W tym laboratorium nauczysz się zwiększać wydajność aplikacji przez usunięcie nieużywanych i niepotrzebnych zależności.

Pomiary
Zanim zaczniesz optymalizować witrynę, warto najpierw sprawdzić, jak działa.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację, a następnie Pełny ekran
.
Śmiało, kliknij ulubionego kociaka. W tej aplikacji używana jest Baza danych czasu rzeczywistego Firebase, dlatego wynik jest aktualizowany w czasie rzeczywistym i synchronizowany z wynikami innych osób korzystających z aplikacji. 🐈
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Sieć.
- Zaznacz pole wyboru Wyłącz pamięć podręczną.
- Ponownie załaduj aplikację.

Aby wczytać tę prostą aplikację, wysyłany jest kod JavaScript o rozmiarze prawie 1 MB.
Sprawdź ostrzeżenia dotyczące projektu w Narzędziach deweloperskich.
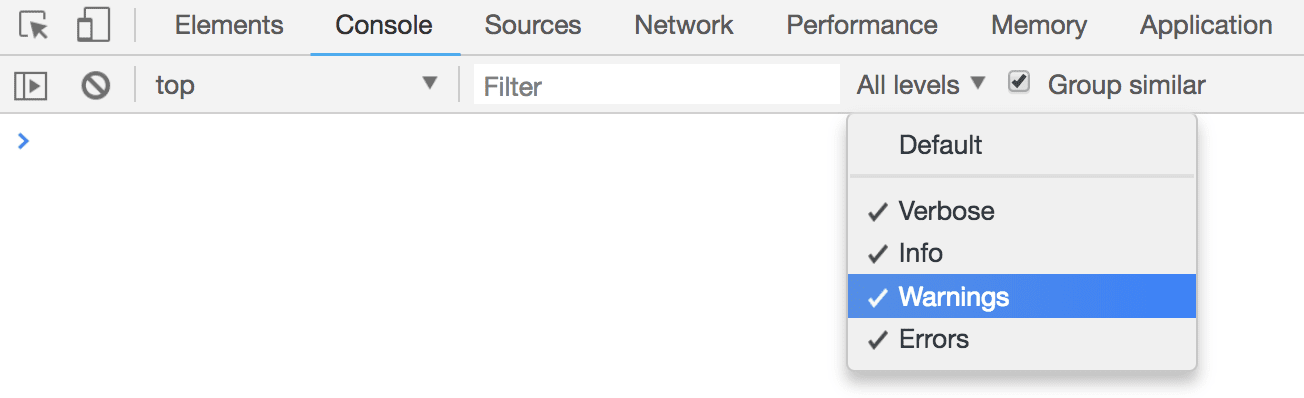
- Kliknij kartę Konsola.
- Sprawdź, czy w menu poziomów obok pola wejściowego
Filterwłączona jest opcjaWarnings.

- Zapoznaj się z wyświetlonym ostrzeżeniem.

Firebase, czyli jedna z bibliotek używanych w tej aplikacji, jest „dobrym samarytaninem”, ponieważ wyświetla ostrzeżenie, aby poinformować deweloperów, że nie należy importować całego pakietu, tylko używane komponenty. Innymi słowy, w tej aplikacji są nieużywane biblioteki, które można usunąć, aby przyspieszyć jej wczytywanie.
Zdarza się też, że używana jest konkretna biblioteka, ale istnieje prostsza alternatywa. Koncepcja usuwania niepotrzebnych bibliotek zostanie omówiona w dalszej części tego samouczka.
Analizowanie pakietu
Aplikacja ma 2 główne zależności:
- Firebase: platforma, która udostępnia szereg przydatnych usług dla aplikacji na iOS, Androida i aplikacji internetowych. Do przechowywania i synchronizowania informacji o każdym kociaku w czasie rzeczywistym używana jest Baza danych czasu rzeczywistego.
- Moment.js: biblioteka narzędziowa, która ułatwia obsługę dat w JavaScript. Data urodzenia każdego kociaka jest przechowywana w bazie danych Firebase, a
momentsłuży do obliczania jego wieku w tygodniach.
Jak to możliwe, że tylko 2 zależności przyczyniają się do rozmiaru pakietu wynoszącego prawie 1 MB? Jednym z powodów jest to, że każda zależność może mieć własne zależności, więc jeśli weźmiemy pod uwagę każdy poziom lub gałąź „drzewa” zależności, będzie ich znacznie więcej niż dwie. Jeśli aplikacja zawiera wiele zależności, może stosunkowo szybko stać się duża.
Przeanalizuj narzędzie do łączenia, aby lepiej zrozumieć, co się dzieje. Istnieje wiele narzędzi stworzonych przez społeczność, które mogą w tym pomóc, np. webpack-bundle-analyzer.
Pakiet tego narzędzia jest już zawarty w aplikacji jako devDependency.
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
Oznacza to, że można go używać bezpośrednio w pliku konfiguracyjnym webpack.
Zaimportuj go na samym początku pliku webpack.config.js:
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
Teraz dodaj go jako wtyczkę na samym końcu pliku w tablicy plugins:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
Po ponownym wczytaniu aplikacji zamiast niej powinna być widoczna wizualizacja całego pakietu.

Nie jest to tak urocze jak widok kociąt 🐱, ale mimo to jest niezwykle pomocne. Po najechaniu kursorem na dowolny pakiet wyświetli się jego rozmiar przedstawiony na 3 sposoby:
| Stat size | Rozmiar przed zminimalizowaniem lub skompresowaniem. |
|---|---|
| Przeanalizowany rozmiar | Rozmiar rzeczywistego pakietu w pakiecie po jego skompilowaniu. Wersja 4 webpacka (używana w tej aplikacji) automatycznie minimalizuje skompilowane pliki, dlatego ich rozmiar jest mniejszy niż rozmiar stat. |
| Rozmiar po skompresowaniu | Rozmiar pakietu po skompresowaniu za pomocą kodowania gzip. Ten temat jest omówiony w osobnym przewodniku. |
Narzędzie webpack-bundle-analyzer ułatwia identyfikowanie nieużywanych lub niepotrzebnych pakietów, które stanowią dużą część pakietu.
Usuwanie nieużywanych pakietów
Wizualizacja pokazuje, że pakiet firebase zawiera znacznie więcej niż tylko bazę danych. Zawiera dodatkowe pakiety, takie jak:
firestoreauthstoragemessagingfunctions
Są to świetne usługi udostępniane przez Firebase (więcej informacji znajdziesz w dokumentacji), ale żadna z nich nie jest używana w aplikacji, więc nie ma powodu, aby je wszystkie importować.
Aby ponownie zobaczyć aplikację, cofnij zmiany w webpack.config.js:
- Usuń
BundleAnalyzerPluginz listy wtyczek:
plugins: [
//...
new BundleAnalyzerPlugin()
];
- Teraz usuń nieużywany import z góry pliku:
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
Aplikacja powinna teraz wczytać się normalnie. Zmodyfikuj src/index.js, aby zaktualizować importy z Firebase.
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
Teraz, gdy aplikacja zostanie ponownie załadowana, ostrzeżenie Narzędzi deweloperskich nie będzie się wyświetlać. Otwarcie panelu Sieć w Narzędziach deweloperskich również pokazuje znaczną redukcję rozmiaru pakietu:

Usunięto ponad połowę rozmiaru pakietu. Firebase udostępnia wiele różnych usług i daje deweloperom możliwość uwzględnienia tylko tych, które są rzeczywiście potrzebne. W tej aplikacji do przechowywania i synchronizowania wszystkich danych używano tylko firebase/database. Importowanie firebase/app, które konfiguruje interfejs API dla każdej z różnych usług, jest zawsze wymagane.
Wiele innych popularnych bibliotek, np. lodash, również umożliwia programistom selektywne importowanie różnych części pakietów. Aktualizacja importów bibliotek w aplikacji, aby uwzględniać tylko to, co jest używane, może przynieść znaczną poprawę wydajności bez większego nakładu pracy.
Chociaż rozmiar pakietu został znacznie zmniejszony, nadal jest nad czym pracować. 😈
Usuwanie niepotrzebnych pakietów
W przeciwieństwie do Firebase importowanie części biblioteki moment nie jest tak proste, ale może da się ją całkowicie usunąć?
Data urodzin każdego uroczego kociaka jest przechowywana w bazie danych Firebase w formacie Unix (w milisekundach).

Jest to sygnatura czasowa określonej daty i godziny wyrażona jako liczba milisekund, które upłynęły od 1 stycznia 1970 r. 00:00 UTC. Jeśli bieżącą datę i godzinę można obliczyć w tym samym formacie, prawdopodobnie można utworzyć małą funkcję, która będzie obliczać wiek każdego kociaka w tygodniach.
Jak zawsze, nie kopiuj i nie wklejaj treści podczas wykonywania tych czynności. Zacznij od usunięcia moment z importów w src/index.js.
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
Istnieje odbiornik zdarzeń Firebase, który obsługuje zmiany wartości w naszej bazie danych:
favoritesRef.on("value", (snapshot) => { ... })
Nad tym kodem dodaj małą funkcję, która oblicza liczbę tygodni od podanej daty:
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
W tej funkcji obliczana jest różnica w milisekundach między bieżącą datą i godziną (new Date).getTime() a datą urodzenia (argument birthDate, podany już w milisekundach), a następnie dzielona przez liczbę milisekund w tygodniu.
Na koniec wszystkie wystąpienia moment można usunąć w funkcji obsługi zdarzeń, korzystając z tej funkcji:
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
Teraz ponownie załaduj aplikację i jeszcze raz przyjrzyj się panelowi Sieć.

Rozmiar pakietu zmniejszył się o ponad połowę.
Podsumowanie
Po ukończeniu tego samouczka powinnaś(-eś) dobrze rozumieć, jak analizować konkretny pakiet i dlaczego usuwanie nieużywanych lub niepotrzebnych pakietów może być tak przydatne. Zanim zaczniesz optymalizować aplikację za pomocą tej techniki, pamiętaj, że w przypadku większych aplikacji może to być znacznie bardziej skomplikowane.
Jeśli chodzi o usuwanie nieużywanych bibliotek, spróbuj ustalić, które części pakietu są używane, a które nie. W przypadku tajemniczo wyglądającego pakietu, który wydaje się nie być nigdzie używany, cofnij się i sprawdź, które zależności najwyższego poziomu mogą go potrzebować. Spróbuj znaleźć sposób na ich rozdzielenie.
Jeśli chodzi o usuwanie niepotrzebnych bibliotek, sprawa może być nieco bardziej skomplikowana. Warto ściśle współpracować z zespołem i sprawdzić, czy można uprościć niektóre części bazy kodu. Usunięcie moment w tej aplikacji może wydawać się zawsze właściwym rozwiązaniem, ale co, jeśli trzeba będzie uwzględnić strefy czasowe i różne ustawienia regionalne? A co, jeśli manipulacje datami byłyby bardziej skomplikowane? Manipulowanie datami i godzinami oraz ich analizowanie może być bardzo skomplikowane, a biblioteki takie jak moment i date-fns znacznie to upraszczają.
Wszystko ma swoje wady i zalety, dlatego warto ocenić, czy wdrożenie niestandardowego rozwiązania zamiast korzystania z biblioteki innej firmy jest warte złożoności i wysiłku.

