In diesem Codelab erfahren Sie, wie Sie ein Zahlungsformular erstellen, das sicher, barrierefrei und benutzerfreundlich ist.
Schritt 1: HTML wie vorgesehen verwenden
Verwenden Sie Elemente, die für die Aufgabe entwickelt wurden:
<form><section><label><input>,<select>,<textarea><button>
Wie Sie sehen, ermöglichen diese Elemente integrierte Browserfunktionen, verbessern die Barrierefreiheit und verleihen Ihrem Markup eine Bedeutung.
- Klicken Sie auf Remix to Edit (Remix zum Bearbeiten), um das Projekt bearbeitbar zu machen.
Sehen Sie sich den HTML-Code für Ihr Formular unter index.html an.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Es gibt <input> Elemente für Kartennummer, Name auf der Karte, Ablaufdatum und Sicherheitscode. Sie sind alle in <section>-Elemente eingeschlossen und haben jeweils ein Label. Die Schaltfläche Zahlung abschließen ist ein HTML-<button>. Später in diesem Codelab erfahren Sie mehr über die Browserfunktionen, auf die Sie mit diesen Elementen zugreifen können.
Klicken Sie auf App ansehen, um eine Vorschau des Zahlungsformulars aufzurufen.
- Funktioniert das Formular so, wie es ist?
- Gibt es etwas, das Sie ändern würden, damit es besser funktioniert?
- Wie sieht es auf Mobilgeräten aus?
Klicken Sie auf Quelle ansehen, um zu Ihrem Quellcode zurückzukehren.
Schritt 2: Design für Mobilgeräte und Computer
Der von Ihnen hinzugefügte HTML-Code ist gültig, aber das Standardbrowser-Styling erschwert die Verwendung des Formulars, insbesondere auf Mobilgeräten. Es sieht auch nicht besonders gut aus.
Sie müssen dafür sorgen, dass Ihre Formulare auf einer Vielzahl von Geräten gut funktionieren, indem Sie Abstände, Ränder und Schriftgrößen anpassen.
Kopieren Sie das gesamte CSS unten und fügen Sie es in Ihre eigene css/main.css-Datei ein.
Das ist eine Menge CSS! Die wichtigsten Änderungen betreffen die Größen:
paddingundmarginwerden den Eingaben hinzugefügt.font-sizeund andere Werte sind für verschiedene Größen des Darstellungsbereichs unterschiedlich.
Wenn Sie bereit sind, klicken Sie auf App ansehen, um das formatierte Formular aufzurufen. Außerdem wurden die Rahmen angepasst und display: block; wird für Labels verwendet, damit sie in einer eigenen Zeile stehen. Eingaben können die volle Breite einnehmen. Die Vorteile dieses Ansatzes werden in den Best Practices für Anmeldeformulare ausführlicher erläutert.
Mit der Auswahl :invalid wird angegeben, wann eine Eingabe einen ungültigen Wert hat. (Sie verwenden diese später im Codelab.)
Das CSS ist für Mobilgeräte optimiert:
- Das Standard-CSS ist für Darstellungsbereiche mit einer Breite von weniger als
400pxvorgesehen. - Media-Anfragen werden verwendet, um den Standardwert für Darstellungsbereiche mit einer Breite von mindestens
400pxund dann noch einmal für Darstellungsbereiche mit einer Breite von mindestens500pxzu überschreiben. Das sollte auf kleineren Smartphones, Mobilgeräten mit größeren Displays und auf dem Desktop gut funktionieren.
Wenn Sie für das Web entwickeln, müssen Sie auf verschiedenen Geräten und mit verschiedenen Darstellungsbereichgrößen testen. Das gilt insbesondere für Formulare, da schon ein kleiner Fehler sie unbrauchbar machen kann. Sie sollten die CSS-Breakpoints immer anpassen, damit sie gut mit Ihren Inhalten und Zielgeräten funktionieren.
- Ist das gesamte Formular sichtbar?
- Sind die Formulareingaben groß genug?
- Ist der gesamte Text lesbar?
- Haben Sie Unterschiede zwischen der Verwendung eines echten Mobilgeräts und der Anzeige des Formulars im Gerätemodus in den Chrome-Entwicklertools festgestellt?
- Mussten Sie Breakpoints anpassen?
Es gibt verschiedene Möglichkeiten, Ihr Formular auf unterschiedlichen Geräten zu testen:
- Verwenden Sie den Gerätemodus der Chrome-Entwicklertools, um Mobilgeräte zu simulieren.
- URL von Ihrem Computer an Ihr Smartphone senden
- Verwenden Sie einen Dienst wie BrowserStack, um auf einer Reihe von Geräten und in verschiedenen Browsern zu testen.
Schritt 3: Attribute hinzufügen, um Nutzern die Dateneingabe zu erleichtern
Ermöglichen Sie dem Browser, Eingabewerte zu speichern und automatisch auszufüllen, und greifen Sie auf sichere integrierte Zahlungs- und Validierungsfunktionen zu.
Fügen Sie dem Formular in der Datei index.html Attribute hinzu, damit es so aussieht:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
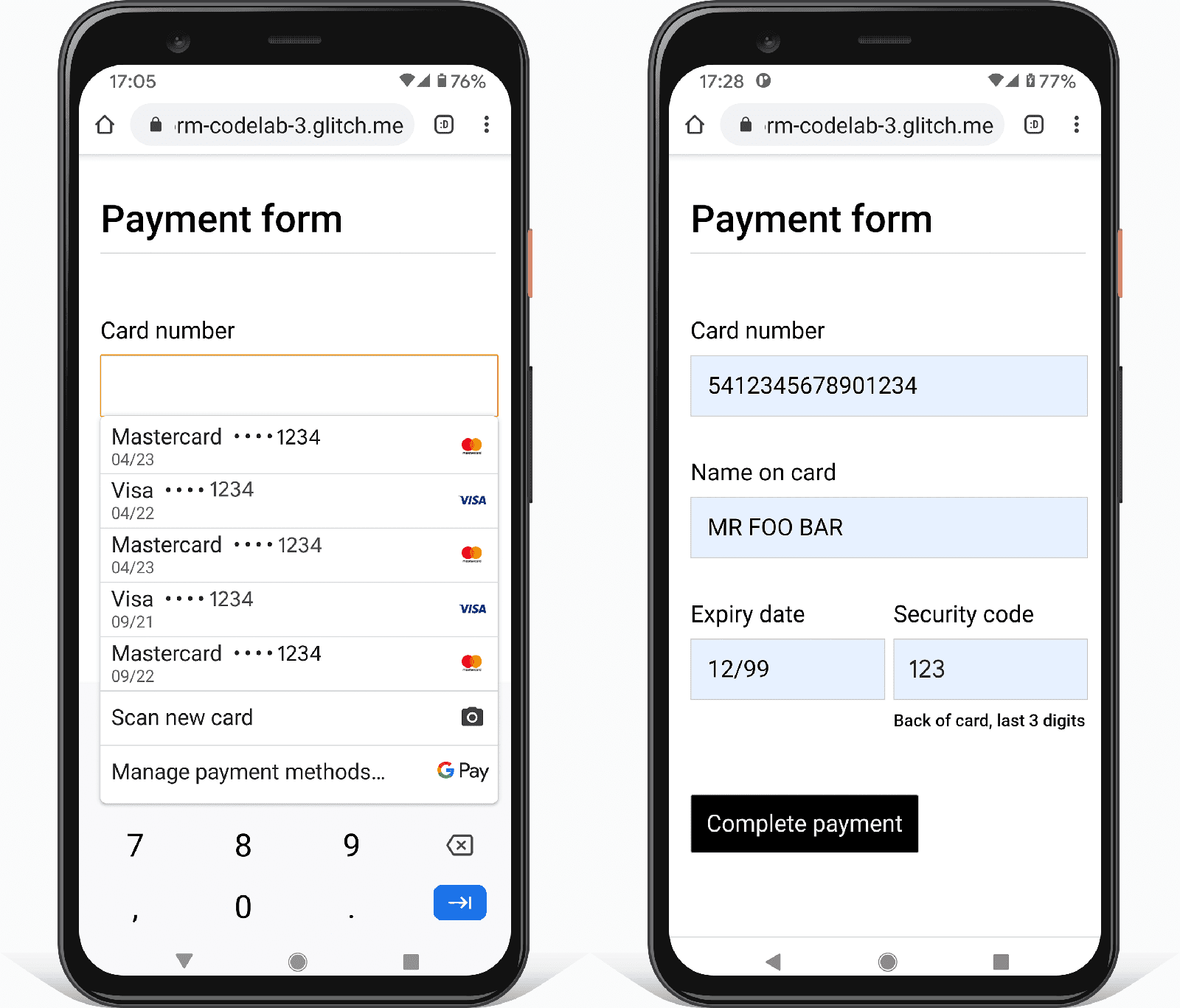
Rufen Sie Ihre App noch einmal auf und tippen oder klicken Sie dann auf das Feld Kartennummer. Je nach Gerät und Plattform sehen Sie möglicherweise eine Auswahl mit Zahlungsmethoden, die für den Browser gespeichert sind, wie unten dargestellt.

Sobald Sie eine Zahlungsmethode auswählen und Ihren Sicherheitscode eingeben, füllt der Browser das Formular automatisch mit den autocomplete-Werten der Zahlungskarte aus, die Sie dem Formular hinzugefügt haben:
cc-numbercc-namecc-expcc-csc
Viele Browser prüfen und bestätigen auch die Gültigkeit von Kreditkartennummern und Sicherheitscodes.
Auf einem Mobilgerät wird Ihnen auch ein Ziffernblock angezeigt, sobald Sie auf das Feld Kartennummer tippen. Das liegt daran, dass Sie inputmode="numeric" verwendet haben. Bei numerischen Feldern wird so die Eingabe von Zahlen erleichtert und die Eingabe nicht numerischer Zeichen verhindert. Außerdem werden Nutzer daran erinnert, welche Art von Daten sie eingeben.
Es ist äußerst wichtig, alle verfügbaren autocomplete-Werte korrekt in Zahlungsformulare einzufügen. Es kommt häufig vor, dass Websites den autocomplete-Wert für das Ablaufdatum der Karte und andere Felder nicht angeben. Wenn ein einzelner autofill-Wert falsch ist oder fehlt, müssen Nutzer ihre Karte heraussuchen, um die Kartendaten manuell einzugeben. Dadurch kann es sein, dass Sie einen Verkauf verpassen. Wenn das automatische Ausfüllen von Zahlungsformularen nicht richtig funktioniert, können Nutzer auch beschließen, Zahlungskartendetails auf ihrem Smartphone oder Computer zu speichern, was sehr unsicher ist.
Versuchen Sie, das Zahlungsformular mit einem leeren Feld einzureichen. Der Browser fordert Sie auf, fehlende Daten zu ergänzen. Fügen Sie dem Wert im Feld Kartennummer einen Buchstaben hinzu und versuchen Sie, das Formular zu senden. Der Browser warnt, dass der Wert ungültig ist. Das liegt daran, dass Sie mit dem Attribut pattern gültige Werte für ein Feld angegeben haben. Das funktioniert auch für maxlength und andere Validierungseinschränkungen. Es ist kein JavaScript erforderlich.
Ihr Zahlungsformular sollte jetzt so aussehen:
- Entfernen Sie die
autocomplete-Werte und füllen Sie das Zahlungsformular aus. Welche Schwierigkeiten treten auf? - Zahlungsformulare in Onlineshops ausprobieren Überlegen Sie, was gut funktioniert und was schiefgeht. Gibt es häufige Probleme oder Best Practices, die Sie beachten sollten?
Schritt 4: Zahlungs-Schaltfläche deaktivieren, sobald das Formular gesendet wurde
Sie sollten eine Schaltfläche zum Senden deaktivieren, sobald der Nutzer darauf getippt oder geklickt hat, insbesondere wenn der Nutzer eine Zahlung vornimmt. Viele Nutzer tippen oder klicken wiederholt auf Schaltflächen, auch wenn sie einwandfrei funktionieren. Das kann zu Problemen bei der Zahlungsabwicklung führen und die Serverlast erhöhen.
Fügen Sie der Datei js/main.js den folgenden JavaScript-Code hinzu:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Versuchen Sie, das Zahlungsformular einzureichen, und sehen Sie, was passiert.
So sollte Ihr Code an dieser Stelle aussehen, mit einigen Kommentaren und einer validate()-Funktion:
Der JavaScript-Code enthält auskommentierten Code für die Datenvalidierung. In diesem Code wird die Constraint Validation API verwendet, die weitgehend unterstützt wird, um benutzerdefinierte Validierung hinzuzufügen. Dabei wird auf die integrierte Browser-UI zugegriffen, um den Fokus festzulegen und Aufforderungen anzuzeigen. Entfernen Sie die Kommentare aus dem Code und probieren Sie ihn aus. Sie müssen geeignete Werte für
someregexundmessagesowie einen Wert fürsomeFieldfestlegen.Welche Analyse- und Real User Monitoring-Daten würden Sie im Blick behalten, um Möglichkeiten zur Verbesserung Ihrer Formulare zu finden?
Das vollständige Zahlungsformular sollte jetzt so aussehen:
- Formular auf verschiedenen Geräten testen: Welche Geräte und Browser sind Ihre Zielgruppe? Wie könnte das Formular verbessert werden?
Weitere Informationen
Die folgenden wichtigen Formularfunktionen werden in diesem Codelab nicht behandelt:
Link zu Ihren Nutzungsbedingungen und Datenschutzerklärungen: Machen Sie Nutzern deutlich, wie Sie ihre Daten schützen.
Stil und Branding: Sie sollten zum Rest Ihrer Website passen. Wenn Nutzer Namen und Adressen eingeben und Zahlungen vornehmen, müssen sie sich sicher fühlen und darauf vertrauen, dass sie sich noch auf der richtigen Website befinden.
Analyse und Real User Monitoring: Damit können Sie die Leistung und Nutzerfreundlichkeit Ihres Formulardesigns für echte Nutzer testen und überwachen.

