В этой лабораторной работе показано, как предварительно загружать веб-шрифты с помощью rel="preload" для удаления мелькания нестилизованного текста (FOUT).
Мера
Прежде чем приступать к оптимизации, оцените эффективность работы веб-сайта.
- Для предварительного просмотра сайта нажмите «Просмотреть приложение» . Затем нажмите «Полный экран».
.
- Нажмите `Control+Shift+J` (или `Command+Option+J` на Mac), чтобы открыть DevTools.
- Откройте вкладку «Маяк» .
- Убедитесь, что в списке категорий установлен флажок Производительность .
- Нажмите кнопку «Сформировать отчет» .
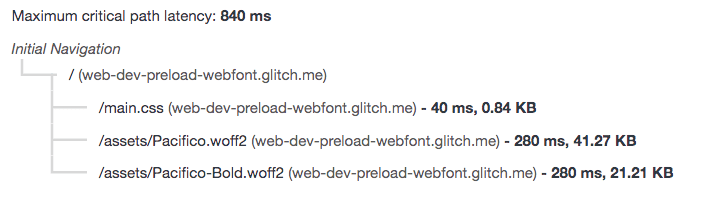
В созданном отчете Lighthouse будет показана последовательность выборки ресурсов в разделе «Максимальная задержка критического пути» .

В приведенном выше аудите веб-шрифты являются частью цепочки критических запросов и загружаются последними. Цепочка критических запросов представляет собой порядок ресурсов, которым браузер приоритизирует и загружает их. В данном приложении веб-шрифты (Pacfico и Pacifico-Bold) определяются с помощью правила @font-face и являются последним ресурсом, загружаемым браузером в цепочке критических запросов. Как правило, веб-шрифты загружаются лениво, то есть они не загружаются до тех пор, пока не будут загружены критические ресурсы (CSS, JS).
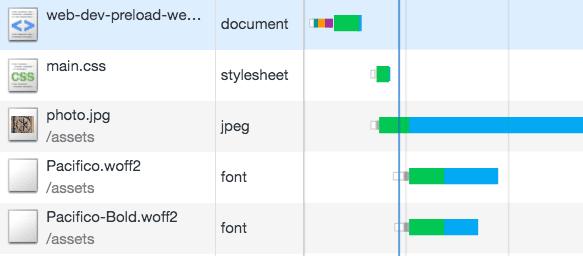
Вот последовательность ресурсов, извлеченных в приложении:

Предварительная загрузка веб-шрифтов
Чтобы избежать FOUT, можно предварительно загрузить веб-шрифты, которые требуются немедленно. Добавьте элемент Link для этого приложения в начало документа:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Атрибуты as="font" type="font/woff2" сообщают браузеру о необходимости загрузки этого ресурса как шрифта и помогают расставить приоритеты в очереди ресурсов.
Атрибут crossorigin указывает, следует ли загружать ресурс с помощью CORS-запроса, поскольку шрифт может быть получен из другого домена. Без этого атрибута предзагруженный шрифт игнорируется браузером.
Поскольку шрифт Pacifico-Bold используется в заголовке страницы, мы добавили тег предварительной загрузки, чтобы ускорить его загрузку. Предварительно загружать шрифт Pacifico.woff2 необязательно, так как он стилизует текст, расположенный ниже сгиба.
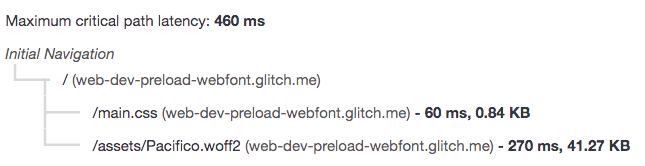
Перезагрузите приложение и снова запустите Lighthouse. Проверьте раздел «Максимальная задержка критического пути» .

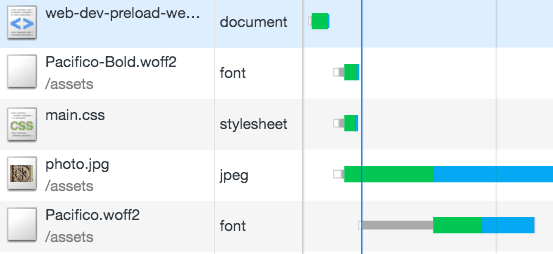
Обратите внимание, что Pacifico-Bold.woff2 удаляется из цепочки критических запросов. Он извлекается в приложении раньше.

Благодаря предварительной загрузке браузер понимает, что ему необходимо загрузить этот файл заранее. Важно отметить, что при неправильном использовании предварительная загрузка может снизить производительность, выполняя ненужные запросы к неиспользуемым ресурсам.


