이 Codelab에서는 안전하고 접근 가능하며 사용하기 쉬운 결제 양식을 빌드하는 방법을 보여줍니다.
1단계: HTML을 의도한 대로 사용
작업에 맞게 빌드된 요소를 사용합니다.
<form><section><label><input>,<select>,<textarea><button>
이러한 요소를 사용하면 내장 브라우저 기능을 사용 설정하고, 접근성을 개선하고, 마크업에 의미를 추가할 수 있습니다.
- 리믹스하여 수정을 클릭하여 프로젝트를 수정할 수 있도록 합니다.
index.html에서 양식의 HTML을 확인합니다.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
카드 번호, 카드에 표시된 이름, 만료일, 보안 코드를 위한 <input> 요소가 있습니다. 모두 <section> 요소로 래핑되어 있으며 각각 라벨이 있습니다. 결제 완료 버튼은 HTML <button>입니다. 이 Codelab의 뒷부분에서 이러한 요소를 사용하여 액세스할 수 있는 브라우저 기능에 관해 알아봅니다.
앱 보기를 클릭하여 결제 양식을 미리 봅니다.
- 양식이 그대로 잘 작동하나요?
- 더 잘 작동하도록 변경하고 싶은 부분이 있나요?
- 모바일에서는 어떤가요?
소스 보기를 클릭하여 소스 코드로 돌아갑니다.
2단계: 모바일 및 데스크톱용 디자인
추가한 HTML은 유효하지만 기본 브라우저 스타일로 인해 특히 모바일에서 양식을 사용하기가 어렵습니다. 모양도 좋지 않습니다.
패딩, 여백, 글꼴 크기를 조정하여 다양한 기기에서 양식이 잘 작동하도록 해야 합니다.
아래의 CSS를 모두 복사하여 자체 css/main.css 파일에 붙여넣습니다.
CSS가 많네요. 알아두어야 할 주요 사항은 크기 변경입니다.
padding및margin가 입력에 추가됩니다.font-size및 기타 값은 표시 영역 크기에 따라 다릅니다.
준비가 되면 앱 보기를 클릭하여 스타일이 지정된 양식을 확인합니다. 테두리가 조정되었으며 display: block;가 라벨에 사용되어 라벨이 자체 행에 표시되고 입력이 전체 너비가 될 수 있습니다. 로그인 양식 권장사항에서 이 접근 방식의 이점을 자세히 설명합니다.
:invalid 선택기는 입력에 잘못된 값이 있는 경우를 나타내는 데 사용됩니다. (이 값은 Codelab의 후반부에서 사용합니다.)
CSS는 모바일 우선입니다.
- 기본 CSS는 너비가
400px미만인 표시 영역을 위한 것입니다. - 미디어 쿼리는 너비가
400px이상인 표시 영역의 기본값을 재정의하는 데 사용되며, 너비가500px이상인 표시 영역의 기본값을 재정의하는 데도 사용됩니다. 이 방법은 소형 휴대전화, 대형 화면이 있는 휴대기기, 데스크톱에서 잘 작동합니다.
웹용으로 빌드할 때는 항상 다양한 기기와 표시 영역 크기에서 테스트해야 합니다. 특히 양식의 경우 작은 결함 하나로 인해 사용할 수 없게 될 수 있으므로 더욱 그렇습니다. 콘텐츠 및 타겟 기기와 잘 작동하도록 항상 CSS 중단점을 조정해야 합니다.
- 전체 양식이 표시되나요?
- 양식 입력이 충분히 큰가요?
- 모든 텍스트를 읽을 수 있나요?
- 실제 휴대기기를 사용하는 것과 Chrome DevTools의 기기 모드에서 양식을 보는 것 사이에 차이점이 있나요?
- 중단점을 조정해야 했나요?
다양한 기기에서 양식을 테스트하는 방법에는 여러 가지가 있습니다.
- Chrome DevTools 기기 모드를 사용하여 휴대기기를 시뮬레이션합니다.
- 컴퓨터에서 휴대전화로 URL을 보냅니다.
- BrowserStack과 같은 서비스를 사용하여 다양한 기기와 브라우저에서 테스트합니다.
3단계: 사용자가 데이터를 입력하는 데 도움이 되는 속성 추가
브라우저가 입력 값을 저장하고 자동 완성하도록 지원하며 안전한 내장 결제 및 유효성 검사 기능에 대한 액세스를 제공합니다.
index.html 파일의 양식에 속성을 추가하여 다음과 같이 만듭니다.
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
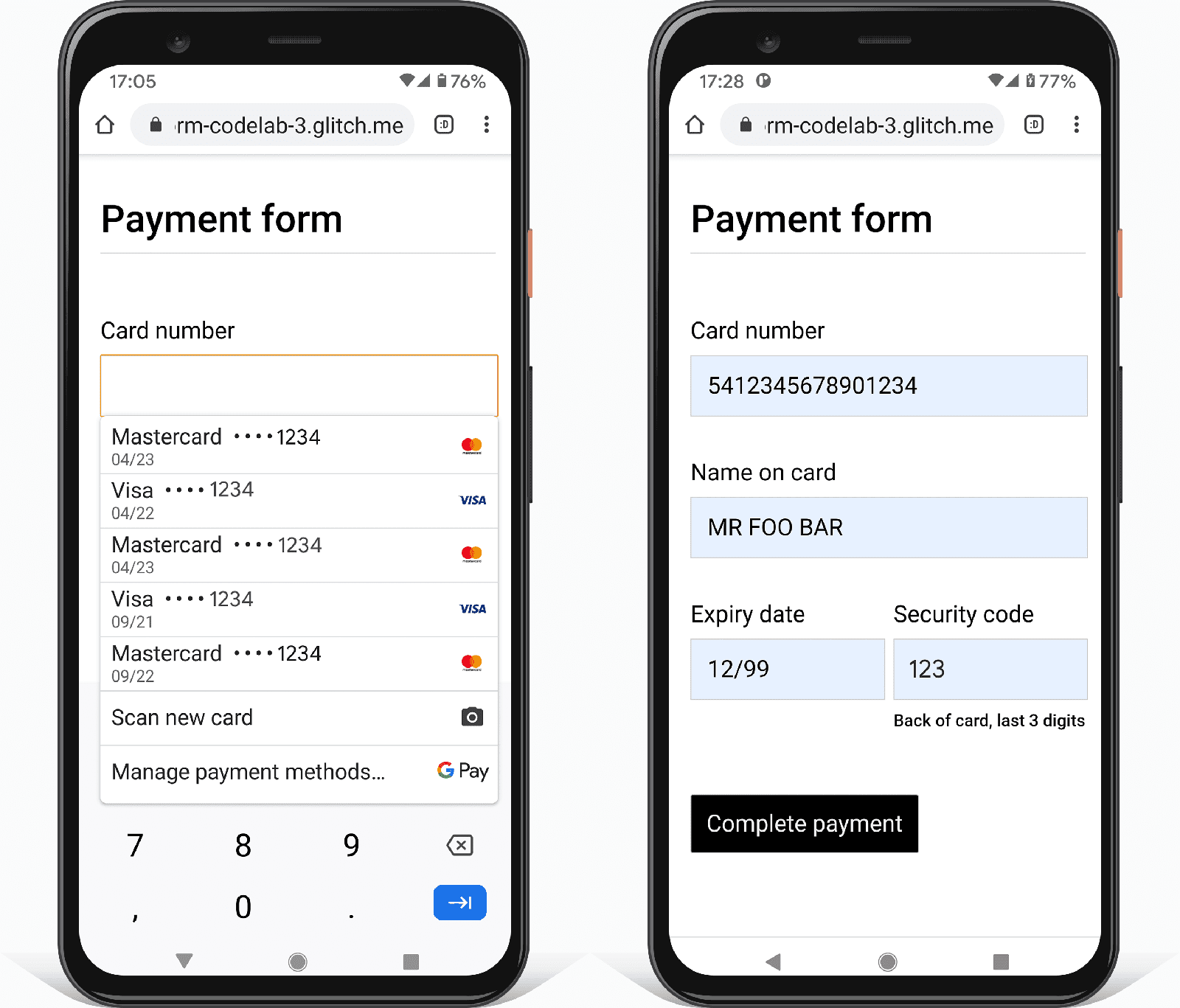
앱을 다시 확인한 다음 카드 번호 필드를 탭하거나 클릭합니다. 기기 및 플랫폼에 따라 아래와 같이 브라우저에 저장된 결제 수단을 보여주는 선택기가 표시될 수 있습니다.

지급 수단을 선택하고 보안 코드를 입력하면 브라우저에서 양식에 추가한 지급 카드 autocomplete 값을 사용하여 양식을 자동 완성합니다.
cc-numbercc-namecc-expcc-csc
또한 많은 브라우저에서 신용카드 번호와 보안 코드의 유효성을 확인합니다.
휴대기기에서는 카드 번호 필드를 탭하는 즉시 숫자 키보드가 표시됩니다. 이는 inputmode="numeric"를 사용했기 때문입니다. 숫자 필드의 경우 숫자를 더 쉽게 입력할 수 있고 숫자가 아닌 문자를 입력할 수 없으며 사용자가 입력하는 데이터 유형을 기억하도록 유도합니다.
사용 가능한 모든 autocomplete 값을 결제 양식에 올바르게 추가하는 것이 매우 중요합니다. 사이트에서 카드 만료일 및 기타 필드의 autocomplete 값을 누락하는 것은 매우 흔한 일입니다. autofill 값이 하나라도 잘못되었거나 누락된 경우 사용자가 실제 카드를 꺼내 카드 데이터를 수동으로 입력해야 하므로 판매 기회를 놓칠 수 있습니다. 결제 양식의 자동 완성 기능이 제대로 작동하지 않으면 사용자가 휴대전화나 컴퓨터에 결제 카드 세부정보를 기록해 두기로 결정할 수도 있는데, 이는 매우 안전하지 않습니다.
빈 필드가 있는 결제 양식을 제출해 보세요. 브라우저에서 누락된 데이터를 입력하라는 메시지가 표시됩니다. 이제 카드 번호 필드의 값에 문자를 추가하고 양식을 제출해 보세요. 브라우저에서 값이 잘못되었다고 경고합니다. 필드의 유효한 값을 지정하기 위해 pattern 속성을 사용했기 때문에 이 문제가 발생합니다. maxlength 및 기타 유효성 검사 제약 조건에도 동일하게 적용됩니다. JavaScript는 필요하지 않습니다.
이제 결제 양식이 다음과 같이 표시됩니다.
autocomplete값을 삭제하고 결제 양식을 작성해 보세요. 어떤 어려움이 있나요?- 온라인 상점에서 결제 양식을 사용해 보세요. 잘 작동하는 것과 잘못된 것을 고려하세요. 따라야 할 일반적인 문제나 권장사항이 있나요?
4단계: 양식이 제출되면 결제 버튼 사용 중지
사용자가 제출 버튼을 탭하거나 클릭하면 제출 버튼을 사용 중지하는 것이 좋습니다. 특히 사용자가 결제하는 경우에는 더욱 그렇습니다. 많은 사용자가 버튼을 반복해서 탭하거나 클릭합니다. 버튼이 제대로 작동하더라도 마찬가지입니다. 이로 인해 결제 처리 문제가 발생하고 서버 부하가 증가할 수 있습니다.
js/main.js 파일에 다음 JavaScript를 추가합니다.
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
결제 양식을 제출하고 어떤 일이 일어나는지 확인해 보세요.
이 시점에서 코드는 다음과 같이 표시됩니다. 주석과 validate() 함수가 추가되었습니다.
JavaScript에는 데이터 유효성 검사를 위한 주석 처리된 코드가 포함되어 있습니다. 이 코드는 제약 조건 유효성 검사 API(널리 지원됨)를 사용하여 맞춤 유효성 검사를 추가하고, 내장 브라우저 UI에 액세스하여 포커스를 설정하고 프롬프트를 표시합니다. 코드의 주석 처리를 해제하고 사용해 보세요.
someregex및message에 적절한 값을 설정하고someField의 값을 설정해야 합니다.양식을 개선할 방법을 파악하기 위해 어떤 분석 및 실제 사용자 모니터링 데이터를 모니터링하시겠어요?
이제 완성된 결제 양식이 다음과 같이 표시됩니다.
- 다양한 기기에서 양식을 사용해 보세요. 어떤 기기와 브라우저를 타겟팅하고 있나요? 양식을 어떻게 개선할 수 있을까요?
더 알아보기
이 Codelab에서 다루지 않는 다음과 같은 중요한 양식 기능을 고려하세요.
서비스 약관 및 개인정보처리방침 문서 링크: 사용자에게 데이터를 보호하는 방법을 명확하게 설명합니다.
스타일 및 브랜딩: 사이트의 나머지 부분과 일치해야 합니다. 이름과 주소를 입력하고 결제할 때 사용자는 여전히 올바른 위치에 있다고 신뢰하며 편안함을 느껴야 합니다.
분석 및 실제 사용자 모니터링: 실제 사용자를 대상으로 양식 디자인의 성능과 유용성을 테스트하고 모니터링할 수 있습니다.

