この Codelab では、未使用の不要な依存関係を削除して、次のアプリケーションのパフォーマンスを改善します。

測定
最適化を追加する前に、ウェブサイトのパフォーマンスを測定することをおすすめします。
- サイトをプレビューするには、[アプリを表示] を押し、[全画面表示]
を押します。
お気に入りの子猫をクリックしてください。このアプリケーションでは Firebase の Realtime Database が使用されているため、スコアがリアルタイムで更新され、アプリケーションを使用している他のすべてのユーザーと同期されます。🐈
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- [キャッシュを無効にする] チェックボックスをオンにします。
- アプリを再読み込みします。

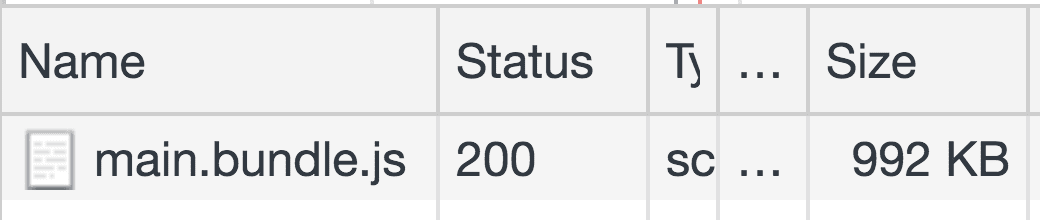
このシンプルなアプリケーションを読み込むために、1 MB 近くの JavaScript が配信されています。
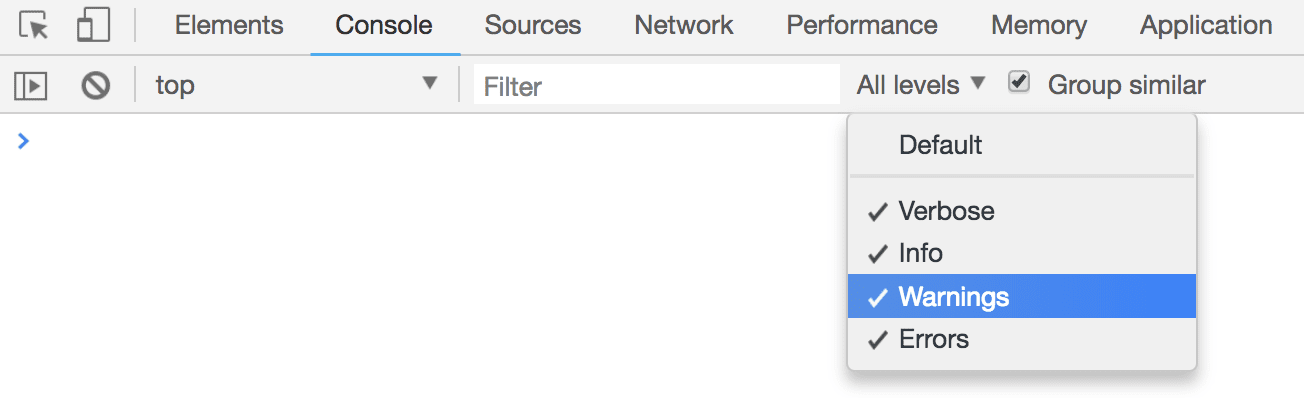
DevTools でプロジェクトの警告を確認します。
- [コンソール] タブをクリックします。
Filter入力の横にあるレベルのプルダウンでWarningsが有効になっていることを確認します。

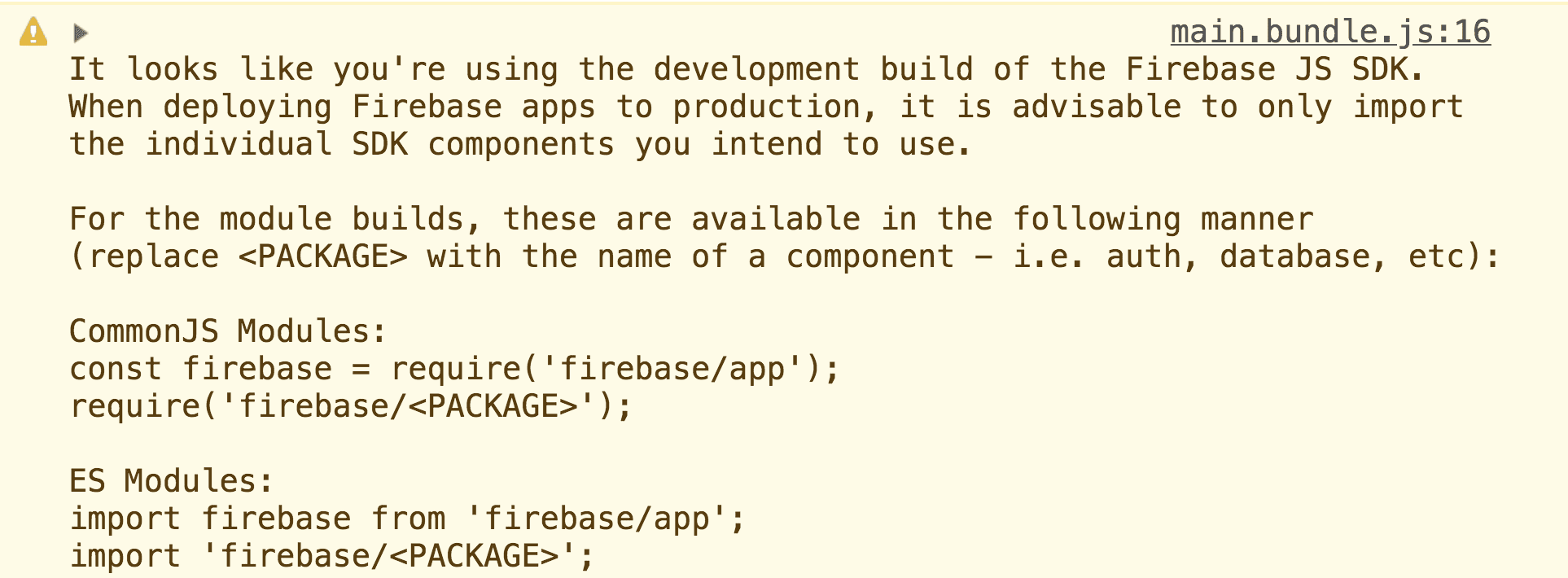
- 表示された警告を確認します。

このアプリケーションで使用されているライブラリの 1 つである Firebase は、パッケージ全体ではなく、使用されているコンポーネントのみをインポートするように開発者に警告することで、親切な対応をしています。つまり、このアプリケーションには、読み込みを高速化するために削除できる未使用のライブラリがあるということです。
特定のライブラリが使用されているものの、よりシンプルな代替手段がある場合もあります。不要なライブラリを削除するコンセプトについては、このチュートリアルで後ほど説明します。
バンドルを分析する
このアプリケーションには主に 2 つの依存関係があります。
- Firebase: iOS、Android、ウェブ アプリケーションに役立つさまざまなサービスを提供するプラットフォーム。ここでは、Realtime Database を使用して、各子猫の情報をリアルタイムで保存して同期します。
- Moment.js: JavaScript で日付を簡単に処理できるようにするユーティリティ ライブラリ。各子猫の生年月日は Firebase データベースに保存され、
momentを使用して週単位で年齢が計算されます。
2 つの依存関係だけでバンドルサイズが 1 MB 近くになるのはなぜですか?理由の 1 つは、依存関係自体が独自の依存関係を持つ可能性があるため、依存関係の「ツリー」のすべての深さ/ブランチを考慮すると、2 つだけではありません。多くの依存関係が含まれている場合、アプリケーションは比較的すぐに大きくなります。
バンドラーを分析して、何が起こっているのかを把握します。この作業に役立つコミュニティ製のツールがいくつかあります(webpack-bundle-analyzer など)。
このツールのパッケージは、devDependency としてアプリにすでに含まれています。
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
つまり、webpack 構成ファイルで直接使用できます。webpack.config.js の先頭でインポートします。
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
次に、plugins 配列内のファイルの末尾にプラグインとして追加します。
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
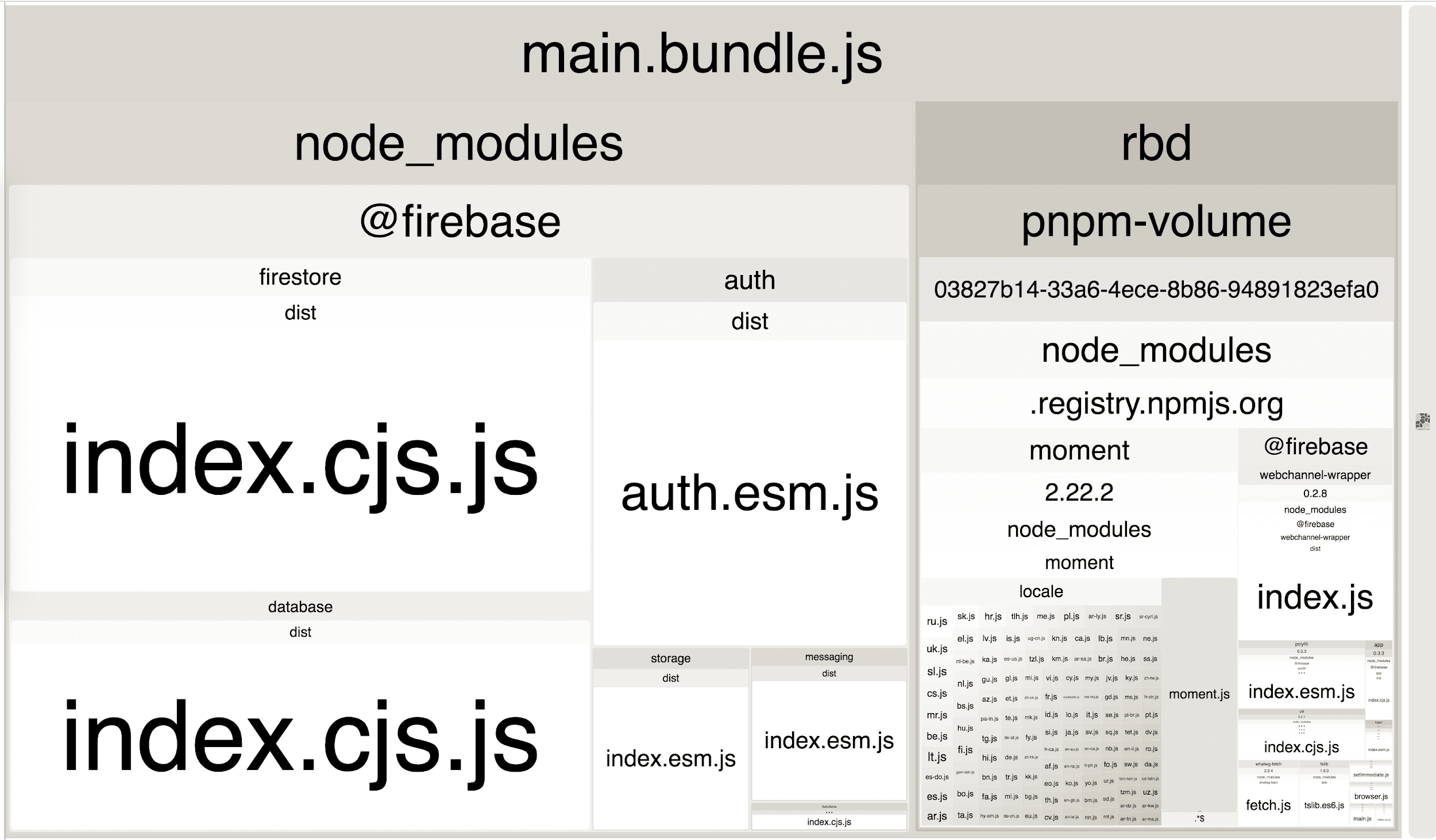
アプリを再読み込みすると、アプリ自体ではなく、バンドル全体の可視化が表示されます。

子猫 🐱 を見るほどかわいくはありませんが、非常に役立ちます。パッケージにカーソルを合わせると、そのサイズが次の 3 つの方法で表示されます。
| Stat size | 最小化や圧縮を行う前のサイズ。 |
|---|---|
| 解析済みサイズ | バンドル内の実際のパッケージのコンパイル後のサイズ。このアプリケーションで使用されている webpack のバージョン 4 では、コンパイルされたファイルが自動的に最小化されるため、このサイズは統計情報のサイズよりも小さくなります。 |
| Gzipped size | gzip エンコードで圧縮された後のパッケージのサイズ。このトピックについては、別のガイドで説明します。 |
webpack-bundle-analyzer ツールを使用すると、バンドルの大部分を占める未使用または不要なパッケージを簡単に特定できます。
未使用のパッケージを削除する
この可視化では、firebase パッケージがデータベースだけでなく、多くの要素で構成されていることがわかります。これには、次のような追加パッケージが含まれます。
firestoreauthstoragemessagingfunctions
これらはすべて Firebase が提供する優れたサービスです(詳しくはドキュメントをご覧ください)。ただし、これらのサービスはアプリで使用されていないため、すべてをインポートする必要はありません。
webpack.config.js の変更を元に戻して、アプリケーションを再度表示します。
- プラグインのリストで
BundleAnalyzerPluginを削除します。
plugins: [
//...
new BundleAnalyzerPlugin()
];
- 次に、ファイルの先頭にある使用されていないインポートを削除します。
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
これで、アプリケーションが正常に読み込まれるはずです。src/index.js を変更して Firebase インポートを更新します。
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
アプリを再読み込みすると、DevTools の警告は表示されなくなります。DevTools の [Network] パネルを開くと、バンドル サイズが大幅に削減されていることがわかります。

バンドルサイズの半分以上が削除されました。Firebase はさまざまなサービスを提供しており、デベロッパーは実際に必要なサービスのみを含めることができます。このアプリケーションでは、すべてのデータの保存と同期に firebase/database のみが使用されました。さまざまなサービスの API サーフェスを設定する firebase/app インポートは常に必要です。
lodash など、他の多くの一般的なライブラリでも、パッケージのさまざまな部分を選択的にインポートできます。アプリケーションのライブラリ インポートを、使用されているものだけを含むように更新すると、大きなパフォーマンスの改善につながります。
バンドルサイズはかなり小さくなりましたが、まだやるべきことはあります。😈
不要なパッケージを削除する
Firebase とは異なり、moment ライブラリの一部をインポートすることは簡単ではありませんが、完全に削除できるかもしれません。
かわいい子猫の誕生日は、Firebase データベースに Unix 形式(ミリ秒)で保存されます。

これは、1970 年 1 月 1 日 00:00 UTC から経過したミリ秒数で表される特定の日時のタイムスタンプです。現在の日時を同じ形式で計算できる場合は、各子猫の年齢を週単位で求める小さな関数を作成できる可能性があります。
いつものように、このページを見ながらコピー&ペーストはしないようにしてください。まず、src/index.js のインポートから moment を削除します。
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
データベースの値の変更を処理する Firebase イベント リスナーがあります。
favoritesRef.on("value", (snapshot) => { ... })
その上に、指定された日付から週数を計算する小さな関数を追加します。
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
この関数では、現在の日付と時刻 (new Date).getTime() と生年月日(birthDate 引数、すでにミリ秒単位)の差をミリ秒単位で計算し、1 週間のミリ秒数で割ります。
最後に、この関数を利用して、イベント リスナー内の moment のすべてのインスタンスを削除できます。
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
アプリケーションを再読み込みして、[ネットワーク] パネルをもう一度確認します。

バンドルのサイズがさらに半分以上削減されました。
まとめ
この Codelab を通して、特定のバンドルを分析する方法と、未使用または不要なパッケージを削除することがなぜ非常に有用なのかを理解できたはずです。この手法でアプリケーションの最適化を開始する前に、大規模なアプリケーションではこの手法が大幅に複雑になる可能性があることを理解しておくことが重要です。
未使用のライブラリを削除するには、バンドルのどの部分が使用されていて、どの部分が使用されていないかを確認します。どこでも使用されていないように見える謎のパッケージの場合は、一歩下がって、どのトップレベルの依存関係で必要になる可能性があるかを確認します。それらを相互に切り離す方法を見つけてください。
不要なライブラリの削除については、もう少し複雑になる可能性があります。チームと緊密に連携して、コードベースの一部を簡素化できるかどうかを確認することが重要です。このアプリケーションで moment を削除することは、常に正しいことのように思えるかもしれませんが、タイムゾーンや処理が必要な異なるロケールがあった場合はどうなるでしょうか。もっと複雑な日付操作があった場合はどうなるでしょうか。日付や時刻の操作や解析は非常に複雑になることがありますが、moment や date-fns などのライブラリを使用すると、大幅に簡素化できます。
すべてはトレードオフであり、サードパーティ ライブラリに依存するのではなく、カスタム ソリューションをロールアウトする複雑さと労力に見合う価値があるかどうかを判断することが重要です。

