這堂程式碼研究室介紹如何使用 rel="preload" 預先載入網頁字型,移除任何未設定樣式的文字閃爍 (FOUT)。
測量
請先評估網站成效,再進行任何最佳化調整。
- 如要預覽網站,請按下「查看應用程式」,然後按下「全螢幕」圖示
。
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 按一下「Lighthouse」分頁標籤。
- 確認已在「類別」清單中勾選「成效」核取方塊。
- 按一下「產生報表」按鈕。
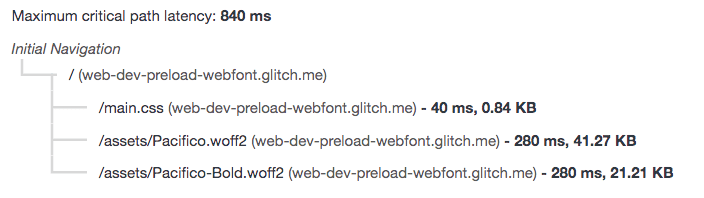
產生的 Lighthouse 報表會顯示「關鍵路徑延遲時間上限」下的資源擷取順序。

在上述稽核中,網頁字型屬於重要要求鏈,且最後才擷取。關鍵要求鏈結代表瀏覽器優先擷取的資源順序。在這個應用程式中,網頁字型 (Pacfico 和 Pacifico-Bold) 是使用 @font-face 規則定義,且是瀏覽器在重要要求鏈中擷取的最後一個資源。一般來說,網頁字型會延遲載入,也就是說,系統會等到下載重要資源 (CSS、JS) 後,才會載入網頁字型。
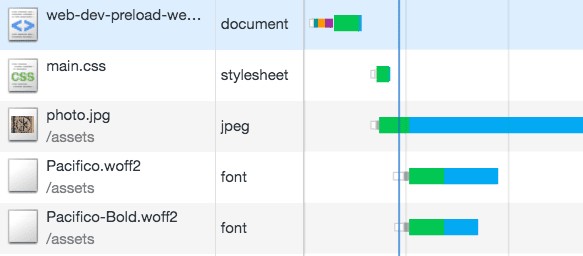
以下是應用程式中擷取的資源順序:

預先載入網頁字型
如要避免 FOUT,可以預先載入立即需要的網頁字型。在文件開頭新增這個應用程式的 Link 元素:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" 屬性會告知瀏覽器將這項資源下載為字型,並協助資源佇列排定優先順序。
crossorigin 屬性會指出是否應透過 CORS 要求擷取資源,因為字型可能來自不同網域。如果沒有這個屬性,瀏覽器會忽略預先載入的字型。
由於網頁標題使用 Pacifico-Bold,我們新增了預先載入標記,以便更快擷取該字型。由於 Pacifico.woff2 字型會設定首頁下方文字的樣式,因此預先載入這個字型並不重要。
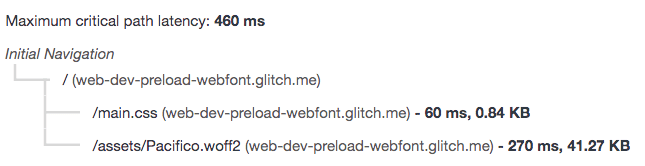
重新載入應用程式,然後再次執行 Lighthouse。查看「關鍵路徑延遲時間上限」部分。

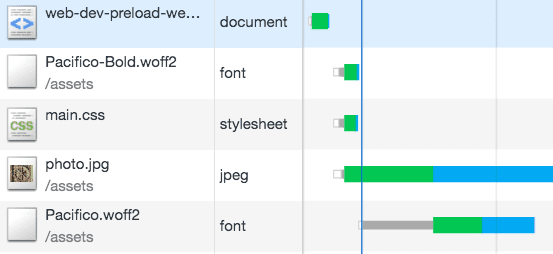
請注意,Pacifico-Bold.woff2已從關鍵要求鏈中移除。應用程式會提早擷取這項資訊。

有了預先載入功能,瀏覽器就會知道需要提早下載這個檔案。請務必注意,如果使用方式不正確,預先載入可能會對效能造成負面影響,因為系統會對未使用的資源發出不必要的要求。

