En este codelab, se muestra cómo compilar un formulario de pago seguro, accesible y fácil de usar.
Paso 1: Usa HTML según lo previsto
Usa elementos creados para el trabajo:
<form><section><label><input>,<select>,<textarea><button>
Como verás, estos elementos habilitan la funcionalidad integrada del navegador, mejoran la accesibilidad y agregan significado a tu lenguaje de marcado.
- Haz clic en Remix to Edit para que el proyecto se pueda editar.
Consulta el código HTML de tu formulario en index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Hay <input> elementos para el número de tarjeta, el nombre en la tarjeta, la fecha de vencimiento y el código de seguridad. Todos están incluidos en elementos <section> y cada uno tiene una etiqueta. El botón Completar pago es un <button> de HTML. Más adelante en este codelab, aprenderás sobre las funciones del navegador a las que puedes acceder con estos elementos.
Haz clic en Ver app para obtener una vista previa del formulario de pago.
- ¿El formulario funciona lo suficientemente bien como está?
- ¿Hay algo que cambiarías para que funcione mejor?
- ¿Y en dispositivos móviles?
Haz clic en Ver fuente para volver a tu código fuente.
Paso 2: Diseña para dispositivos móviles y computadoras
El código HTML que agregaste es válido, pero el diseño predeterminado del navegador dificulta el uso del formulario, especialmente en dispositivos móviles. Tampoco se ve muy bien.
Debes asegurarte de que tus formularios funcionen bien en una variedad de dispositivos ajustando el padding, los márgenes y los tamaños de fuente.
Copia todo el código CSS que aparece a continuación y pégalo en tu propio archivo css/main.css.
¡Eso es mucho CSS! Los principales aspectos que debes tener en cuenta son los cambios en los tamaños:
- Se agregaron
paddingymargina las entradas. font-sizey otros valores son diferentes para los distintos tamaños de viewport.
Cuando esté todo listo, haz clic en Ver app para ver el formulario con el diseño aplicado. También notarás que se ajustaron los bordes y que se usa display: block; para las etiquetas, de modo que aparezcan en una línea por sí solas y las entradas puedan tener el ancho completo. En Prácticas recomendadas para formularios de acceso, se explican los beneficios de este enfoque con más detalle.
El selector :invalid se usa para indicar cuándo una entrada tiene un valor no válido. (Usarás esto más adelante en el codelab).
El CSS prioriza los dispositivos móviles:
- El CSS predeterminado es para viewports de menos de
400pxde ancho. - Las consultas de medios se usan para anular el valor predeterminado de los puertos de vista que tienen al menos
400pxde ancho y, luego, para los puertos de vista que tienen al menos500pxde ancho. Esto debería funcionar bien en teléfonos más pequeños, dispositivos móviles con pantallas más grandes y en computadoras.
Siempre que crees contenido para la Web, debes realizar pruebas en diferentes dispositivos y tamaños de viewport. Esto es especialmente cierto en el caso de los formularios, ya que un pequeño error puede hacer que no se puedan usar. Siempre debes ajustar los puntos de interrupción de CSS para asegurarte de que funcionen bien con tu contenido y tus dispositivos objetivo.
- ¿Se ve todo el formulario?
- ¿Los campos de entrada del formulario son lo suficientemente grandes?
- ¿Todo el texto es legible?
- ¿Notaste alguna diferencia entre usar un dispositivo móvil real y ver el formulario en el modo de dispositivo de las Herramientas para desarrolladores de Chrome?
- ¿Necesitaste ajustar los puntos de interrupción?
Existen varias formas de probar tu formulario en diferentes dispositivos:
- Usa el modo de dispositivo de las Herramientas para desarrolladores de Chrome para simular dispositivos móviles.
- Envía la URL de tu computadora a tu teléfono.
- Usa un servicio como BrowserStack para realizar pruebas en una variedad de dispositivos y navegadores.
Paso 3: Agrega atributos para ayudar a los usuarios a ingresar datos
Permite que el navegador almacene y autocomplete valores de entrada, y proporciona acceso a funciones seguras integradas de pago y validación.
Agrega atributos al formulario en tu archivo index.html para que se vea de la siguiente manera:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
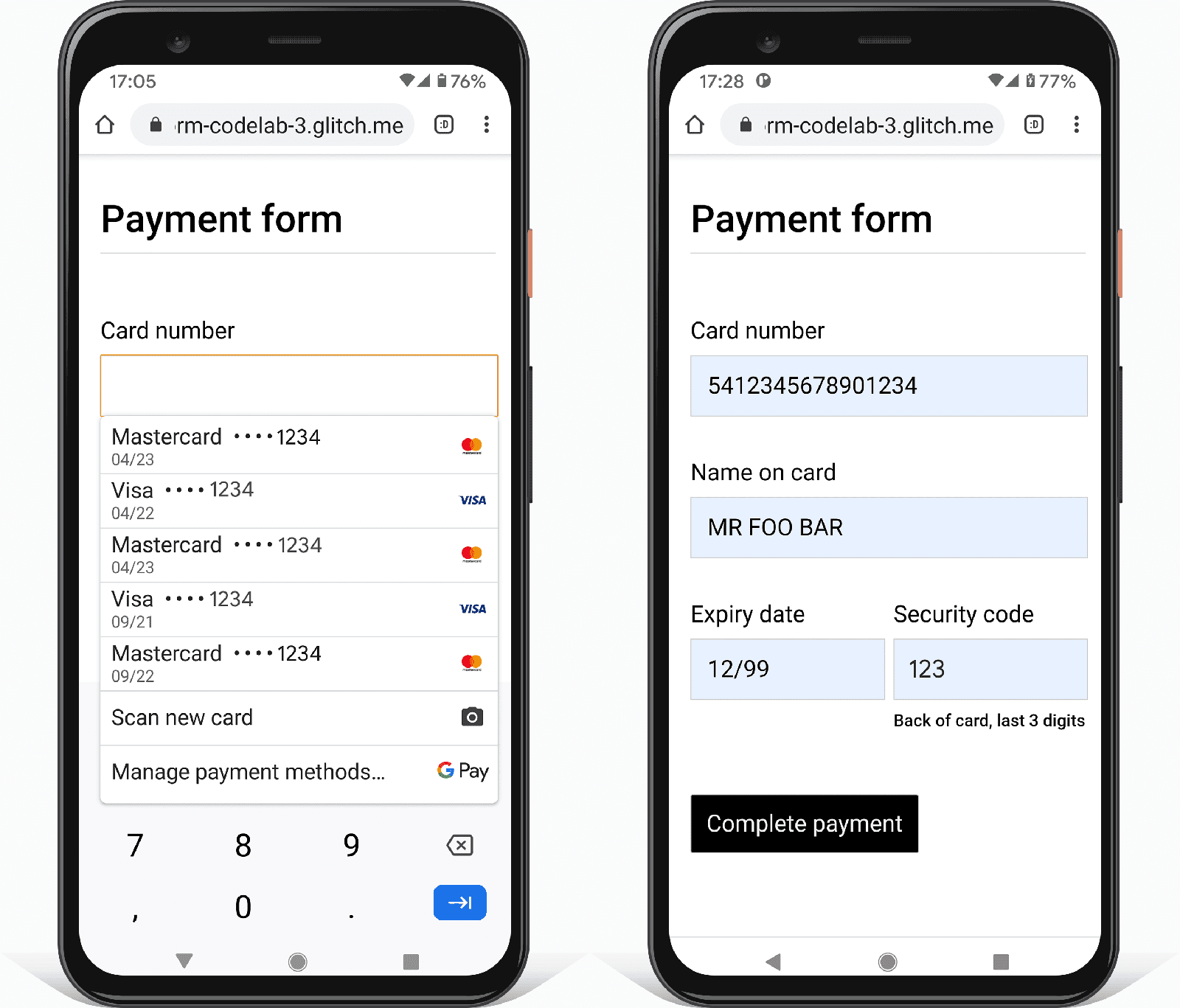
Vuelve a ver tu app y, luego, presiona o haz clic en el campo Número de tarjeta. Según el dispositivo y la plataforma, es posible que veas un selector que muestre las formas de pago almacenadas para el navegador, como el que se muestra a continuación.

Una vez que selecciones una forma de pago y que ingreses tu código de seguridad, el navegador autocompletará el formulario con los valores de la tarjeta de pago autocomplete que agregaste al formulario:
cc-numbercc-namecc-expcc-csc
Muchos navegadores también verifican y confirman la validez de los números de tarjetas de crédito y los códigos de seguridad.
En un dispositivo móvil, también notarás que aparece un teclado numérico en cuanto presionas el campo Número de tarjeta. Eso se debe a que usaste inputmode="numeric". En el caso de los campos numéricos, esto facilita el ingreso de números y evita que se ingresen caracteres no numéricos, además de recordarles a los usuarios el tipo de datos que están ingresando.
Es muy importante agregar correctamente todos los valores de autocomplete disponibles a los formularios de pago. Es bastante común que los sitios omitan el valor autocomplete para la fecha de vencimiento de la tarjeta y otros campos. Si un solo valor de autofill es incorrecto o falta, los usuarios deberán recuperar su tarjeta real para ingresar los datos de la tarjeta de forma manual, y es posible que pierdas una venta. Si la función de autocompletar en los formularios de pago no funciona correctamente, es posible que los usuarios también decidan mantener un registro de los detalles de las tarjetas de pago en su teléfono o computadora, lo que es muy inseguro.
Intenta enviar el formulario de pago con un campo vacío. El navegador solicita que se completen los datos faltantes. Ahora agrega una letra al valor del campo Número de tarjeta y trata de enviar el formulario. El navegador advierte que el valor no es válido. Esto sucede porque usaste el atributo pattern para especificar valores válidos para un campo. Lo mismo se aplica a maxlength y otras restricciones de validación. No se requiere JavaScript.
Ahora, tu formulario de pago debería verse así:
- Intenta quitar los valores de
autocompletey completar el formulario de pago. ¿Qué dificultades encuentras? - Probar formularios de pago en tiendas en línea Considera lo que funciona bien y lo que sale mal. ¿Hay problemas comunes o prácticas recomendadas que deberías seguir?
Paso 4: Inhabilita el botón de pago una vez que se envíe el formulario
Deberías considerar inhabilitar un botón de envío una vez que el usuario lo haya presionado o haya hecho clic en él, en especial cuando el usuario esté realizando un pago. Muchos usuarios presionan o hacen clic en los botones varias veces, incluso si funcionan bien. Esto puede causar problemas con el procesamiento de pagos y aumentar la carga del servidor.
Agrega el siguiente código JavaScript a tu archivo js/main.js:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Intenta enviar el formulario de pago y observa qué sucede.
Así debería verse tu código en este punto, con la incorporación de algunos comentarios y una función validate():
Notarás que el código de JavaScript incluye código comentado para la validación de datos. Este código usa la API de Constraint Validation (que es ampliamente compatible) para agregar validación personalizada, acceder a la IU integrada del navegador para establecer el enfoque y mostrar mensajes. Quita el comentario del código y pruébalo. Deberás establecer valores adecuados para
someregexymessage, y establecer un valor parasomeField.¿Qué datos de análisis y de supervisión de usuarios reales supervisarías para identificar formas de mejorar tus formularios?
Tu formulario de pago completo ahora debería verse así:
- Prueba tu formulario en diferentes dispositivos. ¿A qué dispositivos y navegadores segmentas tus campañas? ¿Cómo se podría mejorar el formulario?
Más allá
Ten en cuenta las siguientes funciones cruciales del formulario que no se abordan en este codelab:
Vincula los documentos de las Condiciones del Servicio y la política de privacidad: Deja en claro a los usuarios cómo proteges sus datos.
Estilo y desarrollo de la marca: Asegúrate de que coincidan con el resto de tu sitio. Cuando ingresan nombres y direcciones, y realizan pagos, los usuarios deben sentirse cómodos y confiar en que siguen en el lugar correcto.
Analytics y Real User Monitoring: Permiten probar y supervisar el rendimiento y la usabilidad del diseño de tu formulario para los usuarios reales.


