En este codelab, se muestra cómo precargar fuentes web con rel="preload" para quitar cualquier destello de texto sin diseño (FOUT).
Medir
Primero, mide el rendimiento del sitio web antes de agregar cualquier optimización.
- Para obtener una vista previa del sitio, presiona Ver app y, luego, Pantalla completa
.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haz clic en la pestaña Lighthouse.
- Asegúrate de que la casilla de verificación Rendimiento esté seleccionada en la lista Categorías.
- Haz clic en el botón Generar informe.
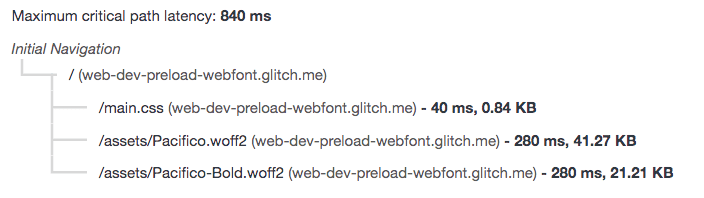
El informe de Lighthouse que se genera te mostrará la secuencia de recuperación de recursos en Latencia de ruta crítica máxima.

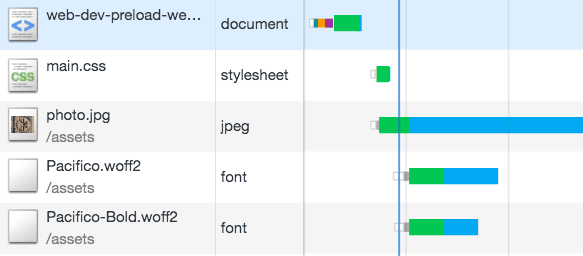
En la auditoría anterior, las fuentes web forman parte de la cadena de solicitudes críticas y se recuperan en último lugar. La cadena de solicitudes críticas representa el orden de los recursos que el navegador prioriza y recupera. En esta aplicación, las fuentes web (Pacífico y Pacífico en negrita) se definen con la regla @font-face y son el último recurso que recupera el navegador en la cadena de solicitudes críticas. Por lo general, las fuentes web se cargan de forma diferida, lo que significa que no se cargan hasta que se descargan los recursos críticos (CSS, JS).
Esta es la secuencia de los recursos recuperados en la aplicación:

Precarga de fuentes web
Para evitar el FOUT, puedes precargar las fuentes web que se requieren de inmediato. Agrega el elemento Link para esta aplicación en el encabezado del documento:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Los atributos as="font" type="font/woff2" le indican al navegador que descargue este recurso como una fuente y ayudan a priorizar la fila de recursos.
El atributo crossorigin indica si el recurso se debe recuperar con una solicitud de CORS, ya que la fuente puede provenir de un dominio diferente. Sin este atributo, el navegador ignora la fuente precargada.
Como Pacifico-Bold se usa en el encabezado de la página, agregamos una etiqueta de precarga para recuperarla incluso antes. No es importante cargar previamente la fuente Pacifico.woff2 porque le da estilo al texto que se encuentra debajo del pliegue.
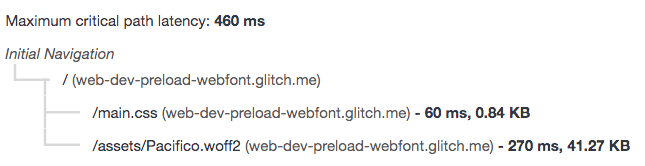
Vuelve a cargar la aplicación y ejecuta Lighthouse de nuevo. Consulta la sección Latencia de ruta crítica máxima.

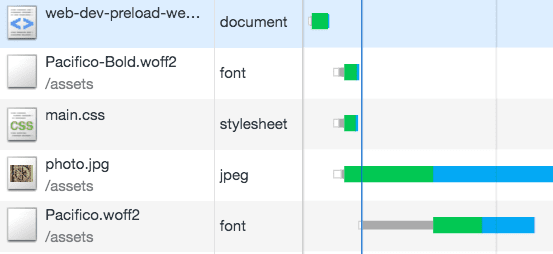
Observa cómo se quita Pacifico-Bold.woff2 de la cadena de solicitudes críticas. Se recupera antes en la aplicación.

Con la carga previa, el navegador sabe que debe descargar este archivo antes. Es importante tener en cuenta que, si no se usa correctamente, la precarga puede perjudicar el rendimiento, ya que realiza solicitudes innecesarias de recursos que no se usan.

