Z tego ćwiczenia w Codelabs dowiesz się, jak utworzyć formularz płatności, który jest bezpieczny, dostępny i łatwy w obsłudze.
Krok 1. Używaj kodu HTML zgodnie z przeznaczeniem
Używaj elementów stworzonych do tego zadania:
<form><section><label><input>,<select>,<textarea><button>
Jak zobaczysz, te elementy włączają wbudowane funkcje przeglądarki, zwiększają dostępność i nadają znaczenie znacznikom.
- Kliknij Remiksuj, aby edytować, aby umożliwić edycję projektu.
Sprawdź kod HTML formularza w index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Są <input> elementy: numer karty, imię i nazwisko na karcie, data ważności i kod zabezpieczający. Wszystkie są zawarte w elementach <section> i każdy z nich ma etykietę. Przycisk Zrealizuj płatność to element HTML <button>. W dalszej części tego ćwiczenia z programowania dowiesz się, do jakich funkcji przeglądarki możesz uzyskać dostęp za pomocą tych elementów.
Aby wyświetlić podgląd formularza płatności, kliknij Wyświetl aplikację.
- Czy formularz działa wystarczająco dobrze?
- Czy jest coś, co byś zmienił(-a), aby działało lepiej?
- A co z urządzeniami mobilnymi?
Kliknij Wyświetl źródło, aby wrócić do kodu źródłowego.
Krok 2. Projektowanie na urządzenia mobilne i komputery
Dodany kod HTML jest prawidłowy, ale domyślne style przeglądarki utrudniają korzystanie z formularza, zwłaszcza na urządzeniach mobilnych. Nie wygląda to zbyt dobrze.
Musisz zadbać o to, aby formularze dobrze działały na różnych urządzeniach, dostosowując dopełnienie, marginesy i rozmiary czcionek.
Skopiuj cały poniższy kod CSS i wklej go do własnego pliku css/main.css.
To całkiem sporo CSS-ów. Najważniejsze zmiany dotyczą rozmiarów:
- Do danych wejściowych dodano wartości
paddingimargin. font-sizei inne wartości różnią się w zależności od rozmiaru widocznego obszaru.
Gdy wszystko będzie gotowe, kliknij Wyświetl aplikację, aby zobaczyć sformatowany formularz. Zauważysz też, że obramowania zostały dostosowane, a etykiety są oznaczone symbolem display: block;, dzięki czemu znajdują się w osobnym wierszu, a pola wejściowe mogą mieć pełną szerokość. Więcej informacji o zaletach tego podejścia znajdziesz w sprawdzonych metodach dotyczących formularza logowania.
Selektor :invalid służy do wskazywania, kiedy dane wejściowe mają nieprawidłową wartość. (Użyjesz go później w tym ćwiczeniu).
Usługa porównywania cen jest zoptymalizowana pod kątem urządzeń mobilnych:
- Domyślny kod CSS jest przeznaczony dla widocznych obszarów o szerokości mniejszej niż
400px. - Zapytania o multimedia służą do zastępowania domyślnych ustawień w przypadku widocznych obszarów o szerokości co najmniej
400px, a następnie w przypadku widocznych obszarów o szerokości co najmniej500px. Powinno to dobrze działać na mniejszych telefonach, urządzeniach mobilnych z większymi ekranami i na komputerach.
Podczas tworzenia stron internetowych musisz przeprowadzać testy na różnych urządzeniach i przy różnych rozmiarach widocznego obszaru. Dotyczy to zwłaszcza formularzy, ponieważ nawet niewielka usterka może uniemożliwić ich używanie. Zawsze dostosowuj punkty przerwania CSS, aby dobrze współpracowały z treścią i urządzeniami docelowymi.
- Czy cały formularz jest widoczny?
- Czy pola formularza są wystarczająco duże?
- Czy cały tekst jest czytelny?
- Czy zauważasz jakieś różnice między korzystaniem z prawdziwego urządzenia mobilnego a wyświetlaniem formularza w trybie urządzenia w Narzędziach deweloperskich w Chrome?
- Czy musisz dostosować punkty przerwania?
Formularz możesz przetestować na różnych urządzeniach na kilka sposobów:
- Użyj trybu urządzenia w Narzędziach deweloperskich w Chrome, aby symulować urządzenia mobilne.
- Wysyłanie adresu URL z komputera na telefon
- Użyj usługi takiej jak BrowserStack, aby przeprowadzić testy na różnych urządzeniach i w różnych przeglądarkach.
Krok 3. Dodaj atrybuty, które pomogą użytkownikom wprowadzać dane
Umożliwia przeglądarce przechowywanie i autouzupełnianie wartości wejściowych oraz zapewnia dostęp do bezpiecznych, wbudowanych funkcji płatności i weryfikacji.
Dodaj atrybuty do formularza w pliku index.html, aby wyglądał tak:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
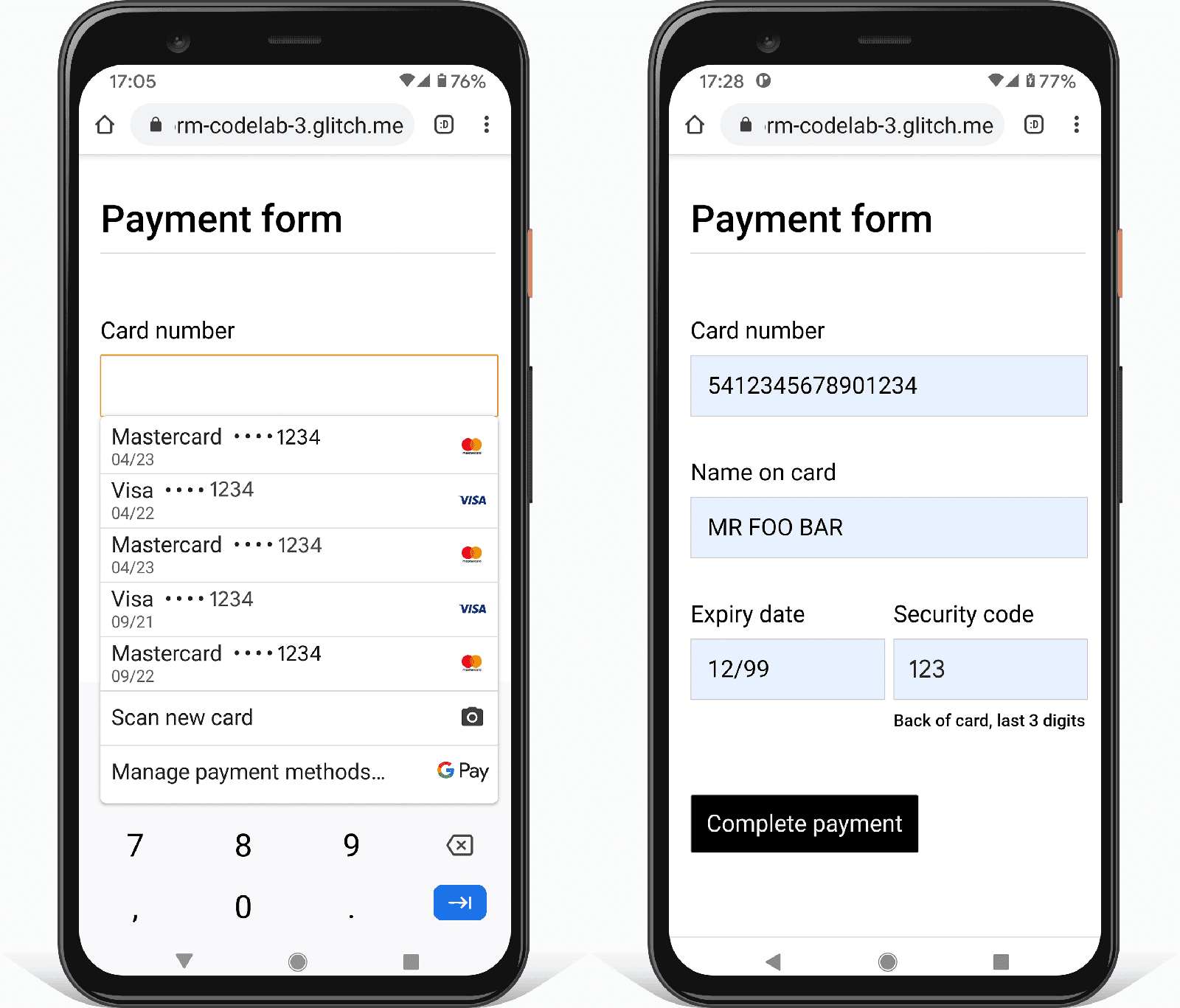
Ponownie wyświetl aplikację, a potem kliknij pole Numer karty. W zależności od urządzenia i platformy może pojawić się selektor z formami płatności zapisanymi w przeglądarce, np. taki jak poniżej.

Gdy wybierzesz formę płatności i wpiszesz kod zabezpieczający, przeglądarka automatycznie wypełni formularz, używając wartości autocomplete karty płatniczej dodanych do formularza:
cc-numbercc-namecc-expcc-csc
Wiele przeglądarek sprawdza i potwierdza też ważność numerów kart kredytowych i kodów zabezpieczających.
Na urządzeniu mobilnym po kliknięciu pola Numer karty pojawi się klawiatura numeryczna. Dzieje się tak, ponieważ korzystasz z usługi inputmode="numeric". W przypadku pól numerycznych ułatwia to wpisywanie liczb i uniemożliwia wpisywanie znaków nienumerycznych, a także przypomina użytkownikom, jaki typ danych wprowadzają.
Bardzo ważne jest, aby prawidłowo dodać wszystkie dostępne autocomplete wartości do formularzy płatności. Często zdarza się, że witryny pomijają wartość autocomplete w przypadku daty ważności karty i innych pól. Jeśli pojedyncza wartość autofill jest nieprawidłowa lub jej brakuje, użytkownicy będą musieli wyciągnąć kartę, aby ręcznie wprowadzić dane, a Ty możesz stracić sprzedaż. Jeśli automatyczne wypełnianie formularzy płatności nie działa prawidłowo, użytkownicy mogą też zdecydować się na przechowywanie danych karty płatniczej na telefonie lub komputerze, co jest bardzo niebezpieczne.
Spróbuj przesłać formularz płatności z pustym polem. Przeglądarka wyświetli prośbę o uzupełnienie brakujących danych. Teraz dodaj literę do wartości w polu Numer karty i spróbuj przesłać formularz. Przeglądarka ostrzega, że wartość jest nieprawidłowa. Dzieje się tak, ponieważ atrybutu pattern użyto do określenia prawidłowych wartości pola. To samo dotyczy tagu maxlength i innych ograniczeń weryfikacji. Nie jest wymagany JavaScript.
Formularz płatności powinien teraz wyglądać tak:
- Spróbuj usunąć wartości
autocompletei wypełnić formularz płatności. Jakie trudności napotykasz? - Wypróbuj formularze płatności w sklepach internetowych. Zastanów się, co działa dobrze, a co nie. Czy są jakieś typowe problemy lub sprawdzone metody, których należy przestrzegać?
Krok 4. Wyłącz przycisk płatności po przesłaniu formularza
Po kliknięciu lub dotknięciu przycisku przesyłania przez użytkownika warto go wyłączyć, zwłaszcza gdy użytkownik dokonuje płatności. Wielu użytkowników wielokrotnie klika przyciski, nawet jeśli działają one prawidłowo. Może to powodować problemy z przetwarzaniem płatności i zwiększać obciążenie serwera.
Dodaj do pliku js/main.js ten kod JavaScript:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Spróbuj przesłać formularz płatności i zobacz, co się stanie.
Tak powinien wyglądać Twój kod w tym momencie, z dodanymi komentarzami i funkcją validate():
Zauważysz, że kod JavaScript zawiera zakomentowany kod do weryfikacji danych. Ten kod korzysta z interfejsu Constraint Validation API (który jest szeroko obsługiwany), aby dodać niestandardową weryfikację, uzyskując dostęp do wbudowanego interfejsu przeglądarki w celu ustawienia fokusu i wyświetlania promptów. Usuń komentarz z kodu i wypróbuj go. Musisz ustawić odpowiednie wartości parametrów
someregeximessageoraz wartość parametrusomeField.Jakie dane analityczne i dane monitorowania użytkowników będziesz monitorować, aby znaleźć sposoby na ulepszenie formularzy?
Wypełniony formularz płatności powinien teraz wyglądać tak:
- Wypróbuj formularz na różnych urządzeniach. Na jakie urządzenia i przeglądarki kierujesz reklamy? Jak można ulepszyć formularz?
Dalsze kroki
Oto ważne funkcje formularza, które nie zostały omówione w tym samouczku:
Podaj linki do dokumentów Warunki korzystania z usługi i polityka prywatności: wyjaśnij użytkownikom, w jaki sposób chronisz ich dane.
Styl i marka: upewnij się, że są zgodne z resztą witryny. Podczas wpisywania imion i nazwisk oraz adresów i dokonywania płatności użytkownicy muszą czuć się bezpiecznie i mieć pewność, że nadal są we właściwym miejscu.
Analytics i Real User Monitoring: umożliwiają testowanie i monitorowanie wydajności i użyteczności projektu formularza w przypadku prawdziwych użytkowników.

