Lớp học lập trình này hướng dẫn bạn cách tải trước phông chữ trên web bằng cách sử dụng rel="preload" để xoá mọi hiệu ứng nhấp nháy của văn bản chưa được tạo kiểu (FOUT).
Đo lường
Trước tiên, hãy đo lường hiệu suất của trang web trước khi thêm bất kỳ điểm tối ưu hoá nào.
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng, rồi nhấn vào Toàn màn hình
.
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Lighthouse.
- Đảm bảo bạn đã chọn hộp đánh dấu Hiệu suất trong danh sách Danh mục.
- Nhấp vào nút Tạo báo cáo.
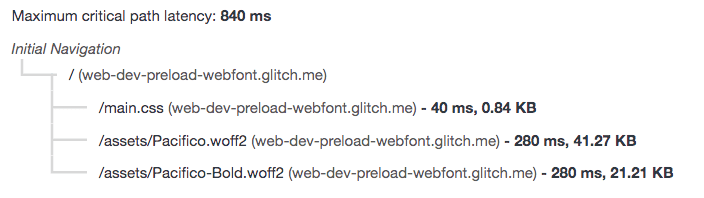
Báo cáo Lighthouse được tạo sẽ cho bạn biết trình tự tìm nạp tài nguyên trong mục Độ trễ tối đa của đường dẫn quan trọng.

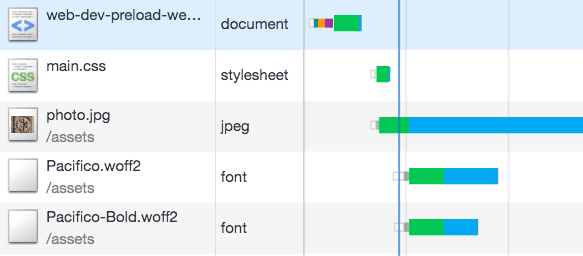
Trong quá trình kiểm tra ở trên, phông chữ trên web là một phần của chuỗi yêu cầu quan trọng và được tìm nạp sau cùng. chuỗi yêu cầu quan trọng thể hiện thứ tự của các tài nguyên được trình duyệt ưu tiên và tìm nạp. Trong ứng dụng này, các phông chữ trên web (Pacfico và Pacifico-Bold) được xác định bằng quy tắc @font-face và là tài nguyên cuối cùng mà trình duyệt tìm nạp trong chuỗi yêu cầu quan trọng. Thông thường, phông chữ trên web được tải từng phần, tức là chúng sẽ không được tải cho đến khi các tài nguyên quan trọng được tải xuống (CSS, JS).
Sau đây là trình tự các tài nguyên được tìm nạp trong ứng dụng:

Tải trước phông chữ trên web
Để tránh FOUT, bạn có thể tải trước các phông chữ web cần thiết ngay lập tức. Thêm phần tử Link cho ứng dụng này ở đầu tài liệu:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Các thuộc tính as="font" type="font/woff2" cho trình duyệt biết rằng cần tải tài nguyên này xuống dưới dạng phông chữ và giúp ưu tiên hàng đợi tài nguyên.
Thuộc tính crossorigin cho biết liệu tài nguyên có được tìm nạp bằng yêu cầu CORS hay không vì phông chữ có thể đến từ một miền khác. Nếu không có thuộc tính này, phông chữ được tải trước sẽ bị trình duyệt bỏ qua.
Vì Pacifico-Bold được dùng trong tiêu đề trang, nên chúng tôi đã thêm một thẻ tải trước để tìm nạp phông chữ này sớm hơn nữa. Không cần tải trước phông chữ Pacifico.woff2 vì phông chữ này tạo kiểu cho văn bản nằm bên dưới phần hiển thị đầu tiên.
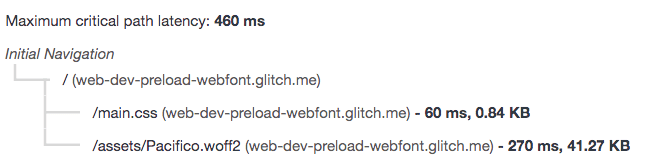
Tải lại ứng dụng rồi chạy lại Lighthouse. Kiểm tra phần Độ trễ tối đa của đường dẫn quan trọng.

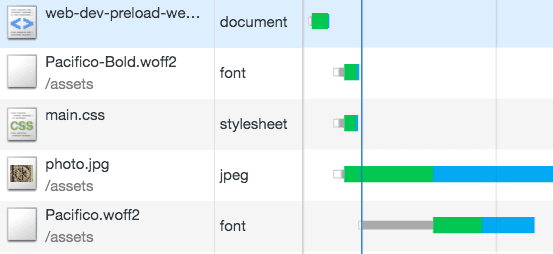
Lưu ý cách Pacifico-Bold.woff2 bị xoá khỏi chuỗi yêu cầu quan trọng. Nội dung này được tìm nạp sớm hơn trong ứng dụng.

Với tính năng tải trước, trình duyệt biết rằng cần tải tệp này xuống sớm hơn. Điều quan trọng cần lưu ý là nếu không được sử dụng đúng cách, tính năng tải trước có thể làm giảm hiệu suất bằng cách đưa ra các yêu cầu không cần thiết đối với những tài nguyên không được sử dụng.

