Neste codelab, mostramos como criar um formulário de pagamento seguro, acessível e fácil de usar.
Etapa 1: usar o HTML conforme o esperado
Use elementos criados para o job:
<form><section><label><input>,<select>,<textarea><button>
Como você vai ver, esses elementos ativam a funcionalidade integrada do navegador, melhoram a acessibilidade e adicionam significado à sua marcação.
- Clique em Remixar para editar para tornar o projeto editável.
Confira o HTML do formulário em index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Há <input> elementos para número do cartão, nome no cartão, data de validade e código de segurança. Todos eles estão
envolvidos em elementos <section>, e cada um tem um rótulo. O botão Concluir pagamento é um <button> HTML. Mais adiante neste codelab, você vai aprender sobre os recursos do navegador que podem ser acessados usando
esses elementos.
Clique em Ver app para visualizar o formulário de pagamento.
- O formulário funciona bem o suficiente como está?
- Você mudaria alguma coisa para melhorar o funcionamento?
- E em dispositivos móveis?
Clique em Ver origem para voltar ao código-fonte.
Etapa 2: design para dispositivos móveis e computadores
O HTML adicionado é válido, mas o estilo padrão do navegador dificulta o uso do formulário, principalmente em dispositivos móveis. E não parece muito bom.
Ajuste o padding, as margens e os tamanhos de fonte para garantir que seus formulários funcionem bem em vários dispositivos.
Copie todo o CSS abaixo e cole no seu arquivo css/main.css.
É muito CSS! As principais mudanças são nos tamanhos:
paddingemarginsão adicionados às entradas.font-sizee outros valores são diferentes para diferentes tamanhos de janela de visualização.
Quando estiver tudo pronto, clique em Ver app para conferir o formulário estilizado. Você também vai notar que as bordas foram ajustadas, e display: block; é usado para rótulos, de modo que eles fiquem em uma linha por conta própria, e as entradas podem ter largura total. As práticas recomendadas para formulários de login
explicam os benefícios dessa abordagem com mais detalhes.
O seletor :invalid é usado para indicar quando uma entrada tem um valor inválido. Você vai usar isso mais tarde no codelab.
O CSS é mobile-first:
- O CSS padrão é para janelas de visualização com menos de
400pxde largura. - As consultas de mídia são usadas para substituir o padrão de janelas de visualização com pelo menos
400pxde largura e, novamente, para janelas de visualização com pelo menos500pxde largura. Isso funciona bem em smartphones menores, dispositivos móveis com telas maiores e em computadores.
Sempre que você cria para a Web, é necessário testar em diferentes dispositivos e tamanhos de janela de visualização. Isso é especialmente verdadeiro para formulários, porque uma pequena falha pode inutilizá-los. Sempre ajuste os pontos de interrupção do CSS para garantir que eles funcionem bem com seu conteúdo e dispositivos de destino.
- O formulário inteiro está visível?
- As entradas do formulário são grandes o suficiente?
- Todo o texto está legível?
- Você notou alguma diferença entre usar um dispositivo móvel real e visualizar o formulário no Modo dispositivo do Chrome DevTools?
- Você precisou ajustar os pontos de interrupção?
Há várias maneiras de testar seu formulário em diferentes dispositivos:
- Use o Modo dispositivo do Chrome DevTools para simular dispositivos móveis.
- Envie o URL do computador para o smartphone.
- Use um serviço como o BrowserStack para testar em vários dispositivos e navegadores.
Etapa 3: adicionar atributos para ajudar os usuários a inserir dados
Permite que o navegador armazene e preencha automaticamente valores de entrada, além de fornecer acesso a recursos seguros de pagamento e validação integrados.
Adicione atributos ao formulário no arquivo index.html para que ele fique assim:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
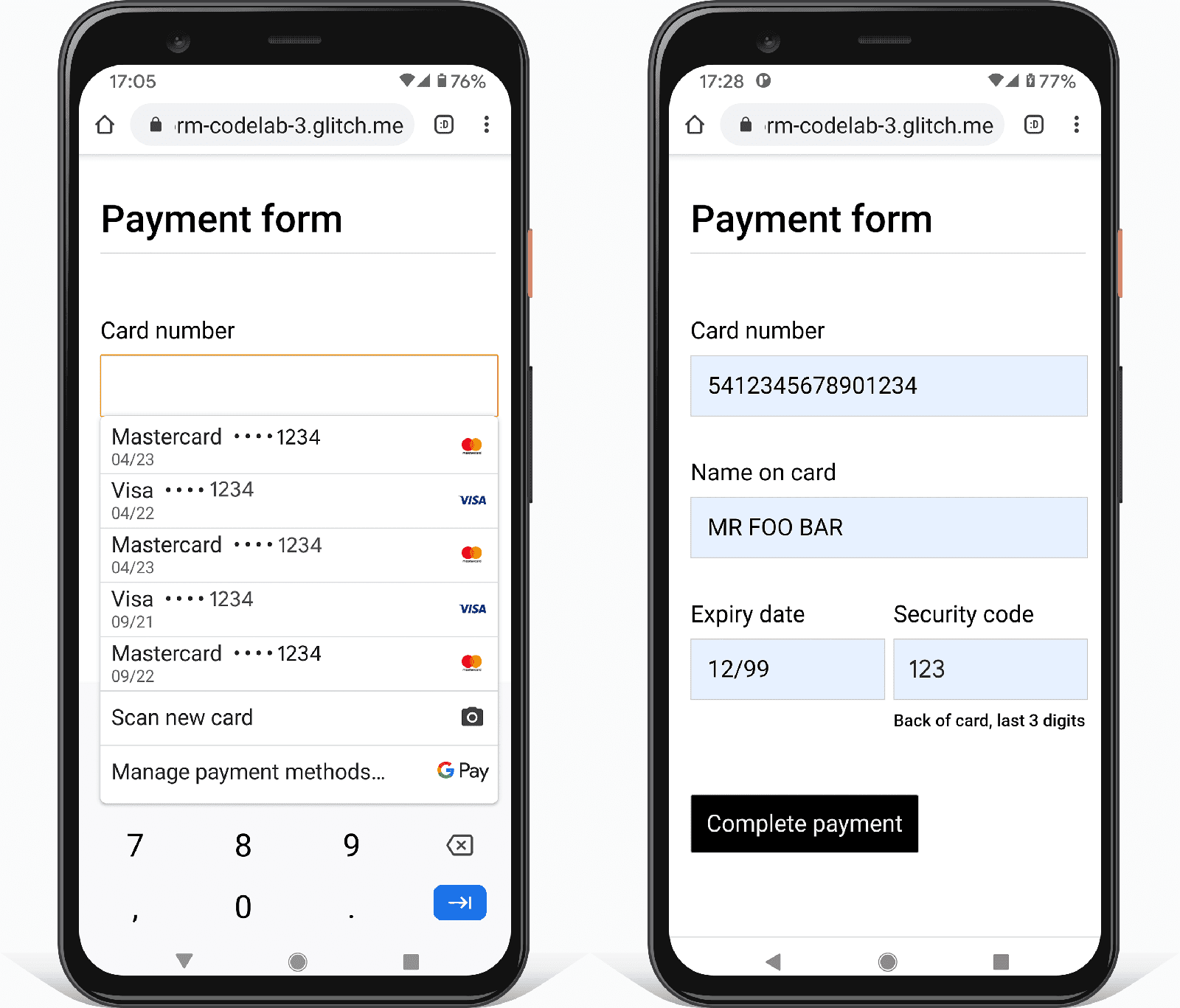
Abra o app de novo e toque ou clique no campo Número do cartão. Dependendo do dispositivo e da plataforma, você pode ver um seletor mostrando as formas de pagamento armazenadas para o navegador, como o abaixo.

Depois que você selecionar uma forma de pagamento e inserir o código de segurança, o navegador vai preencher automaticamente o formulário usando
os valores autocomplete do cartão de pagamento que você adicionou:
cc-numbercc-namecc-expcc-csc
Muitos navegadores também verificam e confirmam a validade dos números de cartão de crédito e dos códigos de segurança.
Em um dispositivo móvel, você também vai notar que um teclado numérico aparece assim que você toca no campo Número do cartão. Isso acontece porque você usou inputmode="numeric". Para campos numéricos, isso facilita a entrada de números e impede a entrada de caracteres não numéricos, além de lembrar os usuários do tipo de dados que estão inserindo.
É extremamente importante adicionar corretamente todos os valores autocomplete disponíveis aos formulários de pagamento. É
muito comum que os sites não informem o valor autocomplete para a data de validade do cartão e outros
campos. Se um único valor de autofill estiver errado ou ausente, os usuários precisarão recuperar o cartão real para inserir os dados manualmente, e você poderá perder uma venda. Se o preenchimento automático em formulários de pagamento
não funcionar corretamente, os usuários também poderão decidir manter um registro dos detalhes do cartão de pagamento no smartphone
ou computador, o que é altamente inseguro.
Tente enviar o formulário de pagamento com um campo vazio. O navegador solicita que você preencha os dados
ausentes. Agora adicione uma letra ao valor no campo Número do cartão e tente enviar o formulário. O navegador avisa que o valor é inválido. Isso acontece porque você usou o atributo pattern para
especificar valores válidos para um campo. O mesmo vale para maxlength e outras restrições de validação. Não é necessário JavaScript.
O formulário de pagamento vai ficar assim:
- Tente remover os valores de
autocompletee preencher o formulário de pagamento. Quais dificuldades você encontra? - Teste formulários de pagamento em lojas on-line. Considere o que funciona bem e o que dá errado. Há problemas comuns ou práticas recomendadas que você precisa seguir?
Etapa 4: desativar o botão de pagamento depois que o formulário for enviado
Considere desativar um botão de envio depois que o usuário tocar ou clicar nele, principalmente quando o usuário estiver fazendo um pagamento. Muitos usuários tocam ou clicam em botões repetidamente, mesmo que eles estejam funcionando bem. Isso pode causar problemas com o processamento de pagamentos e aumentar a carga do servidor.
Adicione o seguinte JavaScript ao arquivo js/main.js:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Tente enviar o formulário de pagamento e veja o que acontece.
Veja como seu código vai ficar neste ponto, com a adição de alguns comentários e uma função
validate():
Você vai notar que o JavaScript inclui código comentado para validação de dados. Esse código usa a API Constraint Validation (em inglês, com suporte amplo) para adicionar validação personalizada, acessando a interface do navegador integrada para definir o foco e mostrar solicitações. Remova a marca de comentário do código e teste. Você precisa definir valores adequados para
someregexemessage, além de um valor parasomeField.Quais dados de análise e monitoramento de usuários reais você monitoraria para identificar maneiras de melhorar seus formulários?
O formulário de pagamento completo vai ficar assim:
- Teste o formulário em diferentes dispositivos. Quais dispositivos e navegadores você está segmentando? Como o formulário pode ser melhorado?
Indo mais longe
Considere os seguintes recursos importantes de formulário que não são abordados neste codelab:
Inclua um link para os documentos dos Termos de Serviço e da Política de Privacidade: deixe claro para os usuários como você protege os dados deles.
Estilo e branding: verifique se eles correspondem ao restante do site. Ao inserir nomes e endereços e fazer pagamentos, os usuários precisam se sentir à vontade, confiando que ainda estão no lugar certo.
Analytics e monitoramento de usuários reais: permita que o desempenho e a usabilidade do design do formulário sejam testados e monitorados para usuários reais.

