इस कोडलैब में, पेमेंट का ऐसा फ़ॉर्म बनाने का तरीका बताया गया है जो सुरक्षित हो, जिसे आसानी से ऐक्सेस किया जा सके, और जिसे इस्तेमाल करना आसान हो.
पहला चरण: एचटीएमएल का इस्तेमाल सही तरीके से करें
काम के हिसाब से बनाए गए एलिमेंट का इस्तेमाल करें:
<form><section><label><input>,<select>,<textarea><button>
जैसा कि आपको दिखेगा, इन एलिमेंट से ब्राउज़र में पहले से मौजूद सुविधाओं को चालू किया जा सकता है. साथ ही, इनसे सुलभता को बेहतर बनाया जा सकता है और आपके मार्कअप को ज़्यादा जानकारी वाला बनाया जा सकता है.
- प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
index.html में अपने फ़ॉर्म के एचटीएमएल पर एक नज़र डालें.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
कार्ड नंबर, कार्ड पर मौजूद नाम, कार्ड के खत्म होने की तारीख, और सुरक्षा कोड के लिए <input> एलिमेंट मौजूद हैं. ये सभी <section> एलिमेंट में रैप किए गए हैं और हर एक का लेबल है. पेमेंट पूरा करें बटन, एचटीएमएल <button> है. इस कोडलैब में आगे चलकर, आपको ब्राउज़र की उन सुविधाओं के बारे में जानकारी मिलेगी जिन्हें इन एलिमेंट का इस्तेमाल करके ऐक्सेस किया जा सकता है.
पेमेंट फ़ॉर्म की झलक देखने के लिए, ऐप्लिकेशन देखें पर क्लिक करें.
- क्या फ़ॉर्म ठीक से काम कर रहा है?
- क्या आपको इसमें कुछ बदलाव करने हैं, ताकि यह बेहतर तरीके से काम कर सके?
- मोबाइल पर कैसा रहेगा?
अपने सोर्स कोड पर वापस जाने के लिए, सोर्स देखें पर क्लिक करें.
दूसरा चरण: मोबाइल और डेस्कटॉप के लिए डिज़ाइन करना
आपने जो एचटीएमएल जोड़ा है वह मान्य है, लेकिन डिफ़ॉल्ट ब्राउज़र स्टाइलिंग की वजह से फ़ॉर्म का इस्तेमाल करना मुश्किल है. खास तौर पर, मोबाइल पर. यह भी बहुत अच्छा नहीं लग रहा है.
आपको पैडिंग, मार्जिन, और फ़ॉन्ट साइज़ को अडजस्ट करके यह पक्का करना होगा कि आपके फ़ॉर्म, अलग-अलग डिवाइसों पर अच्छी तरह से काम करें.
नीचे दी गई पूरी सीएसएस को कॉपी करें और उसे अपनी css/main.css फ़ाइल में चिपकाएं.
यह बहुत ज़्यादा सीएसएस है! आपको मुख्य रूप से साइज़ में हुए बदलावों के बारे में पता होना चाहिए:
paddingऔरmarginको इनपुट में जोड़ा जाता है.- व्यूपोर्ट के अलग-अलग साइज़ के लिए,
font-sizeऔर अन्य वैल्यू अलग-अलग होती हैं.
जब आपको लगे कि फ़ॉर्म तैयार है, तब स्टाइल किया गया फ़ॉर्म देखने के लिए ऐप्लिकेशन देखें पर क्लिक करें. आपको यह भी दिखेगा कि बॉर्डर को अडजस्ट कर दिया गया है. साथ ही, लेबल के लिए display: block; का इस्तेमाल किया गया है, ताकि वे अपनी लाइन में दिखें. इसके अलावा, इनपुट पूरी चौड़ाई में दिख सकते हैं. साइन-इन फ़ॉर्म के लिए सबसे सही तरीके में, इस तरीके के फ़ायदों के बारे में ज़्यादा जानकारी दी गई है.
:invalid सिलेक्टर का इस्तेमाल यह दिखाने के लिए किया जाता है कि किसी इनपुट की वैल्यू अमान्य है. (इसका इस्तेमाल कोडलैब में बाद में किया जाएगा.)
सीएसएस, मोबाइल के लिए पहले डिज़ाइन की गई है:
- डिफ़ॉल्ट सीएसएस,
400pxसे कम चौड़ाई वाले व्यूपोर्ट के लिए है. - मीडिया क्वेरी का इस्तेमाल, कम से कम
400pxचौड़ाई वाले व्यूपोर्ट के लिए डिफ़ॉल्ट को बदलने के लिए किया जाता है. इसके बाद, कम से कम500pxचौड़ाई वाले व्यूपोर्ट के लिए भी इसका इस्तेमाल किया जाता है. यह छोटी स्क्रीन वाले फ़ोन, बड़ी स्क्रीन वाले मोबाइल डिवाइसों, और डेस्कटॉप पर अच्छी तरह से काम करना चाहिए.
वेब के लिए कोई ऐप्लिकेशन बनाते समय, आपको अलग-अलग डिवाइसों और व्यूपोर्ट साइज़ पर उसकी जांच करनी होती है. खास तौर पर, फ़ॉर्म के लिए यह ज़रूरी है, क्योंकि एक छोटी सी गड़बड़ी की वजह से, फ़ॉर्म का इस्तेमाल नहीं किया जा सकता. आपको हमेशा सीएसएस ब्रेकपॉइंट में बदलाव करना चाहिए, ताकि वे आपके कॉन्टेंट और टारगेट किए गए डिवाइसों के साथ अच्छी तरह से काम करें.
- क्या पूरा फ़ॉर्म दिख रहा है?
- क्या फ़ॉर्म के इनपुट फ़ील्ड का साइज़ काफ़ी बड़ा है?
- क्या पूरा टेक्स्ट पढ़ा जा सकता है?
- क्या आपको असली मोबाइल डिवाइस का इस्तेमाल करने और Chrome DevTools में डिवाइस मोड में फ़ॉर्म देखने के बीच कोई अंतर दिखा?
- क्या आपको ब्रेकपॉइंट में बदलाव करना पड़ा?
अलग-अलग डिवाइसों पर अपने फ़ॉर्म को टेस्ट करने के कई तरीके हैं:
- मोबाइल डिवाइसों को सिम्युलेट करने के लिए, Chrome DevTools के डिवाइस मोड का इस्तेमाल करें.
- अपने कंप्यूटर से फ़ोन पर यूआरएल भेजें.
- अलग-अलग डिवाइसों और ब्राउज़र पर जांच करने के लिए, BrowserStack जैसी किसी सेवा का इस्तेमाल करें.
तीसरा चरण: उपयोगकर्ताओं को डेटा डालने में मदद करने के लिए एट्रिब्यूट जोड़ना
ब्राउज़र को इनपुट वैल्यू सेव करने और उन्हें अपने-आप भरने की सुविधा चालू करें. साथ ही, सुरक्षित तरीके से पेमेंट करने और पुष्टि करने की सुविधाओं का ऐक्सेस दें.
अपनी index.html फ़ाइल में मौजूद फ़ॉर्म में एट्रिब्यूट जोड़ें, ताकि वह इस तरह दिखे:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
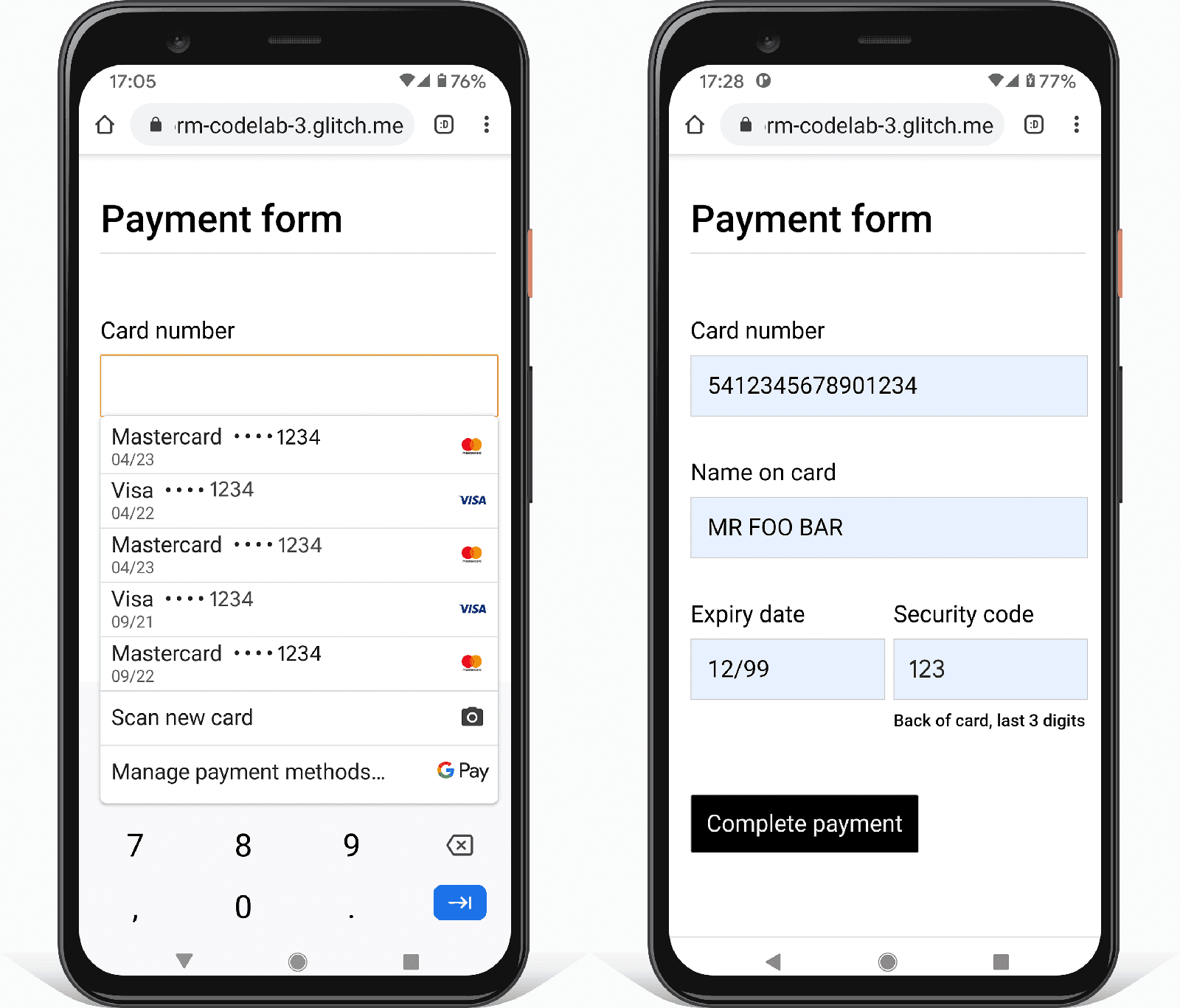
अपना ऐप्लिकेशन फिर से देखें. इसके बाद, कार्ड नंबर फ़ील्ड में टैप या क्लिक करें. डिवाइस और प्लैटफ़ॉर्म के आधार पर, आपको ब्राउज़र के लिए सेव किए गए पेमेंट के तरीके दिखाने वाला एक विकल्प दिख सकता है. जैसे, यहां दिखाया गया है.

पेमेंट का तरीका चुनने और सुरक्षा कोड डालने के बाद, ब्राउज़र फ़ॉर्म को अपने-आप भर देता है. इसके लिए, वह पेमेंट कार्ड की autocomplete वैल्यू का इस्तेमाल करता है, जिन्हें आपने फ़ॉर्म में जोड़ा था:
cc-numbercc-namecc-expcc-csc
कई ब्राउज़र, क्रेडिट कार्ड नंबर और सुरक्षा कोड की वैधता की जांच करते हैं और इसकी पुष्टि करते हैं.
मोबाइल डिवाइस पर, आपको यह भी दिखेगा कि कार्ड नंबर फ़ील्ड पर टैप करते ही, आपको न्यूमेरिक कीबोर्ड मिल जाता है. ऐसा इसलिए है, क्योंकि आपने inputmode="numeric" का इस्तेमाल किया है. संख्या वाले फ़ील्ड के लिए, इससे नंबर डालना आसान हो जाता है. साथ ही, इसमें संख्या के अलावा कोई और वर्ण नहीं डाला जा सकता. इससे उपयोगकर्ताओं को यह याद रखने में मदद मिलती है कि उन्हें किस तरह का डेटा डालना है.
पेमेंट फ़ॉर्म में, सभी उपलब्ध autocomplete वैल्यू को सही तरीके से जोड़ना बहुत ज़रूरी है. ऐसा अक्सर होता है कि साइटें, कार्ड की समयसीमा खत्म होने की तारीख और अन्य फ़ील्ड के लिए autocomplete वैल्यू नहीं देती हैं. अगर autofill की कोई एक वैल्यू गलत है या मौजूद नहीं है, तो लोगों को कार्ड की जानकारी मैन्युअल तरीके से डालने के लिए, अपना असली कार्ड निकालना होगा. इससे आपकी बिक्री कम हो सकती है. अगर पेमेंट फ़ॉर्म में अपने-आप भरने की सुविधा ठीक से काम नहीं करती है, तो लोग अपने फ़ोन या कंप्यूटर पर पेमेंट कार्ड की जानकारी सेव कर सकते हैं. हालांकि, ऐसा करना बहुत असुरक्षित होता है.
पेमेंट फ़ॉर्म में कोई फ़ील्ड खाली छोड़कर सबमिट करने की कोशिश करें. ब्राउज़र, छूटे हुए डेटा को पूरा करने के लिए सूचना देता है. अब कार्ड नंबर फ़ील्ड में मौजूद वैल्यू में कोई अक्षर जोड़ें और फ़ॉर्म सबमिट करने की कोशिश करें. ब्राउज़र, वैल्यू के अमान्य होने की चेतावनी देता है. ऐसा इसलिए होता है, क्योंकि आपने किसी फ़ील्ड के लिए मान्य वैल्यू तय करने के लिए, pattern एट्रिब्यूट का इस्तेमाल किया है. यह सुविधा, maxlength और अन्य मान्य करने से जुड़ी शर्तों के लिए भी काम करती है. इसके लिए, JavaScript की ज़रूरत नहीं होती.
अब आपका पेमेंट फ़ॉर्म ऐसा दिखना चाहिए:
autocompleteवैल्यू हटाकर, पेमेंट फ़ॉर्म भरें. आपको किन समस्याओं का सामना करना पड़ता है?- ऑनलाइन स्टोर पर पेमेंट फ़ॉर्म आज़माएं. देखें कि क्या काम कर रहा है और क्या नहीं. क्या कोई ऐसी सामान्य समस्या या सबसे सही तरीका है जिसका आपको पालन करना चाहिए?
चौथा चरण: फ़ॉर्म सबमिट होने के बाद, पेमेंट बटन बंद करना
जब उपयोगकर्ता सबमिट बटन पर टैप या क्लिक कर ले, तो आपको उसे बंद कर देना चाहिए. खास तौर पर, तब जब उपयोगकर्ता पेमेंट कर रहा हो. कई उपयोगकर्ता, बटन पर बार-बार टैप या क्लिक करते हैं, भले ही वे ठीक से काम कर रहे हों. इससे पेमेंट प्रोसेस करने में समस्याएं आ सकती हैं. साथ ही, सर्वर पर लोड बढ़ सकता है.
अपनी js/main.js फ़ाइल में यह JavaScript जोड़ें:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
पेमेंट का फ़ॉर्म सबमिट करके देखें कि क्या होता है.
यहां बताया गया है कि इस पॉइंट पर आपका कोड कैसा दिखना चाहिए. इसमें कुछ टिप्पणियां और एक validate() फ़ंक्शन जोड़ा गया है:
आपको दिखेगा कि JavaScript में, डेटा की पुष्टि करने के लिए कमेंट किया गया कोड शामिल है. यह कोड, कस्टम वैलिडेशन जोड़ने के लिए Constraint Validation API का इस्तेमाल करता है. यह एपीआई ज़्यादातर ब्राउज़र के साथ काम करता है. साथ ही, यह फ़ोकस सेट करने और प्रॉम्प्ट दिखाने के लिए, ब्राउज़र के बिल्ट-इन यूज़र इंटरफ़ेस (यूआई) को ऐक्सेस करता है. कोड से टिप्पणी हटाने के बाद, इसे आज़माएं. आपको
someregexऔरmessageके लिए सही वैल्यू सेट करनी होंगी. साथ ही,someFieldके लिए वैल्यू सेट करनी होगी.अपने फ़ॉर्म को बेहतर बनाने के तरीके जानने के लिए, Analytics और रीयल यूज़र मॉनिटरिंग के किस डेटा को मॉनिटर किया जाएगा?
अब आपका पूरा पेमेंट फ़ॉर्म ऐसा दिखना चाहिए:
- अपने फ़ॉर्म को अलग-अलग डिवाइसों पर आज़माएं. आपको किन डिवाइसों और ब्राउज़र को टारगेट करना है? फ़ॉर्म को कैसे बेहतर बनाया जा सकता है?
ज़्यादा जानकारी
फ़ॉर्म की इन ज़रूरी सुविधाओं के बारे में जानें. इनके बारे में इस कोडलैब में नहीं बताया गया है:
सेवा की शर्तों और निजता नीति के दस्तावेज़ों का लिंक दें: उपयोगकर्ताओं को साफ़ तौर पर बताएं कि आप उनके डेटा को कैसे सुरक्षित रखते हैं.
स्टाइल और ब्रैंडिंग: पक्का करें कि ये आपकी साइट के बाकी हिस्सों से मेल खाती हों. नाम और पते डालते समय और पेमेंट करते समय, उपयोगकर्ताओं को यह भरोसा होना चाहिए कि वे सही जगह पर हैं.
Analytics और असली उपयोगकर्ता की निगरानी: इनकी मदद से, असली उपयोगकर्ताओं के लिए फ़ॉर्म के डिज़ाइन की परफ़ॉर्मेंस और इस्तेमाल में आसानी की जांच की जा सकती है. साथ ही, इन पर नज़र रखी जा सकती है.

