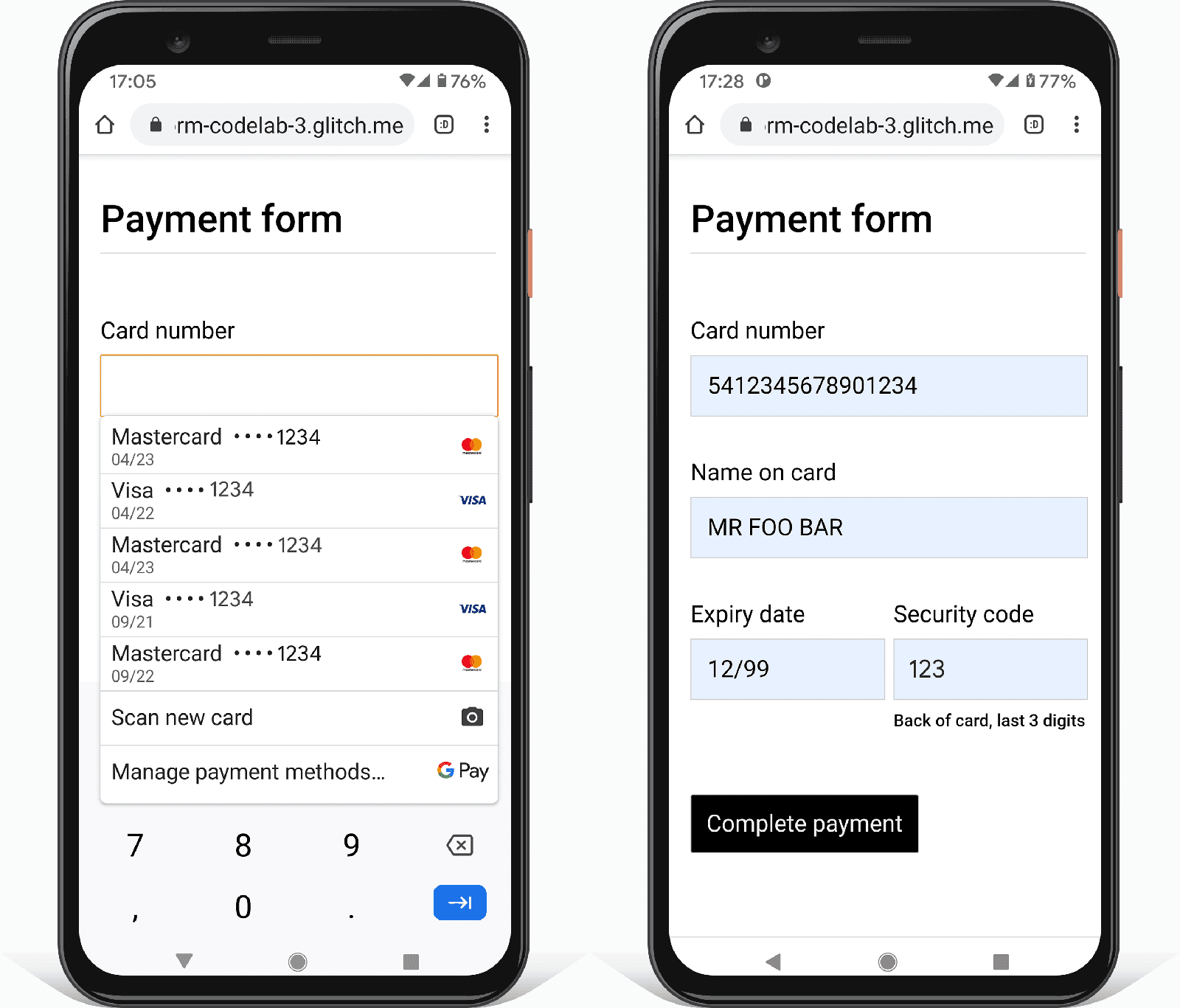
アプリをもう一度表示し、[カード番号] フィールドをタップまたはクリックします。デバイスやプラットフォームによっては、以下のようにブラウザに保存されているお支払い方法を表示する選択ツールが表示されることがあります。

お支払い方法を選択してセキュリティ コードを入力すると、フォームに追加したお支払いカードの autocomplete 値を使用して、ブラウザがフォームを自動入力します。
cc-numbercc-namecc-expcc-csc
多くのブラウザでは、クレジットカード番号とセキュリティ コードの有効性もチェックして確認します。
モバイル デバイスでは、[カード番号] フィールドをタップするとすぐに数字キーボードが表示されます。これは、inputmode="numeric" を使用したためです。数値フィールドの場合、これにより数値を入力しやすくなり、数値以外の文字を入力できなくなります。また、入力するデータの種類をユーザーが思い出すよう促します。
利用可能な autocomplete 値をすべて支払いフォームに正しく追加することが非常に重要です。サイトでカードの有効期限やその他のフィールドの autocomplete 値が欠落していることはよくあります。autofill の値が 1 つでも間違っているか欠落している場合、ユーザーは実際のカードを取り出してカードデータを手動で入力する必要があるため、販売機会を逃す可能性があります。お支払いフォームの自動入力が正しく機能しない場合、ユーザーはスマートフォンやパソコンにお支払いカードの詳細を記録しておくこともありますが、これは非常に安全ではありません。
空のフィールドを含むお支払いフォームを送信してみてください。ブラウザに、不足しているデータを入力するよう求めるメッセージが表示されます。[Card number](カード番号)フィールドの値に文字を追加して、フォームを送信してみます。ブラウザは、値が無効であることを警告します。これは、pattern 属性を使用してフィールドの有効な値を指定したことが原因です。maxlength やその他の検証制約でも同様に機能します。JavaScript は必要ありません。
お支払いフォームは次のようになります。
autocompleteの値を削除して、お支払いフォームに記入してみてください。どのような問題が発生していますか?- オンライン ショップで支払いフォームを試す。うまくいっている点と、うまくいっていない点を検討します。一般的な問題や従うべきベスト プラクティスはありますか?
ステップ 4: フォームが送信されたら支払いボタンを無効にする
ユーザーが [送信] ボタンをタップまたはクリックしたら、そのボタンを無効にすることを検討してください。特に、ユーザーが支払いを行っている場合は、無効にすることを検討してください。多くのユーザーは、ボタンが正常に動作していても、ボタンを繰り返しタップまたはクリックします。これにより、お支払い処理に問題が発生し、サーバーの負荷が増加する可能性があります。
次の JavaScript を js/main.js ファイルに追加します。
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
お支払いフォームを送信して、どうなるか確認します。
この時点で、コードは次のようになります。コメントと validate() 関数が追加されています。
JavaScript には、データ検証用のコメントアウトされたコードが含まれています。このコードでは、Constraint Validation API(広くサポートされています)を使用してカスタム検証を追加し、組み込みのブラウザ UI にアクセスしてフォーカスを設定し、プロンプトを表示します。コードのコメントを解除して、試してみてください。
someregexとmessageに適切な値を設定し、someFieldに値を設定する必要があります。フォームを改善する方法を特定するために、どのような分析データとリアルユーザー モニタリング データをモニタリングしますか?
完成した支払いフォームは次のようになります。
- さまざまなデバイスでフォームを試してみる。対象とするデバイスとブラウザは何ですか?フォームを改善するにはどうすればよいですか?
さらに詳しく
この Codelab では取り上げられていない、フォームの重要な機能について説明します。
利用規約とプライバシー ポリシーのドキュメントへのリンク: ユーザーのデータをどのように保護しているかを明確に説明します。
スタイルとブランディング: サイトの他の部分と一致していることを確認します。名前や住所を入力したり、支払いを行ったりする際に、ユーザーは自分が正しい場所にいることを信頼し、安心感を抱く必要があります。
分析と実際のユーザーのモニタリング: フォームの設計のパフォーマンスとユーザビリティをテストし、実際のユーザーをモニタリングできます。

