Dans cet atelier de programmation, vous allez améliorer les performances de l'application suivante en supprimant toutes les dépendances inutilisées et inutiles.

Mesurer
Il est toujours recommandé de mesurer d'abord les performances d'un site Web avant d'ajouter des optimisations.
- Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran
.
Cliquez sur votre chaton préféré ! Cette application utilise la Realtime Database de Firebase, ce qui explique pourquoi le score est mis à jour en temps réel et synchronisé avec celui de toutes les autres personnes qui utilisent l'application. 🐈
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Réseau.
- Cochez la case Désactiver le cache.
- Actualisez l'application.

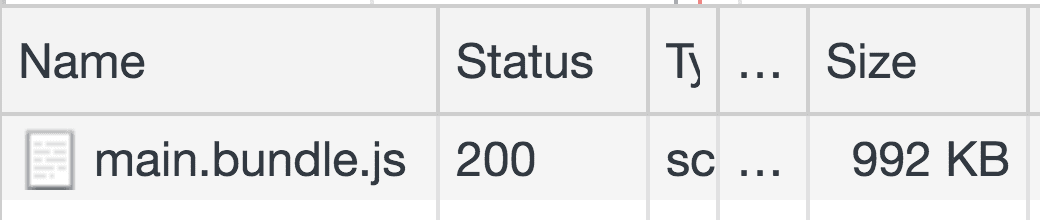
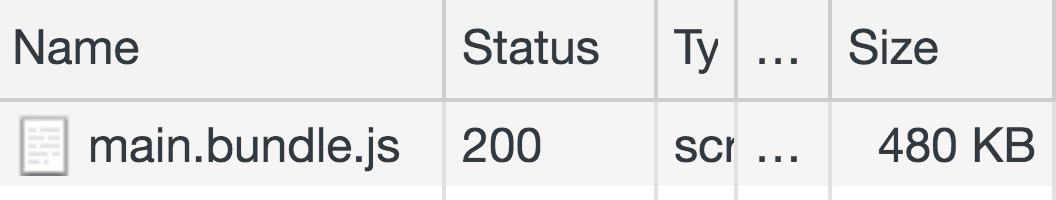
Près d'1 Mo de JavaScript est envoyé pour charger cette application simple.
Examinez les avertissements du projet dans les outils de développement.
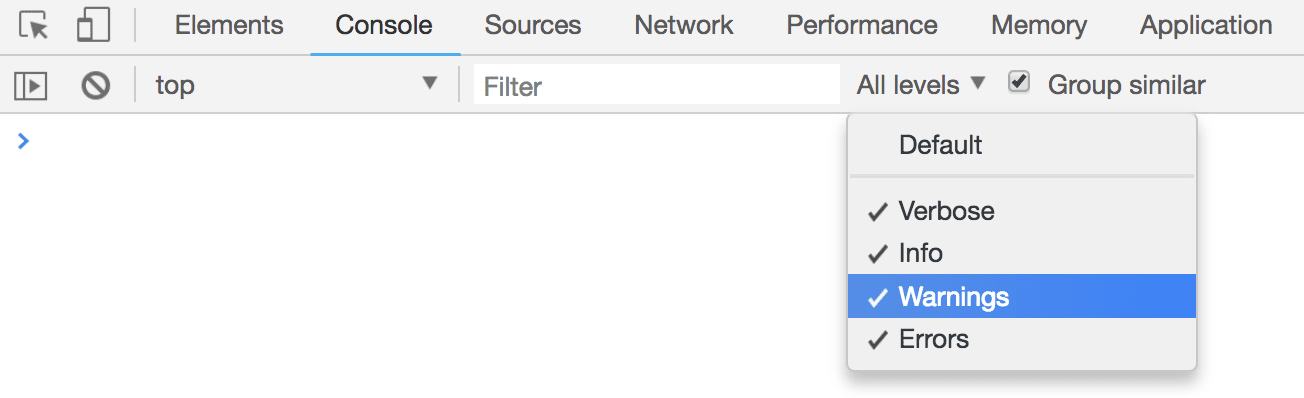
- Cliquez sur l'onglet Console.
- Assurez-vous que
Warningsest activé dans le menu déroulant des niveaux à côté de l'entréeFilter.

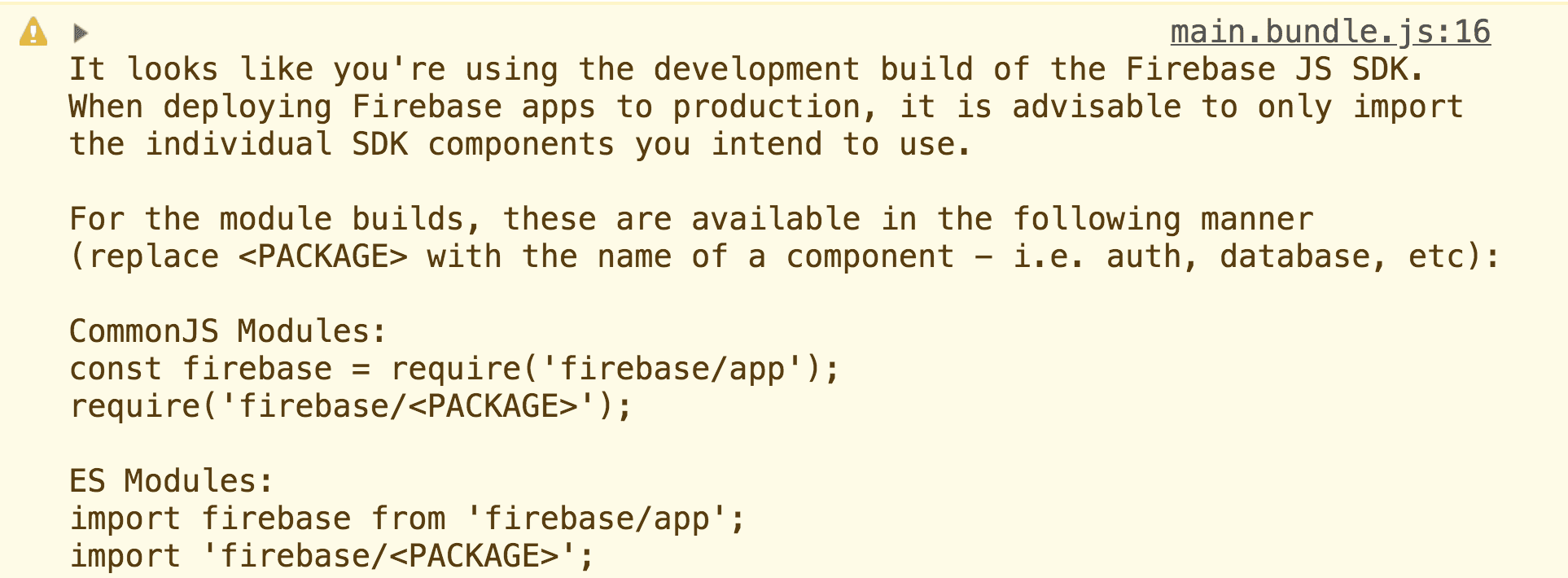
- Examinez l'avertissement affiché.

Firebase, qui est l'une des bibliothèques utilisées dans cette application, joue le rôle de bon samaritain en fournissant un avertissement pour indiquer aux développeurs de n'importer que les composants utilisés et non l'intégralité de son package. En d'autres termes, il existe des bibliothèques inutilisées qui peuvent être supprimées dans cette application pour accélérer son chargement.
Il existe également des cas où une bibliothèque spécifique est utilisée, mais où il peut exister une alternative plus simple. Le concept de suppression des bibliothèques inutiles sera abordé plus loin dans ce tutoriel.
Analyser le bundle
L'application comporte deux dépendances principales :
- Firebase : plate-forme qui fournit un certain nombre de services utiles pour les applications iOS, Android ou Web. Ici, sa Realtime Database est utilisée pour stocker et synchroniser les informations de chaque chaton en temps réel.
- Moment.js : bibliothèque utilitaire qui facilite la gestion des dates en JavaScript. La date de naissance de chaque chaton est stockée dans la base de données Firebase, et
momentest utilisé pour calculer son âge en semaines.
Comment deux dépendances seulement peuvent-elles contribuer à une taille de bundle de près de 1 Mo ? Eh bien, l'une des raisons est que toute dépendance peut à son tour avoir ses propres dépendances. Il y en a donc beaucoup plus que deux si chaque profondeur/branche de l'"arborescence" des dépendances est prise en compte. Une application peut facilement devenir volumineuse assez rapidement si de nombreuses dépendances sont incluses.
Analysez le bundler pour mieux comprendre ce qui se passe. Il existe plusieurs outils créés par la communauté qui peuvent vous aider, comme webpack-bundle-analyzer.
Le package de cet outil est déjà inclus dans l'application en tant que devDependency.
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
Cela signifie qu'il peut être utilisé directement dans le fichier de configuration webpack.
Importez-le tout au début de webpack.config.js :
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
Ajoutez-le maintenant en tant que plug-in à la fin du fichier dans le tableau plugins :
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
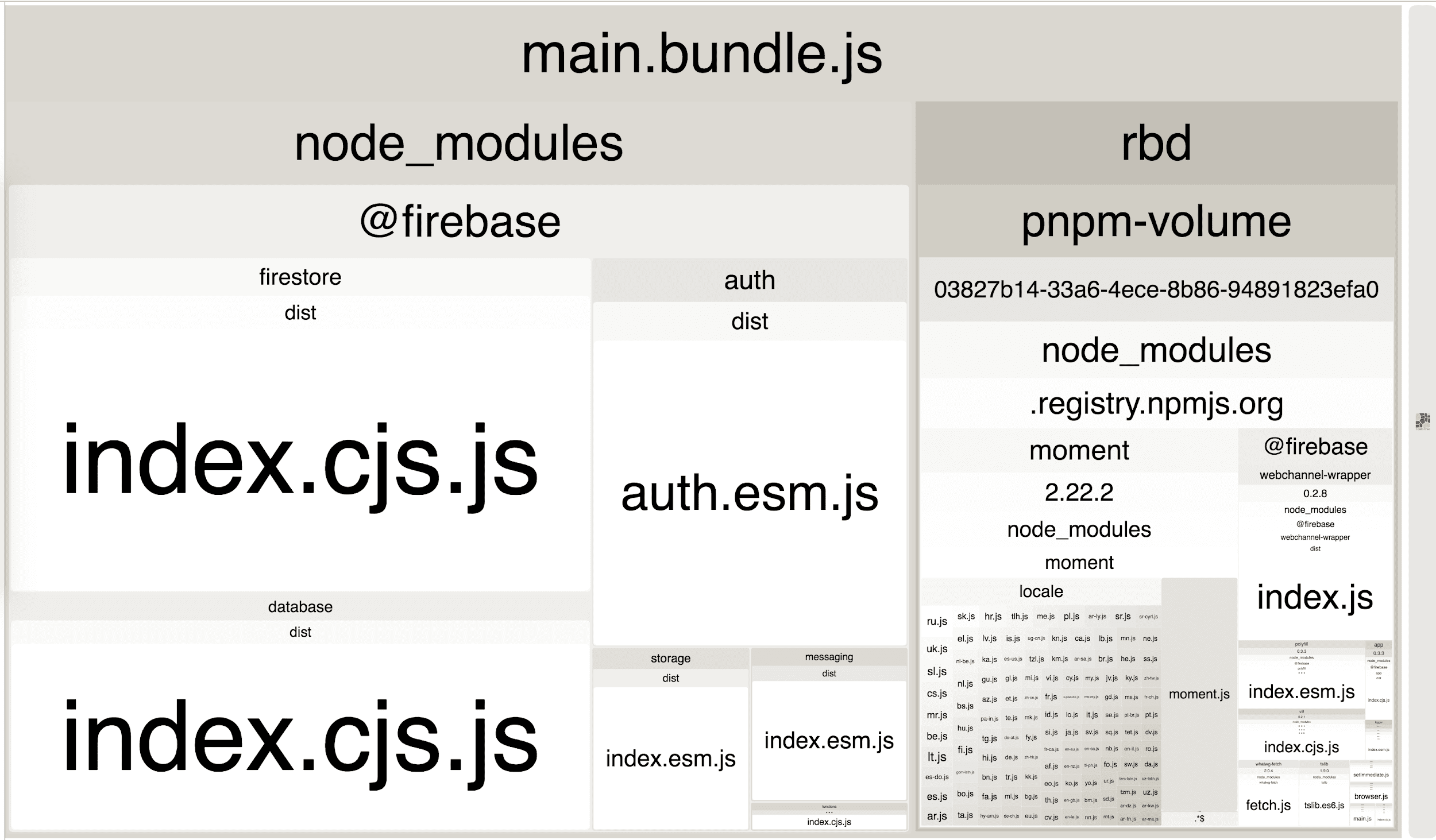
Lorsque l'application se recharge, vous devriez voir une visualisation de l'ensemble du bundle au lieu de l'application elle-même.

Ce n'est pas aussi mignon que de voir des chatons 🐱, mais c'est tout de même incroyablement utile. Lorsque vous pointez sur l'un des packages, sa taille s'affiche de trois manières différentes :
| Taille de la statistique | Taille avant toute minification ou compression. |
|---|---|
| Taille analysée | Taille du package réel dans le bundle après compilation. La version 4 de webpack (utilisée dans cette application) réduit automatiquement les fichiers compilés, ce qui explique pourquoi la taille est inférieure à celle des statistiques. |
| Taille compressée | Taille du package après compression avec l'encodage gzip. Ce sujet est abordé dans un guide distinct. |
L'outil webpack-bundle-analyzer permet d'identifier plus facilement les packages inutilisés ou inutiles qui représentent un pourcentage important du bundle.
Supprimer les packages inutilisés
La visualisation montre que le package firebase se compose d'un lot plus que d'une simple base de données. Il inclut des packages supplémentaires tels que :
firestoreauthstoragemessagingfunctions
Il s'agit de services incroyables fournis par Firebase (consultez la documentation pour en savoir plus), mais aucun d'eux n'est utilisé dans l'application. Il n'y a donc aucune raison de les importer tous.
Annulez les modifications apportées à webpack.config.js pour afficher à nouveau l'application :
- Supprimez
BundleAnalyzerPlugindans la liste des plug-ins :
plugins: [
//...
new BundleAnalyzerPlugin()
];
- Supprimez maintenant l'importation inutilisée en haut du fichier :
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
L'application devrait maintenant se charger normalement. Modifiez src/index.js pour mettre à jour les importations Firebase.
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
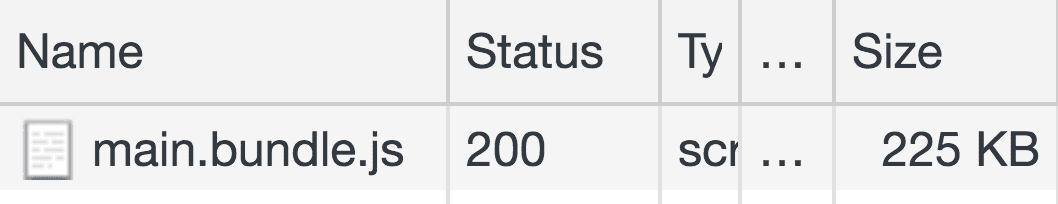
Désormais, lorsque l'application se recharge, l'avertissement des outils de développement ne s'affiche pas. L'ouverture du panneau Réseau des outils de développement montre également une belle réduction de la taille du bundle :

Plus de la moitié de la taille du bundle a été supprimée. Firebase propose de nombreux services différents et permet aux développeurs d'inclure uniquement ceux dont ils ont réellement besoin. Dans cette application, seul firebase/database a été utilisé pour stocker et synchroniser toutes les données. L'importation firebase/app, qui configure la surface de l'API pour chacun des différents services, est toujours requise.
De nombreuses autres bibliothèques populaires, telles que lodash, permettent également aux développeurs d'importer sélectivement différentes parties de leurs packages. Sans trop d'efforts, la mise à jour des importations de bibliothèque dans une application pour n'inclure que ce qui est utilisé peut entraîner des améliorations significatives des performances.
Bien que la taille du bundle ait été considérablement réduite, il reste encore du travail à faire ! 😈
Supprimer les packages inutiles
Contrairement à Firebase, l'importation de parties de la bibliothèque moment ne peut pas être effectuée aussi facilement, mais peut-être peut-elle être supprimée entièrement ?
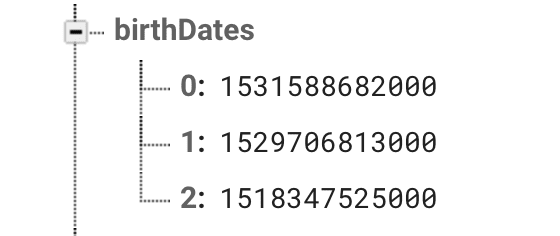
La date de naissance de chaque chaton mignon est stockée au format Unix (en millisecondes) dans la base de données Firebase.

Il s'agit d'un code temporel d'une date et d'une heure spécifiques, représenté par le nombre de millisecondes écoulées depuis le 1er janvier 1970 à 00:00 UTC. Si la date et l'heure actuelles peuvent être calculées dans le même format, une petite fonction permettant de trouver l'âge de chaque chaton en semaines peut probablement être construite.
Comme toujours, essayez de ne pas faire de copier-coller en suivant ce tutoriel. Commencez par supprimer moment des importations dans src/index.js.
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
Il existe un écouteur d'événements Firebase qui gère les modifications de valeurs dans notre base de données :
favoritesRef.on("value", (snapshot) => { ... })
Au-dessus, ajoutez une petite fonction pour calculer le nombre de semaines à partir d'une date donnée :
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
Dans cette fonction, la différence en millisecondes entre la date et l'heure actuelles (new Date).getTime() et la date de naissance (l'argument birthDate, déjà en millisecondes) est calculée et divisée par le nombre de millisecondes dans une semaine.
Enfin, toutes les instances de moment peuvent être supprimées dans l'écouteur d'événements en utilisant plutôt cette fonction :
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
Actualisez maintenant l'application et examinez à nouveau le panneau Network (Réseau).

La taille de notre bundle a encore été réduite de plus de moitié !
Conclusion
À l'issue de cet atelier de programmation, vous devriez avoir une bonne compréhension de la façon d'analyser un bundle particulier et de la raison pour laquelle il peut être si utile de supprimer les packages inutilisés ou inutiles. Avant de commencer à optimiser une application avec cette technique, il est important de savoir que cela peut être beaucoup plus complexe dans les applications plus volumineuses.
En ce qui concerne la suppression des bibliothèques inutilisées, essayez de déterminer quelles parties d'un bundle sont utilisées et lesquelles ne le sont pas. Si vous voyez un package à l'apparence mystérieuse qui ne semble pas être utilisé ailleurs, prenez du recul et vérifiez quelles dépendances de premier niveau pourraient en avoir besoin. Essayez de trouver un moyen de les dissocier.
En ce qui concerne la suppression des bibliothèques inutiles, les choses peuvent être un peu plus compliquées. Il est important de travailler en étroite collaboration avec votre équipe et de voir s'il est possible de simplifier certaines parties du codebase. Supprimer moment dans cette application peut sembler être la bonne chose à faire à chaque fois, mais que se passerait-il si des fuseaux horaires et des paramètres régionaux différents devaient être gérés ? Ou que se passerait-il si les manipulations de dates étaient plus complexes ? La manipulation et l'analyse des dates et heures peuvent s'avérer très délicates. Les bibliothèques telles que moment et date-fns simplifient considérablement cette tâche.
Tout est un compromis. Il est important de déterminer si la complexité et l'effort nécessaires pour déployer une solution personnalisée valent la peine par rapport à l'utilisation d'une bibliothèque tierce.

