Cet atelier de programmation vous explique comment créer un formulaire de paiement sécurisé, accessible et facile à utiliser.
Étape 1 : Utilisez le code HTML comme prévu
Utilisez des éléments conçus pour la tâche :
<form><section><label><input>,<select>,<textarea><button>
Comme vous le verrez, ces éléments permettent d'activer des fonctionnalités de navigateur intégrées, d'améliorer l'accessibilité et d'ajouter du sens à votre balisage.
- Cliquez sur Remix to Edit (Remixer pour modifier) pour rendre le projet modifiable.
Consultez le code HTML de votre formulaire dans index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Il existe <input> éléments pour le numéro de carte, le nom sur la carte, la date d'expiration et le code de sécurité. Ils sont tous enveloppés dans des éléments <section> et chacun possède un libellé. Le bouton Finaliser le paiement est un <button> HTML. Plus loin dans cet atelier de programmation, vous découvrirez les fonctionnalités du navigateur auxquelles vous pouvez accéder en utilisant ces éléments.
Cliquez sur Afficher l'application pour prévisualiser votre formulaire de paiement.
- Le formulaire fonctionne-t-il suffisamment bien tel qu'il est ?
- Y a-t-il quelque chose que vous changeriez pour que cela fonctionne mieux ?
- Et sur mobile ?
Cliquez sur Afficher la source pour revenir à votre code source.
Étape 2 : Concevez votre application pour mobile et ordinateur
Le code HTML que vous avez ajouté est valide, mais le style de navigateur par défaut rend le formulaire difficile à utiliser, en particulier sur mobile. Il n'a pas l'air très bien non plus.
Vous devez vous assurer que vos formulaires fonctionnent bien sur différents appareils en ajustant les marges intérieures et extérieures, ainsi que la taille des polices.
Copiez tout le code CSS ci-dessous et collez-le dans votre propre fichier css/main.css.
Ça fait beaucoup de CSS ! Les principales modifications à connaître concernent les tailles :
paddingetmarginsont ajoutés aux entrées.font-sizeet d'autres valeurs sont différentes pour différentes tailles de fenêtre d'affichage.
Lorsque vous êtes prêt, cliquez sur View App (Afficher l'application) pour voir le formulaire stylisé. Vous remarquerez également que les bordures ont été ajustées, et que display: block; est utilisé pour les libellés afin qu'ils soient sur une ligne à part, et que les entrées peuvent être en pleine largeur. Les bonnes pratiques concernant le formulaire de connexion expliquent plus en détail les avantages de cette approche.
Le sélecteur :invalid est utilisé pour indiquer quand une entrée a une valeur non valide. (Vous l'utiliserez plus tard dans l'atelier de programmation.)
Le CSS est "mobile-first" :
- Le CSS par défaut est destiné aux fenêtres d'affichage de moins de
400pxde large. - Les requêtes média sont utilisées pour remplacer la valeur par défaut pour les fenêtres d'affichage d'au moins
400pxpixels de large, puis à nouveau pour les fenêtres d'affichage d'au moins500pxpixels de large. Cela devrait bien fonctionner sur les téléphones plus petits, les appareils mobiles avec des écrans plus grands et sur les ordinateurs.
Chaque fois que vous développez pour le Web, vous devez effectuer des tests sur différents appareils et différentes tailles de fenêtres d'affichage. C'est particulièrement vrai pour les formulaires, car un petit problème peut les rendre inutilisables. Vous devez toujours ajuster les points d'arrêt CSS pour vous assurer qu'ils fonctionnent bien avec votre contenu et vos appareils cibles.
- Le formulaire est-il entièrement visible ?
- Les champs du formulaire sont-ils assez grands ?
- Le texte est-il entièrement lisible ?
- Avez-vous remarqué des différences entre l'utilisation d'un véritable appareil mobile et l'affichage du formulaire en mode Appareil dans les outils pour les développeurs Chrome ?
- Avez-vous dû ajuster les points d'arrêt ?
Il existe plusieurs façons de tester votre formulaire sur différents appareils :
- Utilisez le mode Appareil des outils pour les développeurs Chrome pour simuler des appareils mobiles.
- Envoyez l'URL de votre ordinateur vers votre téléphone.
- Utilisez un service tel que BrowserStack pour effectuer des tests sur différents appareils et navigateurs.
Étape 3 : Ajoutez des attributs pour aider les utilisateurs à saisir des données
Permet au navigateur de stocker et de saisir automatiquement les valeurs d'entrée, et fournit un accès aux fonctionnalités de paiement et de validation sécurisées intégrées.
Ajoutez des attributs au formulaire dans votre fichier index.html pour qu'il se présente comme suit :
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
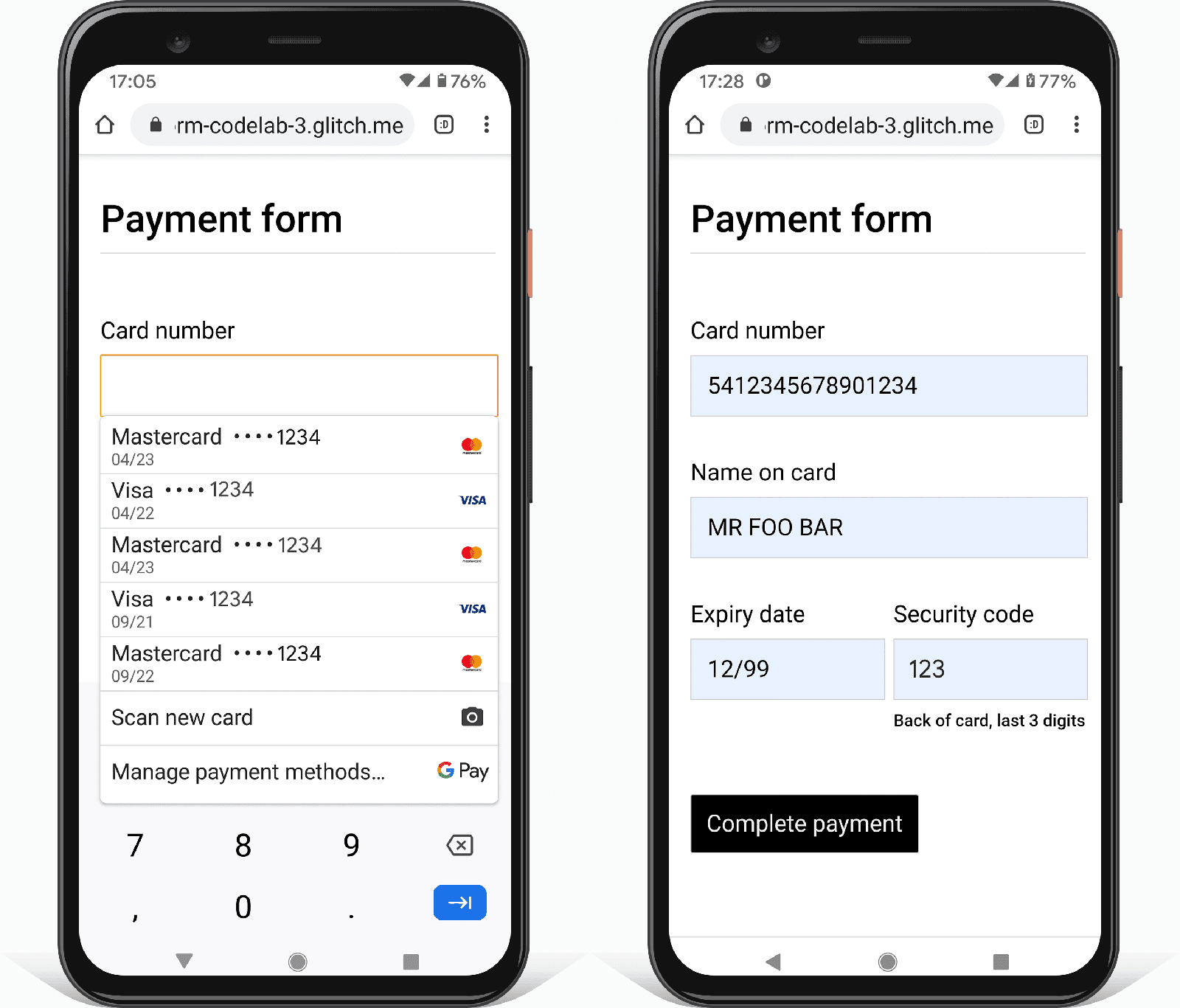
Affichez à nouveau votre application, puis appuyez ou cliquez sur le champ Numéro de carte. Selon l'appareil et la plate-forme, un sélecteur peut s'afficher et indiquer les modes de paiement enregistrés pour le navigateur, comme celui ci-dessous.

Une fois que vous avez sélectionné un mode de paiement et saisi votre code de sécurité, le navigateur remplit automatiquement le formulaire à l'aide des valeurs autocomplete de la carte de paiement que vous avez ajoutées au formulaire :
cc-numbercc-namecc-expcc-csc
De nombreux navigateurs vérifient également la validité des numéros de carte de crédit et des codes de sécurité.
Sur un appareil mobile, vous remarquerez également qu'un clavier numérique s'affiche dès que vous appuyez sur le champ Numéro de carte. C'est parce que vous avez utilisé inputmode="numeric". Pour les champs numériques, cela facilite la saisie des nombres et empêche la saisie de caractères non numériques. Cela incite également les utilisateurs à se souvenir du type de données qu'ils saisissent.
Il est extrêmement important d'ajouter correctement toutes les valeurs autocomplete disponibles aux formulaires de paiement. Il est assez fréquent que les sites oublient la valeur autocomplete pour la date d'expiration de la carte et d'autres champs. Si une seule valeur autofill est incorrecte ou manquante, les utilisateurs devront récupérer leur carte pour saisir manuellement les données de la carte, et vous risquez de perdre une vente. Si la saisie automatique des formulaires de paiement ne fonctionne pas correctement, les utilisateurs peuvent également décider de conserver un enregistrement des informations de carte de paiement sur leur téléphone ou leur ordinateur, ce qui est très peu sécurisé.
Essayez d'envoyer le formulaire de paiement avec un champ vide. Le navigateur vous invite à compléter les données manquantes. Ajoutez maintenant une lettre à la valeur du champ Numéro de carte, puis essayez d'envoyer le formulaire. Le navigateur avertit que la valeur n'est pas valide. Cela se produit lorsque vous utilisez l'attribut pattern pour spécifier des valeurs valides pour un champ. Il en va de même pour maxlength et les autres contraintes de validation. Aucun code JavaScript n'est requis.
Votre formulaire de paiement devrait maintenant se présenter comme suit :
- Essayez de supprimer les valeurs
autocompleteet de remplir le formulaire de paiement. Quelles difficultés rencontrez-vous ? - Essayez les formulaires de paiement dans les boutiques en ligne. Réfléchissez à ce qui fonctionne bien et à ce qui ne va pas. Existe-t-il des problèmes courants ou des bonnes pratiques à suivre ?
Étape 4 : Désactiver le bouton de paiement une fois le formulaire envoyé
Vous devez envisager de désactiver un bouton d'envoi une fois que l'utilisateur a appuyé dessus ou cliqué dessus, en particulier lorsqu'il effectue un paiement. De nombreux utilisateurs appuient ou cliquent plusieurs fois sur les boutons, même s'ils fonctionnent correctement. Cela peut entraîner des problèmes de traitement des paiements et augmenter la charge du serveur.
Ajoutez le code JavaScript suivant à votre fichier js/main.js :
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Essayez d'envoyer le formulaire de paiement et voyez ce qu'il se passe.
Voici à quoi doit ressembler votre code à ce stade, avec l'ajout de quelques commentaires et d'une fonction validate() :
Vous remarquerez que le code JavaScript inclut du code commenté pour la validation des données. Ce code utilise l'API Constraint Validation (largement compatible) pour ajouter une validation personnalisée, en accédant à l'UI du navigateur intégrée pour définir la mise au point et afficher les invites. Décommentez le code et essayez-le. Vous devrez définir des valeurs appropriées pour
someregexetmessage, et définir une valeur poursomeField.Quelles données d'analyse et de surveillance des utilisateurs réels surveilleriez-vous pour identifier les moyens d'améliorer vos formulaires ?
Votre formulaire de paiement complet devrait maintenant se présenter comme suit :
- Testez votre formulaire sur différents appareils. Quels appareils et navigateurs ciblez-vous ? Comment pourrions-nous améliorer le formulaire ?
Aller plus loin
Voici quelques fonctionnalités de formulaire essentielles qui ne sont pas abordées dans cet atelier de programmation :
Fournissez un lien vers vos conditions d'utilisation et vos règles de confidentialité : expliquez clairement aux utilisateurs comment vous protégez leurs données.
Style et branding : assurez-vous qu'ils correspondent au reste de votre site. Lorsqu'ils saisissent des noms et des adresses et effectuent un paiement, les utilisateurs doivent se sentir à l'aise et avoir confiance en l'endroit où ils se trouvent.
Analytics et Real User Monitoring : permet de tester et de surveiller les performances et l'usabilité de la conception de votre formulaire pour les utilisateurs réels.

