Lớp học lập trình này hướng dẫn bạn cách tạo một biểu mẫu thanh toán an toàn, dễ sử dụng và hỗ trợ tiếp cận.
Bước 1: Sử dụng HTML theo đúng mục đích
Sử dụng các phần tử được tạo cho công việc:
<form><section><label><input>,<select>,<textarea><button>
Như bạn thấy, những phần tử này cho phép chức năng trình duyệt tích hợp, cải thiện khả năng hỗ trợ tiếp cận và thêm ý nghĩa vào mã đánh dấu của bạn.
- Nhấp vào Trộn để chỉnh sửa để có thể chỉnh sửa dự án.
Xem HTML của biểu mẫu trong index.html.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Có <input> phần tử cho số thẻ, tên trên thẻ, ngày hết hạn và mã bảo mật. Tất cả đều được gói trong các phần tử <section> và mỗi phần tử đều có một nhãn. Nút Hoàn tất thanh toán là một <button> HTML. Trong phần sau của lớp học lập trình này, bạn sẽ tìm hiểu về các tính năng của trình duyệt mà bạn có thể truy cập bằng cách sử dụng các phần tử này.
Nhấp vào Xem ứng dụng để xem trước biểu mẫu thanh toán.
- Biểu mẫu này có hoạt động đủ tốt không?
- Bạn có muốn thay đổi điều gì để cải thiện hiệu suất không?
- Còn trên thiết bị di động thì sao?
Nhấp vào Xem nguồn để quay lại mã nguồn.
Bước 2: Thiết kế cho thiết bị di động và máy tính
HTML bạn đã thêm là hợp lệ, nhưng kiểu trình duyệt mặc định khiến biểu mẫu khó sử dụng, đặc biệt là trên thiết bị di động. Nó cũng không có vẻ gì là tốt.
Bạn cần đảm bảo biểu mẫu hoạt động tốt trên nhiều thiết bị bằng cách điều chỉnh khoảng đệm, lề và kích thước phông chữ.
Sao chép tất cả CSS bên dưới rồi dán vào tệp css/main.css của riêng bạn.
Có quá nhiều CSS! Những điều chính cần lưu ý là các thay đổi về kích thước:
paddingvàmarginđược thêm vào các đầu vào.font-sizevà các giá trị khác sẽ khác nhau đối với các kích thước khung nhìn khác nhau.
Khi bạn đã sẵn sàng, hãy nhấp vào Xem ứng dụng để xem biểu mẫu đã được tạo kiểu. Bạn cũng sẽ nhận thấy rằng đường viền đã được điều chỉnh và display: block; được dùng cho nhãn để chúng nằm trên một dòng riêng, đồng thời các thành phần đầu vào có thể có chiều rộng đầy đủ. Các phương pháp hay nhất cho biểu mẫu đăng nhập giải thích chi tiết hơn về lợi ích của phương pháp này.
Bộ chọn :invalid được dùng để cho biết thời điểm một đầu vào có giá trị không hợp lệ. (Bạn sẽ sử dụng thông tin này sau trong lớp học lập trình.)
CSS ưu tiên thiết bị di động:
- CSS mặc định dành cho những cửa sổ xem có chiều rộng dưới
400px. - Truy vấn nội dung nghe nhìn được dùng để ghi đè giá trị mặc định cho những khung hiển thị có chiều rộng ít nhất là
400px, rồi lại dùng cho những khung hiển thị có chiều rộng ít nhất là500px. Điều này sẽ hoạt động tốt trên điện thoại nhỏ, thiết bị di động có màn hình lớn và trên máy tính.
Bất cứ khi nào thiết kế cho web, bạn cần kiểm thử trên nhiều thiết bị và kích thước khung hiển thị. Điều này đặc biệt đúng đối với biểu mẫu, vì một lỗi nhỏ có thể khiến biểu mẫu không sử dụng được. Bạn phải luôn điều chỉnh các điểm ngắt CSS để đảm bảo chúng hoạt động hiệu quả với nội dung và thiết bị mục tiêu của bạn.
- Toàn bộ biểu mẫu có hiển thị không?
- Các trường nhập liệu trong biểu mẫu có đủ lớn không?
- Tất cả văn bản có dễ đọc không?
- Bạn có nhận thấy điểm khác biệt nào giữa việc sử dụng thiết bị di động thực và xem biểu mẫu ở Chế độ thiết bị trong Công cụ của Chrome cho nhà phát triển không?
- Bạn có cần điều chỉnh điểm ngắt không?
Có một số cách để kiểm thử biểu mẫu trên nhiều thiết bị:
- Sử dụng Chế độ thiết bị trong Công cụ của Chrome cho nhà phát triển để mô phỏng thiết bị di động.
- Gửi URL từ máy tính sang điện thoại.
- Sử dụng một dịch vụ như BrowserStack để kiểm thử trên nhiều thiết bị và trình duyệt.
Bước 3: Thêm các thuộc tính để giúp người dùng nhập dữ liệu
Cho phép trình duyệt lưu trữ và tự động điền các giá trị đầu vào, đồng thời cung cấp quyền truy cập vào các tính năng xác thực và thanh toán tích hợp an toàn.
Thêm các thuộc tính vào biểu mẫu trong tệp index.html để biểu mẫu có dạng như sau:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
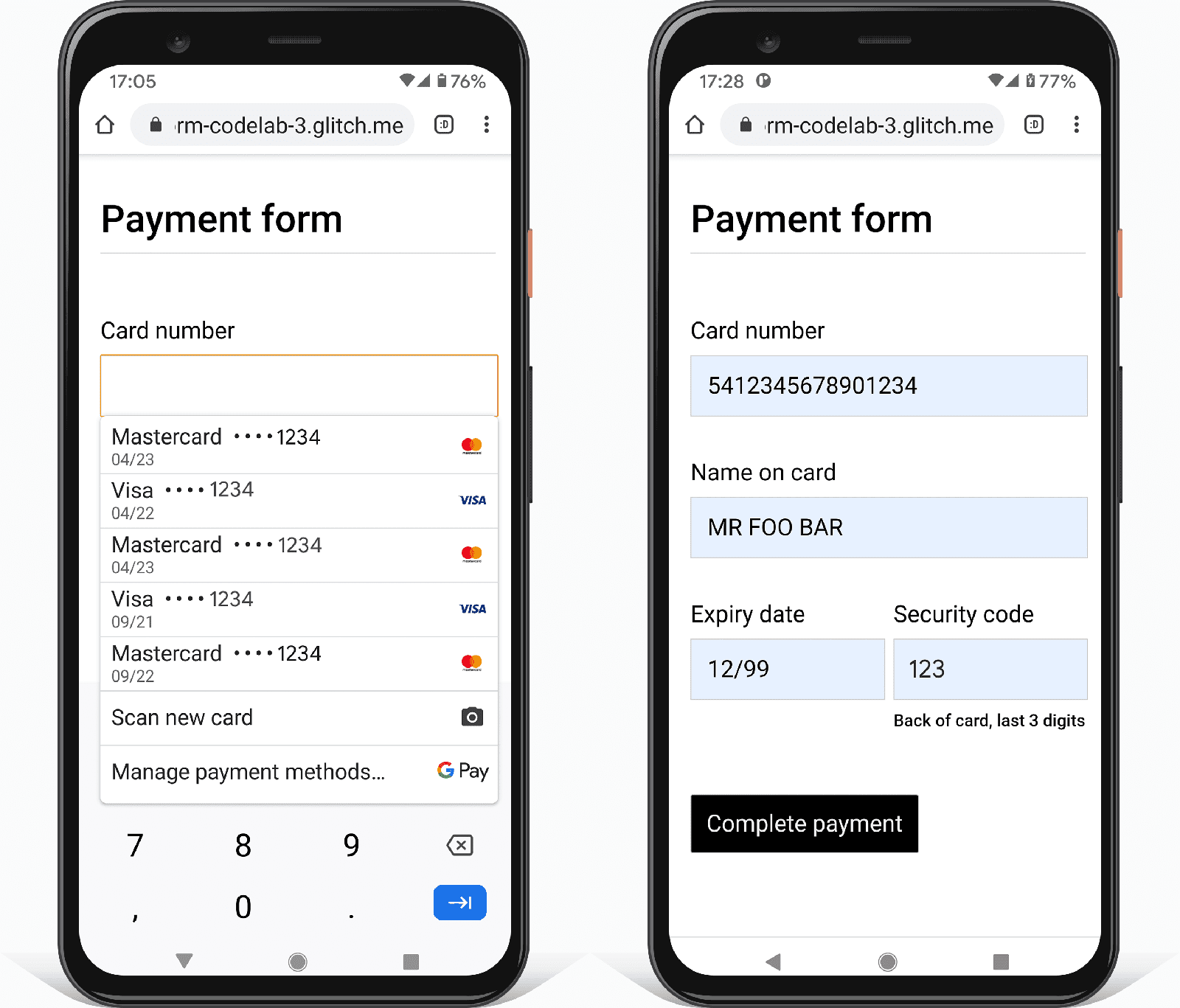
Xem lại ứng dụng rồi nhấn hoặc nhấp vào trường Số thẻ. Tuỳ thuộc vào thiết bị và nền tảng, bạn có thể thấy một bộ chọn cho biết các phương thức thanh toán được lưu trữ cho trình duyệt, chẳng hạn như bộ chọn bên dưới.

Sau khi bạn chọn một phương thức thanh toán và nhập mã bảo mật, trình duyệt sẽ tự động điền biểu mẫu bằng các giá trị autocomplete của thẻ thanh toán mà bạn đã thêm vào biểu mẫu:
cc-numbercc-namecc-expcc-csc
Nhiều trình duyệt cũng kiểm tra và xác nhận tính hợp lệ của số thẻ tín dụng và mã bảo mật.
Trên thiết bị di động, bạn cũng sẽ thấy bàn phím số ngay khi nhấn vào trường Số thẻ. Lý do là vì bạn đã dùng inputmode="numeric". Đối với các trường số, điều này giúp người dùng dễ dàng nhập số và không thể nhập các ký tự không phải là số, đồng thời nhắc người dùng nhớ loại dữ liệu mà họ đang nhập.
Bạn cần phải thêm chính xác tất cả các giá trị autocomplete hiện có vào biểu mẫu thanh toán. Các trang web thường bỏ lỡ giá trị autocomplete cho ngày hết hạn của thẻ và các trường khác. Nếu một giá trị autofill bị sai hoặc bị thiếu, người dùng sẽ cần truy xuất thẻ thực tế của họ để nhập dữ liệu thẻ theo cách thủ công và bạn có thể bỏ lỡ một giao dịch bán hàng. Nếu tính năng tự động điền trên biểu mẫu thanh toán không hoạt động đúng cách, người dùng cũng có thể quyết định lưu giữ thông tin thẻ thanh toán trên điện thoại hoặc máy tính của họ, điều này rất không an toàn.
Thử gửi biểu mẫu thanh toán có một trường trống. Trình duyệt sẽ nhắc bạn hoàn tất dữ liệu còn thiếu. Bây giờ, hãy thêm một chữ cái vào giá trị trong trường Số thẻ rồi thử gửi biểu mẫu. Trình duyệt cảnh báo rằng giá trị không hợp lệ. Điều này xảy ra vì bạn đã sử dụng thuộc tính pattern để chỉ định các giá trị hợp lệ cho một trường. Điều này cũng áp dụng cho maxlength và các ràng buộc xác thực khác. Không cần JavaScript.
Biểu mẫu thanh toán của bạn hiện sẽ có dạng như sau:
- Hãy thử xoá các giá trị
autocompletevà điền vào biểu mẫu thanh toán. Bạn gặp phải khó khăn gì? - Thử dùng các biểu mẫu thanh toán trên cửa hàng trực tuyến. Hãy cân nhắc những điểm hiệu quả và những điểm chưa hiệu quả. Có vấn đề thường gặp hoặc phương pháp hay nhất nào mà bạn nên làm theo không?
Bước 4: Tắt nút thanh toán sau khi biểu mẫu được gửi
Bạn nên cân nhắc việc tắt nút gửi sau khi người dùng nhấn hoặc nhấp vào nút này, đặc biệt là khi người dùng đang thanh toán. Nhiều người dùng nhấn hoặc nhấp vào các nút nhiều lần, ngay cả khi các nút đó hoạt động bình thường. Điều này có thể gây ra vấn đề về việc xử lý thanh toán và làm tăng tải cho máy chủ.
Thêm đoạn mã JavaScript sau vào tệp js/main.js:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Hãy thử gửi biểu mẫu thanh toán và xem điều gì sẽ xảy ra.
Đây là cách mã của bạn sẽ trông như thế này, với việc bổ sung một số nhận xét và hàm validate():
Bạn sẽ thấy rằng JavaScript bao gồm mã đã được nhận xét để xác thực dữ liệu. Mã này sử dụng Constraint Validation API (được hỗ trợ rộng rãi) để thêm quy trình xác thực tuỳ chỉnh, truy cập vào giao diện người dùng trình duyệt tích hợp để đặt tiêu điểm và hiển thị lời nhắc. Huỷ nhận xét mã và dùng thử. Bạn cần đặt các giá trị thích hợp cho
someregexvàmessage, đồng thời đặt một giá trị chosomeField.Bạn sẽ theo dõi dữ liệu phân tích và dữ liệu Giám sát người dùng thực nào để xác định những cách cải thiện biểu mẫu của mình?
Biểu mẫu thanh toán hoàn chỉnh của bạn hiện sẽ có dạng như sau:
- Thử biểu mẫu trên nhiều thiết bị. Bạn đang nhắm đến những thiết bị và trình duyệt nào? Làm cách nào để cải thiện biểu mẫu?
Vươn xa hơn
Hãy xem xét các tính năng quan trọng sau đây của biểu mẫu mà lớp học lập trình này không đề cập đến:
Liên kết đến các tài liệu về Điều khoản dịch vụ và chính sách quyền riêng tư: cho người dùng biết rõ cách bạn bảo vệ dữ liệu của họ.
Kiểu và thương hiệu: đảm bảo những yếu tố này phù hợp với phần còn lại của trang web. Khi nhập tên và địa chỉ cũng như thanh toán, người dùng cần cảm thấy thoải mái và tin tưởng rằng họ vẫn đang ở đúng nơi.
Phân tích và Giám sát người dùng thực: cho phép kiểm thử và giám sát hiệu suất cũng như khả năng sử dụng của thiết kế biểu mẫu đối với người dùng thực.

