Z tego ćwiczenia w Codelabs dowiesz się, jak wstępnie wczytywać czcionki internetowe za pomocą tagu rel="preload", aby uniknąć efektu FOUT (flash of unstyled text).
Pomiary
Najpierw zmierz skuteczność witryny, zanim wprowadzisz jakiekolwiek optymalizacje.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację, a następnie Pełny ekran
.
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Lighthouse.
- Upewnij się, że na liście Kategorie jest zaznaczone pole Skuteczność.
- Kliknij przycisk Wygeneruj raport.
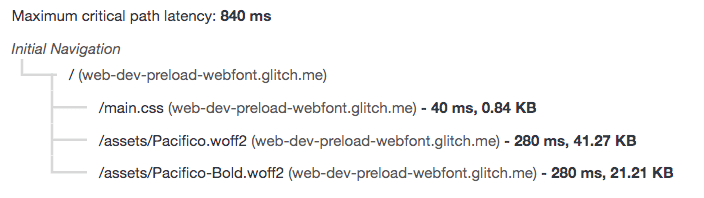
Wygenerowany raport Lighthouse pokaże sekwencję pobierania zasobów w sekcji Maksymalne opóźnienie ścieżki krytycznej.

W powyższym audycie czcionki internetowe są częścią krytycznego łańcucha żądań i są pobierane na końcu. Łańcuch żądań krytycznych przedstawia kolejność zasobów, które są traktowane priorytetowo i pobierane przez przeglądarkę. W tej aplikacji czcionki internetowe (Pacfico i Pacifico-Bold) są zdefiniowane za pomocą reguły @font-face i są ostatnim zasobem pobieranym przez przeglądarkę w krytycznym łańcuchu żądań. Zwykle czcionki internetowe są ładowane z opóźnieniem, co oznacza, że nie są wczytywane, dopóki nie zostaną pobrane krytyczne zasoby (CSS, JS).
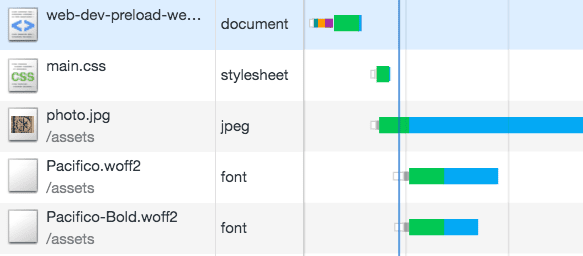
Oto kolejność pobierania zasobów w aplikacji:

Wstępne wczytywanie czcionek internetowych
Aby uniknąć FOUT, możesz wstępnie wczytać czcionki internetowe, które są od razu potrzebne. Dodaj element Link dla tej aplikacji na początku dokumentu:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Atrybuty as="font" type="font/woff2" informują przeglądarkę, że ma pobrać ten zasób jako czcionkę, i pomagają w określaniu priorytetów kolejki zasobów.
Atrybut crossorigin wskazuje, czy zasób powinien być pobierany za pomocą żądania CORS, ponieważ czcionka może pochodzić z innej domeny. Bez tego atrybutu przeglądarka ignoruje wstępnie wczytaną czcionkę.
Czcionka Pacifico-Bold jest używana w nagłówku strony, dlatego dodaliśmy tag wstępnego wczytywania, aby pobrać ją jeszcze szybciej. Nie musisz wstępnie wczytywać czcionki Pacifico.woff2, ponieważ stylizuje ona tekst, który znajduje się poniżej linii podziału.
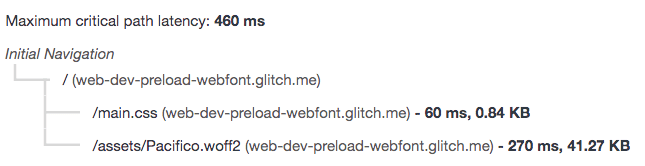
Załaduj ponownie aplikację i uruchom Lighthouse jeszcze raz. Sprawdź sekcję Maksymalne opóźnienie ścieżki krytycznej.

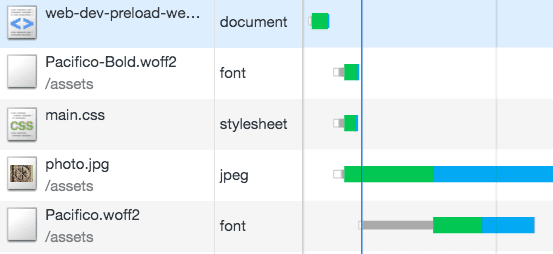
Zwróć uwagę, że Pacifico-Bold.woff2 został usunięty z łańcucha żądań krytycznych. Jest pobierana wcześniej w aplikacji.

Dzięki wstępnemu wczytywaniu przeglądarka wie, że musi pobrać ten plik wcześniej. Warto pamiętać, że jeśli funkcja wstępnego ładowania nie jest używana prawidłowo, może pogorszyć wydajność, ponieważ wysyła niepotrzebne żądania zasobów, które nie są używane.

