Questo codelab mostra come precaricare i caratteri web utilizzando rel="preload" per rimuovere
qualsiasi flash di testo senza stile (FOUT).
Misura
Misura innanzitutto il rendimento del sito web prima di aggiungere eventuali ottimizzazioni.
- Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
Schermo intero
.
- Premi "Control+Maiusc+J" (o "Command+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Lighthouse.
- Assicurati che la casella di controllo Rendimento sia selezionata nell'elenco Categorie.
- Fai clic sul pulsante Genera report.
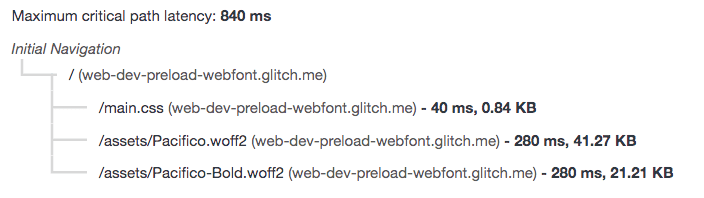
Il report Lighthouse generato mostra la sequenza di recupero delle risorse in Latenza massima del percorso critico.

Nell'audit precedente, i caratteri web fanno parte della catena di richieste critiche e vengono recuperati per ultimi. La catena di richieste fondamentali rappresenta l'ordine delle risorse a cui viene data la priorità e che vengono recuperate dal browser. In questa applicazione, i caratteri web (Pacfico e Pacifico-Bold) sono definiti utilizzando la regola @font-face e sono l'ultima risorsa recuperata dal browser nella catena di richieste critiche. In genere, i webfont vengono caricati in modalità differita, il che significa che non vengono caricati finché non vengono scaricate le risorse critiche (CSS, JS).
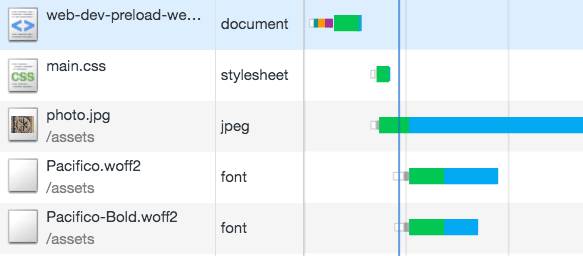
Ecco la sequenza delle risorse recuperate nell'applicazione:

Precaricamento dei caratteri web
Per evitare FOUT, puoi precaricare i caratteri web richiesti immediatamente. Aggiungi l'elemento Link per questa applicazione all'inizio del documento:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Gli attributi as="font" type="font/woff2" indicano al browser di scaricare questa risorsa come carattere e aiutano a dare la priorità alla coda di risorse.
L'attributo crossorigin indica se la risorsa deve essere recuperata con una richiesta CORS, poiché il carattere potrebbe provenire da un dominio diverso. Senza questo attributo, il browser ignora il carattere precaricato.
Poiché Pacifico-Bold viene utilizzato nell'intestazione della pagina, abbiamo aggiunto un tag di precaricamento per recuperarlo ancora prima. Non è importante precaricare il carattere Pacifico.woff2 perché applica lo stile al testo visualizzato sotto la piega.
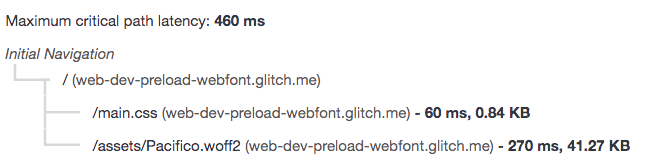
Ricarica l'applicazione ed esegui di nuovo Lighthouse. Controlla la sezione Latenza massima del percorso critico.

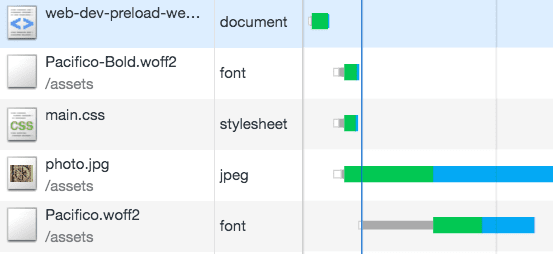
Nota come Pacifico-Bold.woff2 viene rimosso dalla catena di richieste fondamentali. Viene recuperato in precedenza nell'applicazione.

Con il precaricamento, il browser sa che deve scaricare questo file in precedenza. È importante notare che, se non utilizzato correttamente, il precaricamento può compromettere il rendimento effettuando richieste non necessarie di risorse che non vengono utilizzate.

