בשיעור הזה תלמדו איך ליצור טופס תשלום מאובטח, נגיש וקל לשימוש.
שלב 1: שימוש ב-HTML בהתאם לייעוד שלו
משתמשים ברכיבים שנוצרו במיוחד למטרה הזו:
<form><section><label><input>,<select>,<textarea><button>
כפי שתראו, הרכיבים האלה מאפשרים פונקציונליות מובנית בדפדפן, משפרים את הנגישות ומוסיפים משמעות לתגי העיצוב.
- לוחצים על Remix to Edit כדי להפוך את הפרויקט לעריכה.
מעיינים בקוד ה-HTML של הטופס ב-index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
יש <input> רכיבים למספר הכרטיס, לשם שמופיע על הכרטיס, לתאריך התפוגה ולקוד האבטחה. כולם עטופים ברכיבי <section>, ולכל אחד יש תווית. הלחצן השלמת התשלום הוא HTML
<button>. בהמשך ה-codelab הזה נסביר על תכונות הדפדפן שאפשר לגשת אליהן באמצעות הרכיבים האלה.
לוחצים על הצגת האפליקציה כדי לראות תצוגה מקדימה של טופס התשלום.
- האם הטופס פועל בצורה טובה מספיק כמו שהוא?
- האם יש משהו שהיית משנה כדי שהיא תפעל טוב יותר?
- מה לגבי מכשירים ניידים?
לוחצים על הצגת המקור כדי לחזור לקוד המקור.
שלב 2: עיצוב לניידים ולמחשבים
קוד ה-HTML שהוספתם תקין, אבל העיצוב של דפדפן ברירת המחדל מקשה על השימוש בטופס, במיוחד בנייד. גם הוא לא נראה טוב במיוחד.
כדי לוודא שהטפסים פועלים בצורה טובה במגוון מכשירים, צריך לשנות את המרווחים הפנימיים, השוליים וגדלי הגופנים.
מעתיקים את כל ה-CSS שבהמשך ומדביקים אותו בקובץ css/main.css.
זה המון CSS! השינויים העיקריים שחשוב לדעת עליהם הם השינויים בגדלים:
-
paddingו-marginנוספו לקלט. - הערך
font-sizeוערכים אחרים שונים בגדלים שונים של אזור התצוגה.
כשמרוצים מהתוצאה, לוחצים על הצגת האפליקציה כדי לראות את הטופס עם הסגנון החדש. תשימו לב גם שהגבולות הותאמו, ושהתווית display: block; משמשת כדי להציג את התוויות בשורה משלהן, ושהשדות יכולים להיות ברוחב מלא. בשיטות המומלצות לטופס כניסה מוסבר ביתר פירוט למה כדאי להשתמש בגישה הזו.
הסלקטור :invalid משמש לציון מקרים שבהם ערך הקלט לא תקין. (תשתמשו בזה בהמשך ב-Codelab).
ה-CSS הוא Mobile-first:
- קובץ ה-CSS שמוגדר כברירת מחדל מיועד לאזורי תצוגה ברוחב של פחות מ-
400px. - שאילתות מדיה משמשות לביטול ברירת המחדל של אזורי תצוגה ברוחב של
400pxלפחות, ואז שוב לאזורי תצוגה ברוחב של500pxלפחות. השיטה הזו מתאימה לטלפונים קטנים, למכשירים ניידים עם מסכים גדולים ולמחשבים.
בכל פעם שאתם יוצרים תוכן לאינטרנט, אתם צריכים לבדוק אותו במכשירים שונים ובגדלים שונים של אזורי תצוגה. זה נכון במיוחד לגבי טפסים, כי תקלה קטנה יכולה להפוך אותם ללא שמישים. חשוב תמיד להתאים את נקודות עצירה של CSS כדי לוודא שהן פועלות בצורה טובה עם התוכן ועם מכשירי היעד.
- האם הטופס כולו גלוי?
- האם שדות הקלט בטופס גדולים מספיק?
- האם כל הטקסט קריא?
- האם הבחנתם בהבדלים בין השימוש במכשיר נייד אמיתי לבין הצגת הטופס במצב מכשיר בכלי הפיתוח ל-Chrome?
- האם היה צורך לשנות את נקודות עצירה?
יש כמה דרכים לבדוק את הטופס במכשירים שונים:
- משתמשים במצב המכשיר בכלי הפיתוח ל-Chrome כדי לדמות מכשירים ניידים.
- שליחת כתובת ה-URL מהמחשב לטלפון
- אפשר להשתמש בשירות כמו BrowserStack כדי לבדוק במגוון מכשירים ודפדפנים.
שלב 3: מוסיפים מאפיינים שיעזרו למשתמשים להזין נתונים
הפעלת האפשרות לדפדפן לאחסן ערכי קלט ולמלא אותם אוטומטית, ומתן גישה לתכונות מאובטחות מובנות של תשלום ואימות.
מוסיפים מאפיינים לטופס בקובץ index.html כך שהוא ייראה כך:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
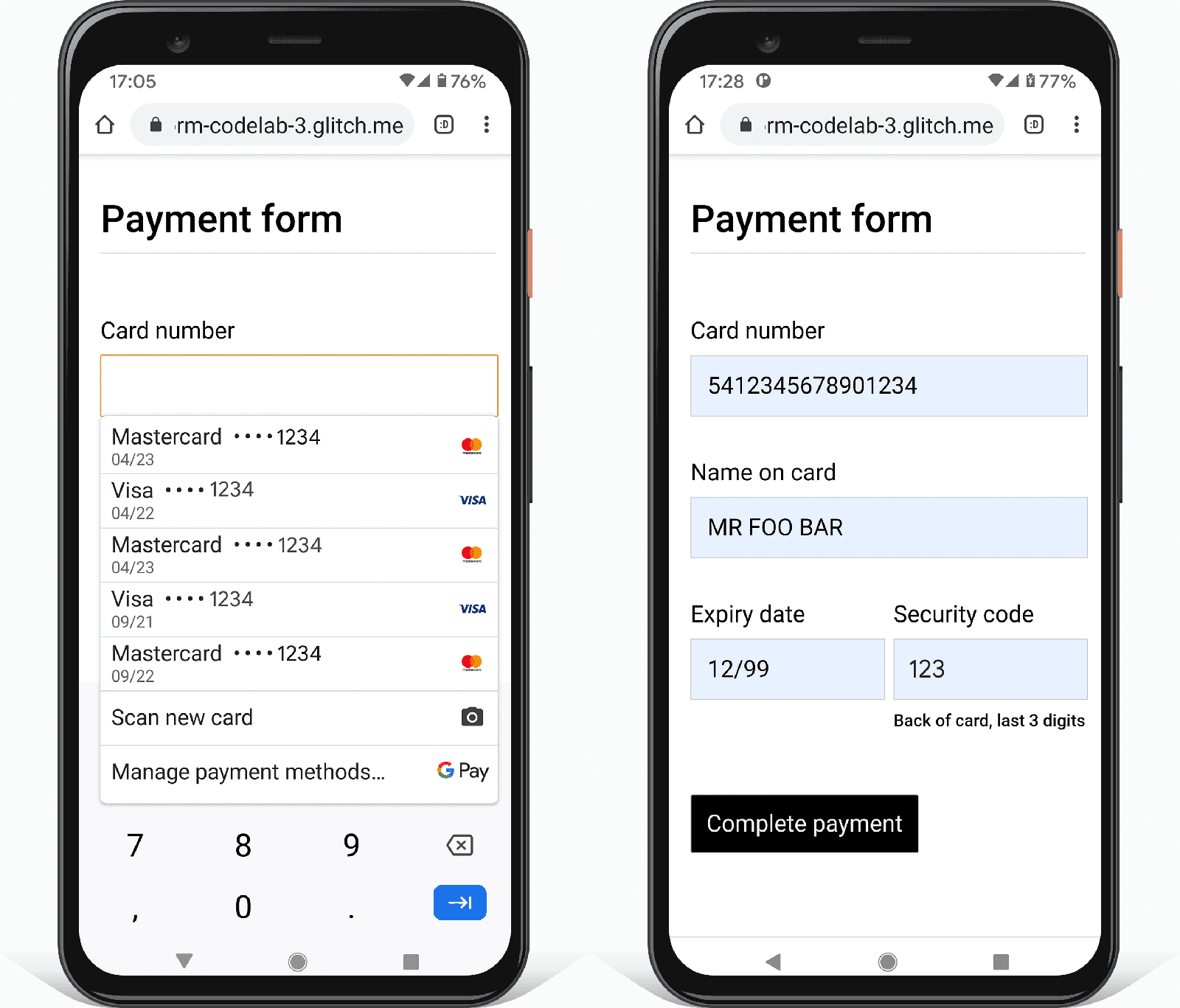
מציגים שוב את האפליקציה ומקישים או לוחצים על השדה מספר הכרטיס. בהתאם למכשיר ולפלטפורמה, יכול להיות שיופיע חלון לבחירת אמצעי תשלום ששמורים בדפדפן, כמו זה שמופיע למטה.

אחרי שבוחרים אמצעי תשלום ומזינים את קוד האבטחה, הדפדפן ממלא אוטומטית את הטופס באמצעות הערכים של כרטיס התשלום autocomplete שהוספתם לטופס:
cc-numbercc-namecc-expcc-csc
דפדפנים רבים גם בודקים ומאשרים את התוקף של מספרי כרטיסי אשראי וקודי אבטחה.
במכשיר נייד, תראו גם שמקלדת עם מספרים מופיעה ברגע שמקישים על השדה מספר הכרטיס. הסיבה לכך היא שהשתמשת ב-inputmode="numeric". בשדות מספריים, ההגדרה הזו מקלה על הזנת מספרים ומונעת הזנה של תווים לא מספריים, ומזכירה למשתמשים את סוג הנתונים שהם מזינים.
חשוב מאוד להוסיף לטפסים של פרטי התשלום את כל הערכים הזמינים של autocomplete. באתרים רבים לא מציינים את הערך autocomplete בתאריך התפוגה של הכרטיס ובשדות אחרים. אם ערך אחד של autofill שגוי או חסר, המשתמשים יצטרכו לאתר את הכרטיס שלהם כדי להזין את פרטי הכרטיס באופן ידני, ויכול להיות שתפסידו מכירה. אם המילוי האוטומטי בטפסים של פרטי תשלום לא פועל בצורה תקינה, יכול להיות שהמשתמשים יחליטו לשמור רשומה של פרטי כרטיס התשלום בטלפון או במחשב שלהם, וזה מאוד לא בטוח.
מנסים לשלוח את טופס התשלום עם שדה ריק. הדפדפן יציג בקשה להשלמת נתונים חסרים. עכשיו מוסיפים אות לערך בשדה מספר הכרטיס ומנסים לשלוח את הטופס. הדפדפן מציג אזהרה שהערך לא תקין. הסיבה לכך היא שהשתמשתם במאפיין pattern כדי לציין ערכים תקינים לשדה. אותו דבר נכון לגבי maxlength ואילוצי אימות אחרים.
לא נדרש JavaScript.
טופס התשלום אמור להיראות עכשיו כך:
- נסו להסיר את הערכים של
autocompleteולמלא את טופס התשלום. באילו קשיים נתקלת? - אפשר לנסות טפסי תשלום בחנויות אונליין. כדאי לחשוב מה עובד טוב ומה לא. האם יש בעיות נפוצות או שיטות מומלצות שכדאי לפעול לפיהן?
שלב 4: משביתים את לחצן התשלום אחרי שהטופס נשלח
כדאי להשבית את לחצן השליחה אחרי שהמשתמש מקיש עליו או לוחץ עליו – במיוחד אם הוא מבצע תשלום. הרבה משתמשים מקישים על לחצנים או לוחצים עליהם שוב ושוב, גם אם הם פועלים בצורה תקינה. הדבר עלול לגרום לבעיות בעיבוד התשלומים ולהגדיל את עומס השרת.
מוסיפים את קוד ה-JavaScript הבא לקובץ js/main.js:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
כדאי לנסות לשלוח את טופס התשלום ולראות מה קורה.
כך צריך להיראות הקוד בשלב הזה, עם הוספה של כמה הערות ופונקציה validate():
תראו שקוד ה-JavaScript כולל קוד שמופיע כהערה לצורך אימות נתונים. הקוד הזה משתמש ב-Constraint Validation API (שנתמך באופן נרחב) כדי להוסיף אימות מותאם אישית, וניגש לממשק המשתמש המובנה של הדפדפן כדי להגדיר את המיקוד ולהציג הנחיות. מבטלים את ההערה בקוד ומנסים אותו. תצטרכו להגדיר ערכים מתאימים למאפיינים
someregexו-message, ולהגדיר ערך למאפייןsomeField.אילו נתוני ניתוח ונתוני מעקב אחרי משתמשים אמיתיים כדאי לעקוב אחריהם כדי לזהות דרכים לשיפור הטפסים?
עכשיו טופס התשלום המלא אמור להיראות כך:
- כדאי לנסות את הטופס במכשירים שונים. באילו מכשירים ודפדפנים אתם מתמקדים? איך אפשר לשפר את הטופס?
המשך
כדאי לשים לב לתכונות החשובות הבאות של טפסים שלא מוסבר עליהן ב-codelab הזה:
קישור למסמכי התנאים וההגבלות ומדיניות הפרטיות: חשוב להבהיר למשתמשים איך אתם מגנים על הנתונים שלהם.
סגנון ומיתוג: חשוב לוודא שהם תואמים לשאר האתר. כשמשתמשים מזינים שמות וכתובות ומבצעים תשלום, הם צריכים להרגיש בנוח ולדעת שהם עדיין במקום הנכון.
Analytics וניטור משתמשים בפועל: הפעלת בדיקה ומעקב אחר הביצועים והשימושיות של עיצוב הטופס עבור משתמשים בפועל.

