Codelab ini menunjukkan cara memuat sebelumnya font web menggunakan rel="preload" untuk menghapus
flash teks yang tidak berpenampilan (FOUT).
Ukur
Ukur terlebih dahulu performa situs sebelum menambahkan pengoptimalan apa pun.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian, tekan
Layar Penuh
.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Lighthouse.
- Pastikan kotak Performa dicentang dalam daftar Kategori.
- Klik tombol Buat laporan.
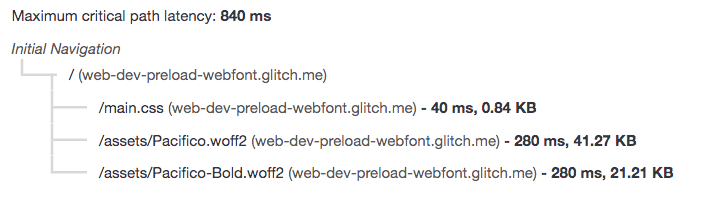
Laporan Lighthouse yang dibuat akan menunjukkan urutan pengambilan resource dalam Latensi jalur kritis maksimum.

Dalam audit di atas, font web adalah bagian dari rantai permintaan penting dan diambil terakhir. Rantai permintaan penting mewakili urutan resource yang diprioritaskan dan diambil oleh browser. Dalam aplikasi ini, font web (Pacfico dan Pacifico-Bold) ditentukan menggunakan aturan @font-face dan merupakan resource terakhir yang diambil oleh browser dalam rantai permintaan penting. Biasanya, font web dimuat secara lambat, yang berarti font tidak dimuat hingga resource penting didownload (CSS, JS).
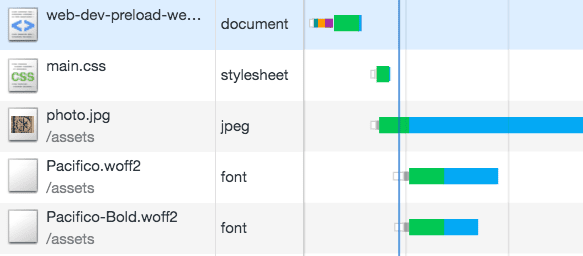
Berikut adalah urutan resource yang diambil dalam aplikasi:

Melakukan pramuat font Web
Untuk menghindari FOUT, Anda dapat memuat terlebih dahulu font web yang diperlukan dengan segera. Tambahkan elemen Link untuk aplikasi ini di bagian head dokumen:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Atribut as="font" type="font/woff2" memberi tahu browser untuk mendownload resource ini sebagai font dan membantu memprioritaskan antrean resource.
Atribut crossorigin menunjukkan apakah resource harus diambil dengan permintaan CORS karena font mungkin berasal dari domain yang berbeda. Tanpa atribut ini, font yang dimuat sebelumnya akan diabaikan oleh browser.
Karena Pacifico-Bold digunakan di header halaman, kami menambahkan tag pra-muat untuk mengambilnya lebih cepat. Font Pacifico.woff2 tidak perlu dimuat sebelumnya karena font ini menata gaya teks yang berada di bawah area yang terlihat.
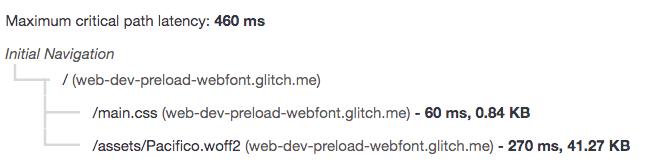
Muat ulang aplikasi dan jalankan Lighthouse lagi. Periksa bagian Latensi jalur kritis maksimum.

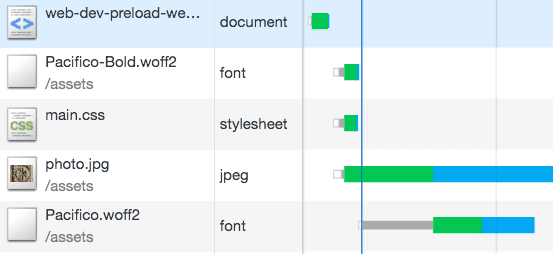
Perhatikan cara Pacifico-Bold.woff2 dihapus dari rantai permintaan penting. Data ini diambil sebelumnya di aplikasi.

Dengan pemuatan awal, browser tahu bahwa ia perlu mendownload file ini lebih awal. Penting untuk diperhatikan bahwa jika tidak digunakan dengan benar, pramuat dapat merusak performa dengan membuat permintaan yang tidak perlu untuk resource yang tidak digunakan.

