בשיעור הזה תלמדו איך לטעון מראש גופנים לאתר באמצעות rel="preload" כדי להסיר את הבעיה של טקסט לא מעוצב שמופיע לרגע (FOUT).
מדידה
קודם מודדים את ביצועי האתר לפני שמוסיפים אופטימיזציות.
- כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה ואז על מסך מלא
.
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את כלי הפיתוח.
- לוחצים על הכרטיסייה Lighthouse.
- מוודאים שהתיבה Performance מסומנת ברשימה Categories.
- לוחצים על הלחצן יצירת הדוח.
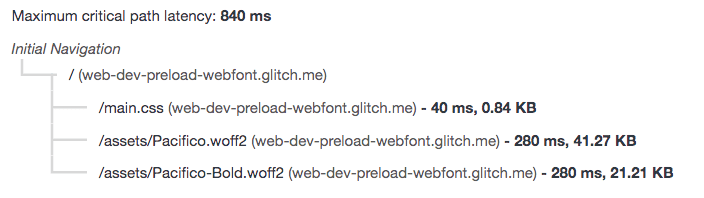
בדוח Lighthouse שנוצר יוצג רצף האחזור של המשאבים בקטע זמן אחזור מקסימלי בנתיב הקריטי.

בביקורת שלמעלה, הגופנים לאינטרנט הם חלק משרשרת הבקשות הקריטיות והם נשלפים אחרונים. שרשרת הבקשות הקריטיות מייצגת את סדר המשאבים שהדפדפן מתעדף ומביא. באפליקציה הזו, גופני האינטרנט (Pacfico ו-Pacifico-Bold) מוגדרים באמצעות הכלל @font-face והם המשאב האחרון שהדפדפן מאחזר בשרשרת הבקשות הקריטיות. בדרך כלל, גופני אינטרנט נטענים בטעינה עצלה, כלומר הם לא נטענים עד שהמשאבים הקריטיים (CSS, JS) יורדים.
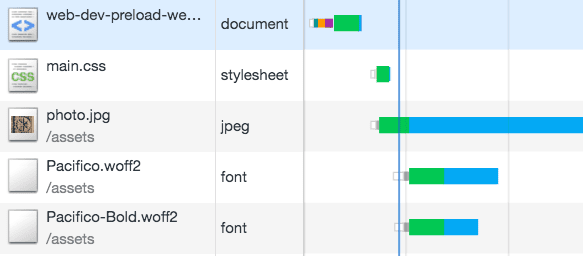
זהו רצף האחזור של המשאבים באפליקציה:

טעינה מראש של גופני אינטרנט
כדי למנוע FOUT, אפשר לטעון מראש גופנים לאינטרנט שנדרשים באופן מיידי. מוסיפים את הרכיב Link לאפליקציה הזו בראש המסמך:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
המאפיינים as="font" type="font/woff2" אומרים לדפדפן להוריד את המשאב הזה כגופן, ועוזרים לתת עדיפות לתור המשאבים.
המאפיין crossorigin מציין אם צריך לאחזר את המשאב באמצעות בקשת CORS, כי יכול להיות שהגופן מגיע מדומיין אחר. אם לא מציינים את המאפיין הזה, הדפדפן מתעלם מהגופן שנטען מראש.
הגופן Pacifico-Bold משמש בכותרת הדף, ולכן הוספנו תג preload כדי לאחזר אותו אפילו מוקדם יותר. אין צורך בטעינה מראש של הגופן Pacifico.woff2 כי הוא משמש לעיצוב הטקסט שמוצג בחלק התחתון של הדף.
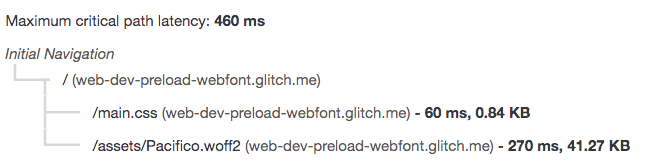
טוענים מחדש את האפליקציה ומריצים שוב את Lighthouse. בודקים את הקטע זמן אחזור מקסימלי בנתיב הקריטי.

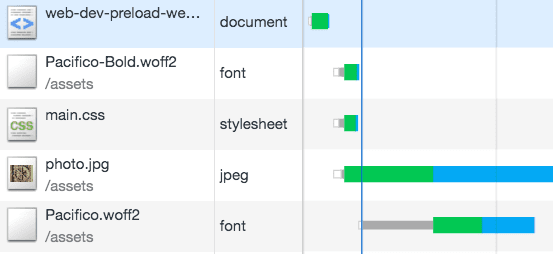
שימו לב שהפרמטר Pacifico-Bold.woff2 הוסר משרשור הבקשות הקריטיות. הוא מאוחזר מוקדם יותר באפליקציה.

בעזרת טעינה מראש, הדפדפן יודע שהוא צריך להוריד את הקובץ הזה מוקדם יותר. חשוב לציין שאם לא משתמשים בטכניקה הזו בצורה נכונה, היא עלולה לפגוע בביצועים כי היא יוצרת בקשות מיותרות למשאבים שלא נמצאים בשימוש.

